Estou utilizando o WordPress, minha seção Blog está organizada da seguinte forma:
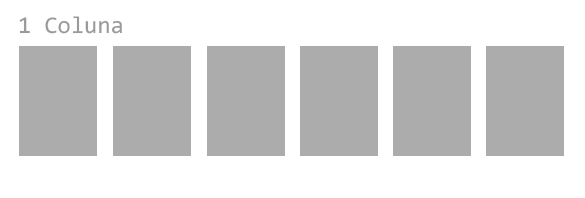
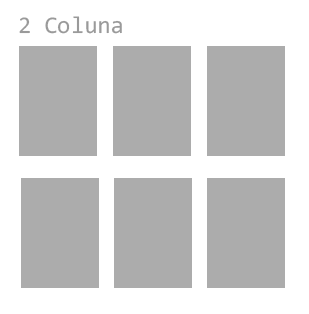
Estou utilizando simplesmente {display: flex; justify-content: space-between;} que no caso o resultado é como o do primeiro exemplo. O resultado que quero alcançar é:
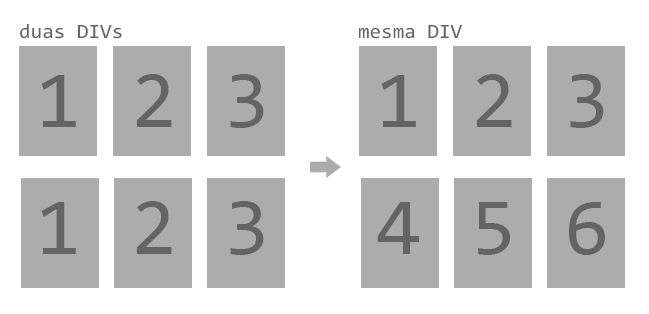
Não criei duas divs para o conteúdo por justamente serem artigos do Blog, ou seja, devem ficar na ordem de postagem. Se eu quebrar em duas divs o widget de artigos, que é padrão do WordPress, repetiria em ambas as divs. Enfim, gostaria que as postagens do blog ficassem em ordem, numa mesma div e em duas colunas:
Não sabia ao certo como procurar tal resposta então se houver duplicata, me avisem. Muito obrigado desde já (: