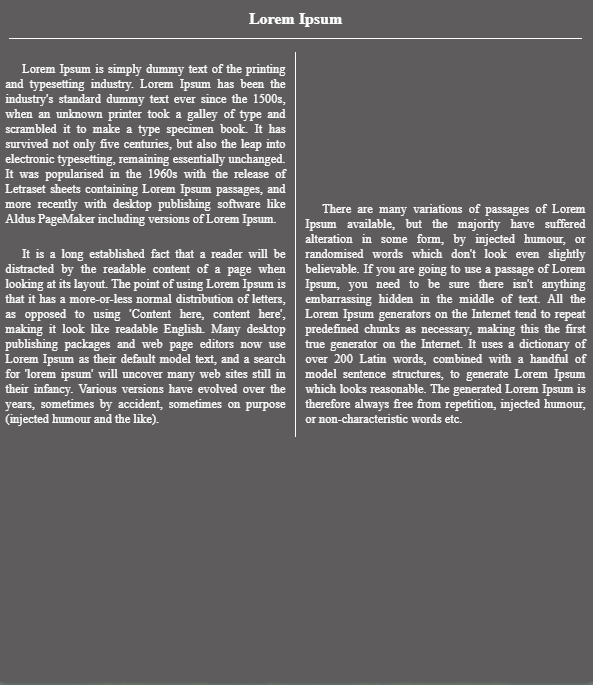
Boa noite, gostaria de saber como eu posso dividir a <section> abaixo em duas colunas de forma que elas fiquem idênticas e com os textos alinhados. No meu site a coluna da esquerda esta correta mas a da direita esta embaixo e deixando a <section> maior do que deveria.
HTML
<section id="section-principal">
<article id="artigo-principal">
<h2>Lorem Ipsum</h2>
<div id="esquerda">
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
<p>It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using 'Content here, content here', making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for 'lorem ipsum' will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose (injected humour and the like).
</p>
</div>
<div id="direita">
<p>There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable. If you are going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing hidden in the middle of text. All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet. It uses a dictionary of over 200 Latin words, combined with a handful of model sentence structures, to generate Lorem Ipsum which looks reasonable. The generated Lorem Ipsum is therefore always free from repetition, injected humour, or non-characteristic words etc.</p>
</div>
</article>
</section>
CSS
article{
width: 900px;
background-color: rgb(94, 92, 92);
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.5);
color: white;
margin: 20px auto 20px auto;
}
div#esquerda, div#direita{
width: 100%;
}
div#esquerda{
width: 50%;
border-right: 1px white solid;
}
div#direita{
width: 50%;
transform: translate(100%, -100%);
}