Estou utilizando o bootstrap 3.3.7 e estou com uma dúvida de como posicionar de forma correta uma imagem e um texto ao lado dela.
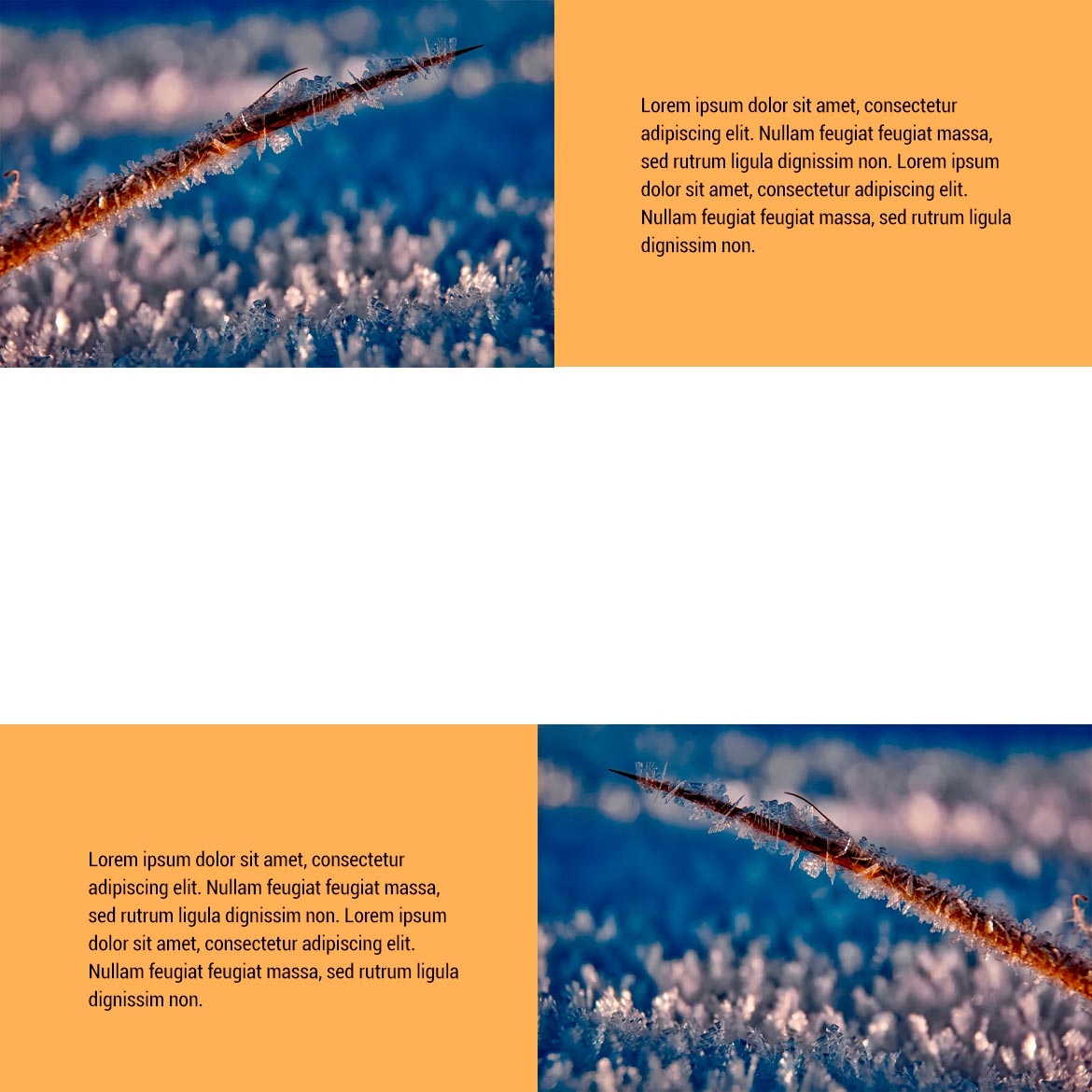
A imagem precisa estar "colada" no navegador e o texto ao lado dela e no responsivo, preciso que essa imagem ocupe 100% as laterais. Estou deixando uma imagem do que eu preciso.
Eu até fiz uma forma mas acredito não ser a mais correta, pois na parte de baixo o texto e a imagem não ficam alinhadas.
Esse é um exemplo de como está meu código:
.img-bus{
margin-left: -30px;
}<div class="bg-amarelo">
<div class="container-fluid">
<div class="col-md-6">
<img class="img-bus" src="assets/images/img.png">
</div>
<div class="container">
<div class="col-md-6">
<div class="content">
<span class="before"></span>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam feugiat feugiat massa, sed rutrum ligula dignissim non. Mauris vehicula velit bibendum ligula sollicitudin consequat. Integer condimentum suscipit ante, id accumsan metus rutrum
euismod. Maecenas imperdiet massa quis risus facilisis dapibus.</p><span class="after"></span>
</div>
</div>
</div>
</div>
</div>