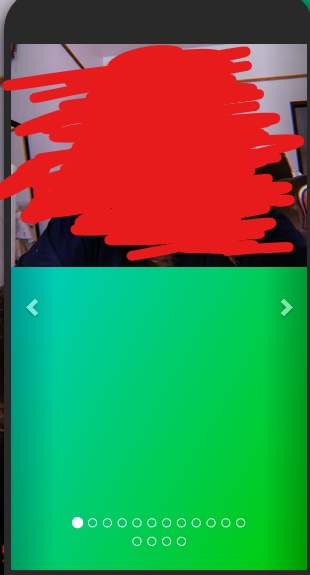
Estou fazendo uma página utilizando bootstrap e preciso que o carousel fique centralizado junto com as imagens no meio da página, tanto horizontalmente (já feito) quanto verticalmente, pois no celular, a imagem aparece lá no topo.
Obs: já tentei usar o comando vertical-align: middle e infelizmente não funcionou.
CSS
*
{
margin: 0px;
padding: 0px;
}
body, html
{
height: 100%;
background: linear-gradient(to bottom right, #00ccff , #00cc00);
}
/* MEDIA QUERY FOR IPAD LANDSCAPTE */
@media (min-width: 980px) and (max-width: 1100px) {
}
/* MEDIA QUERY FOR IPAD PORTRAIT */
@media (min-width: 768px) and (max-width: 979px) {
}
/* MEDIA QUERY FOR ALL MOBILE DEVICES : HAVING LESS THAN 767 RESOLUTION */
@media (max-width: 767px) {
}
/* MEDIA QUERY FOR EXTRA SMALL : IPHONE LANDSCAPE & PORTRAIT DEVICES */
@media (max-width: 480px) {
}
@viewport {
width: device-width ;
zoom: 1.0 ;
}
#myCarousel, .carousel-inner
{
height: 100%;
}
#primeira_imagem
{
width: 60%;
height: auto;
margin: auto;
display: block
}