Tenho um select que traz itens com precos, como faço para dividir o resultado em duas colunas:
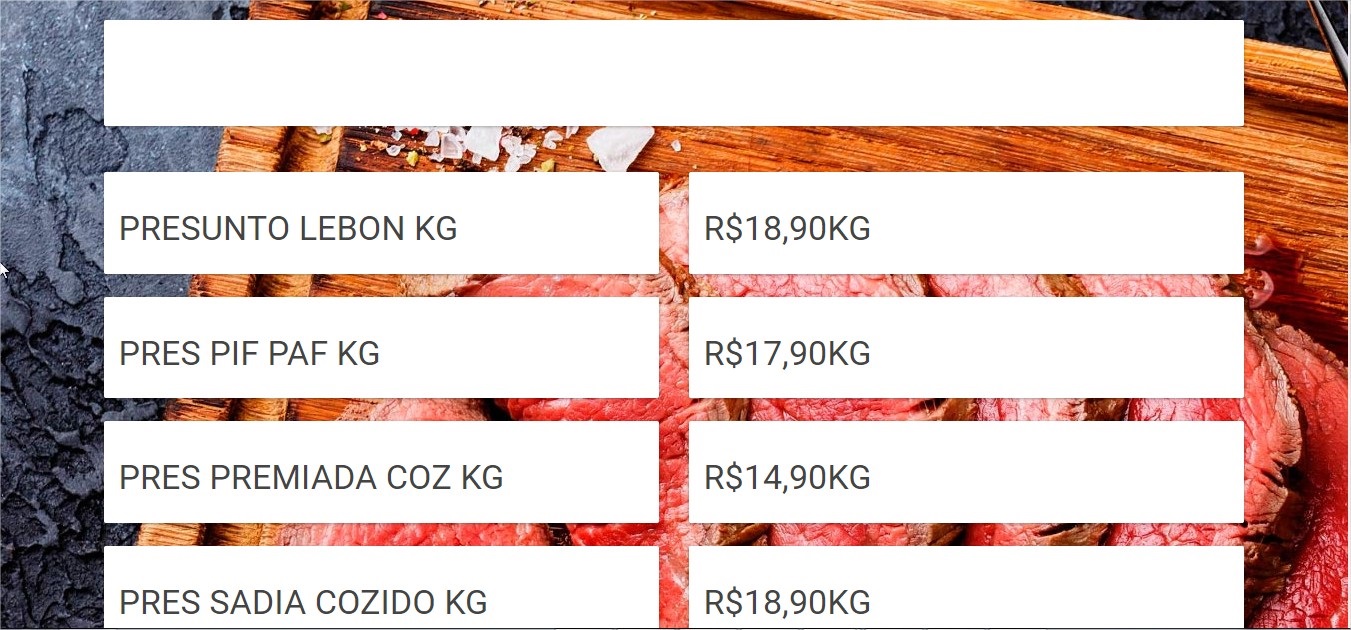
Exemplos:

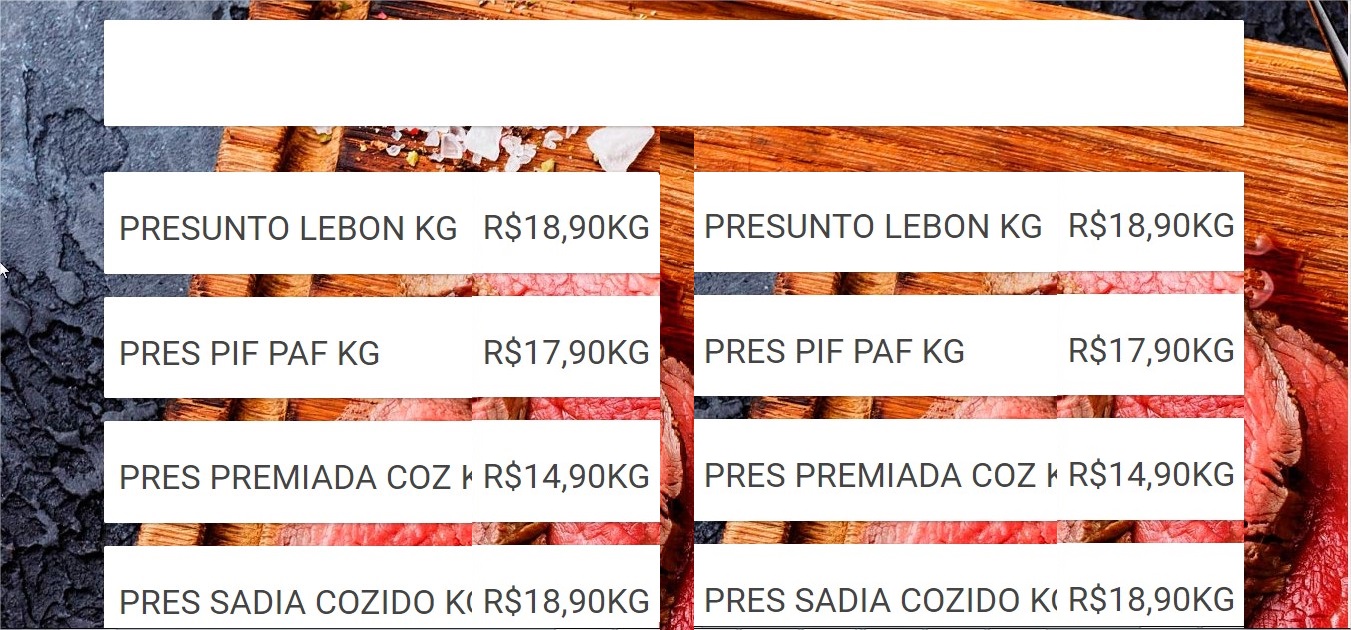
Espero deixar da seguinte forma:

Seguem meu código:
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>TABELA OFERTAS</title>
<link rel="stylesheet" href="dist/css/bootstrap.min.css">
<script src="dist/js/jquery.min.js"></script>
<script src="dist/js/bootstrap.min.js"></script>
<style type="text/css">
body {
background-image: url("img/fundo.jpg");
width: 100%;
height: auto;
}
</style>
</head>
<body nload="toggleFullScreen()">
<div class="container">
<br>
<div class="panel panel-default">
<div class="panel-body">
<div class="row">
<div class="col-md-4">
<img src="img/logo.png" style="width: 150px;">
</div>
<div class="col-md-8">
<h3>OFERTAS</h3>
</div>
</div>
</div>
</div>
<br>
<?php
include 'data/conexao.php';
$listaProdutos = "SELECT * FROM prod_imp";
$result = mysqli_query($conn, $listaProdutos);
while($row = mysqli_fetch_assoc($result)) { ?>
<div class="row">
<div class="col-md-6">
<div class="panel panel-default">
<div class="panel-body">
<?php echo "<h3>". $row["prod_imp_nome"] ."</h3>"; ?>
</div>
</div>
</div>
<div class="col-md-6">
<div class="panel panel-default">
<div class="panel-body">
<?php echo "<h3> R$" . str_replace('.', ',', $row["prod_imp_preco"] ). "KG </h3>"; ?>
</div>
</div>
</div>
</div>
<?php } ?>
</div>
</div>
</body>
</html>
A ideia seria,a cada 10 produtos criar uma nova coluna.