Eaí pessoal, eu to aqui mais uma vez pedindo ajuda, eu tentei de tudo, até usei overflow:hidden, mas ficou muito pior, então eu preciso de ajuda, eu tenho
O código da div:
width: 100%;
display: block;
background: #FFF;
padding: 2em 3em;
box-sizing: border-box;
font-family: 'Source Sans Pro', sans-serif;
font-size: 11pt;
color: #656565;
line-height: 130%;
O código do float right:
background: #fff;
border: 1px solid #f0f0f0;
max-width: 96%;
padding: 5px 3px 10px;
text-align: center;
float: right;
margin: 5px 0 20px 20px;
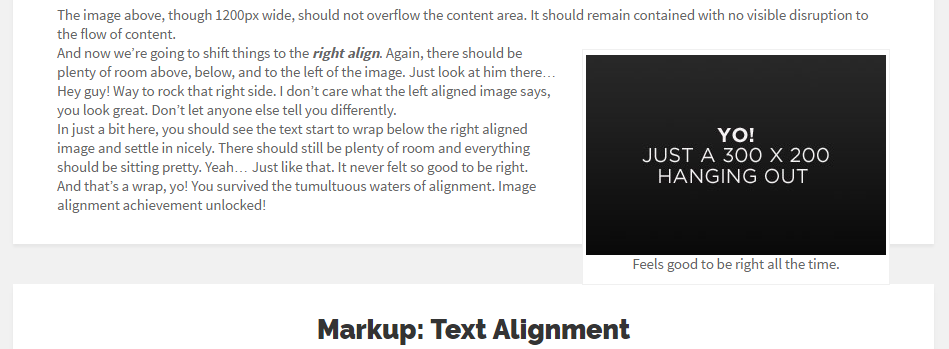
Foto de Como fica:
 JsFiddle: https://jsfiddle.net/Lqc6m1h6/1/
JsFiddle: https://jsfiddle.net/Lqc6m1h6/1/
float:righte da div parent.