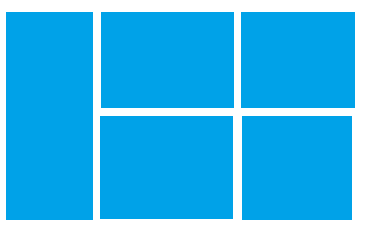
Gostaria de criar o seguinte layout utilizando o framework Bulma CSS.
estou com o seguinte código.
<div class="columns">
<div class="column is-2">AQUI</div>
<div class="column is-2"></div>
<div class="column is-2"></div>
</div>
<div class="columns">
<div class="column is-2">AQUI</div>
<div class="column is-2"></div>
<div class="column is-2"></div>
</div>
como faço para as duas colunas com o nome AQUI serem uma só? verticalmente?
para que fique igual a imagem?
estou olhando a documentação do framework, mas não estou conseguindo.