A forma exata como o navegador vai interagir com o OS eu não dizer exatamente. O que eu posso dizer é que a configuração do color scheme é definida no próprio OS, e normalmente a intenção de se optar por um tema dark ou light é por questões de contraste de cores assim melhorando a acessibilidade. No fundo essa feature foi criada para melhorar a leitura de quem tem problemas de legibilidade, invertendo a cor padrão de fundo branco e fonte preta, para fonte branca e fundo preto (logicamente existem outras correções de cores para quem precisa de auto contraste para poder ler em telas).
Hoje o iOS e o Windows 10 oferecem opções para o usuário configurar o OS como um todo para funcionar com um tema light (default) ou tema dark se optar por escolher manualmente essa opção nas configurações do OS.
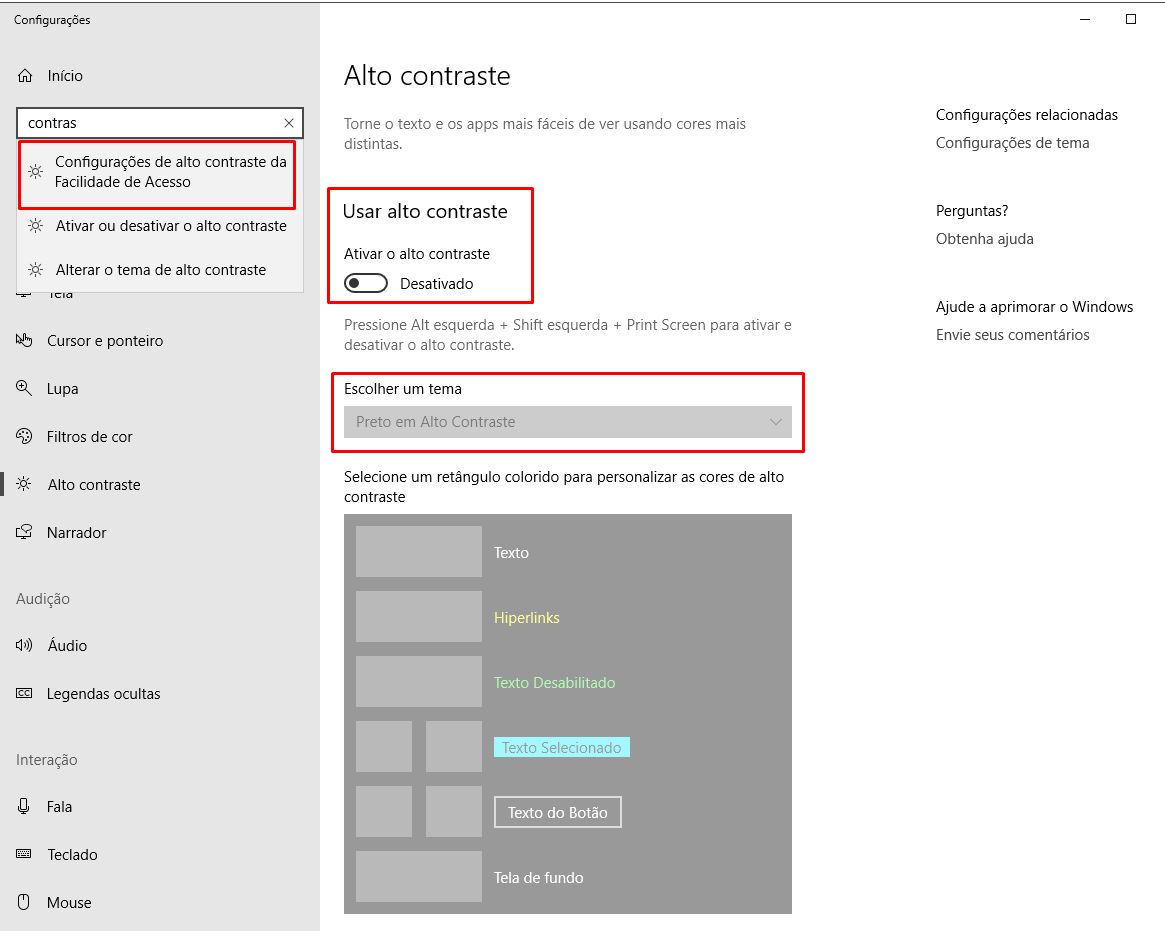
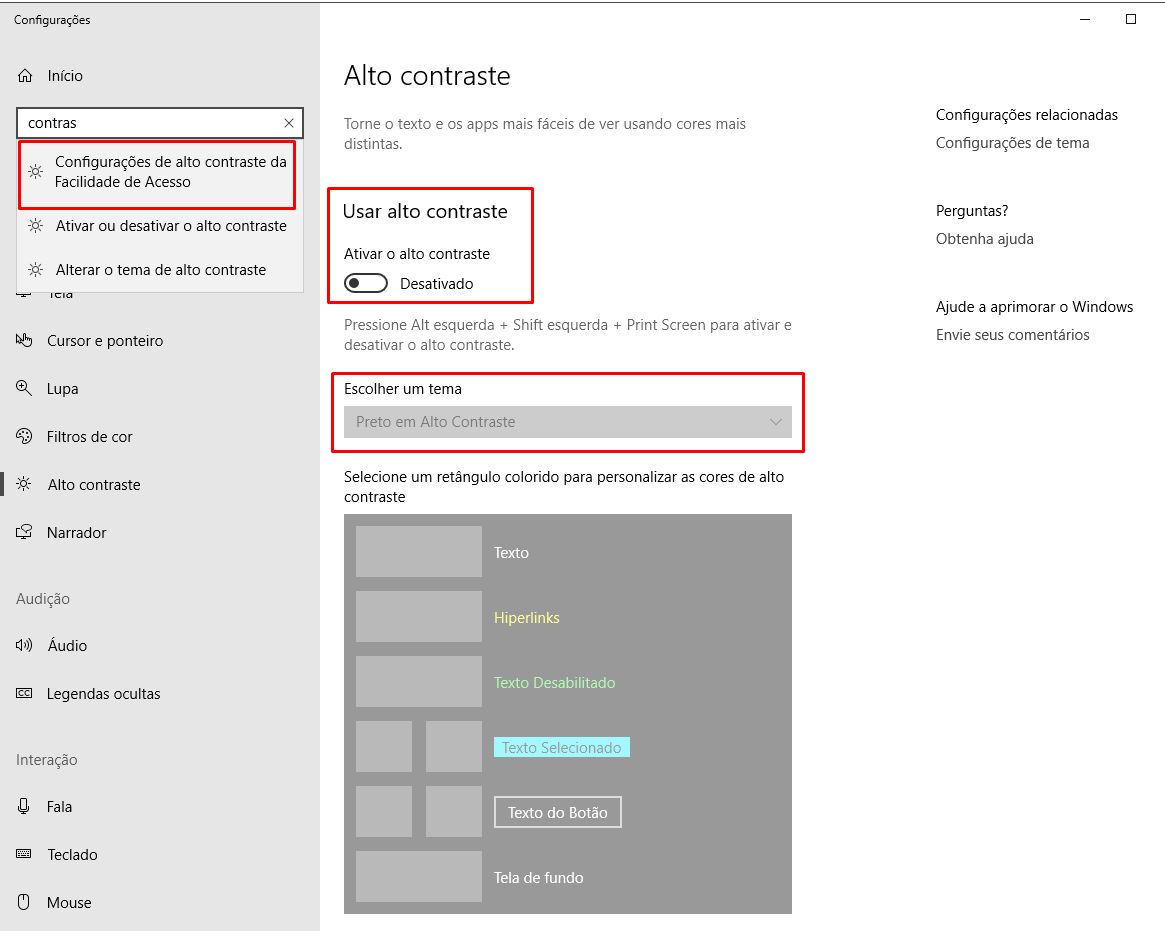
Veja por exemplo que entrando nas configs do Win 10 você pode optar por escolher algum desses temas que ache melhor para facilitar sua leitura em telas.

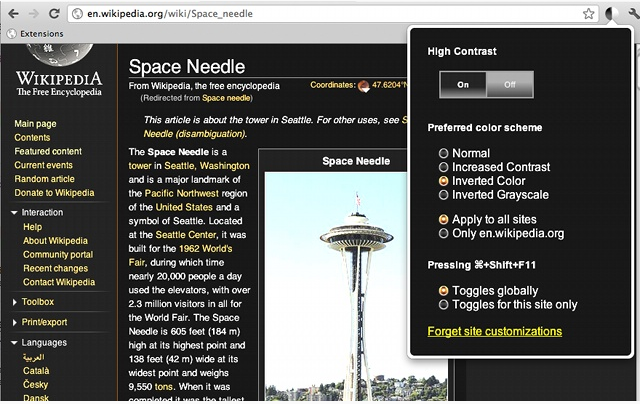
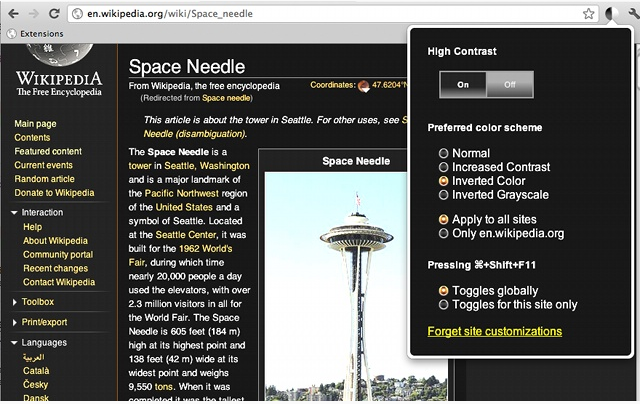
O Chrome particularmente não fica preso nisso, ele oferece alguns plugins como esse que te auxiliam a colocar o documento que está acessando em auto contraste, ou tema dark se preferir.

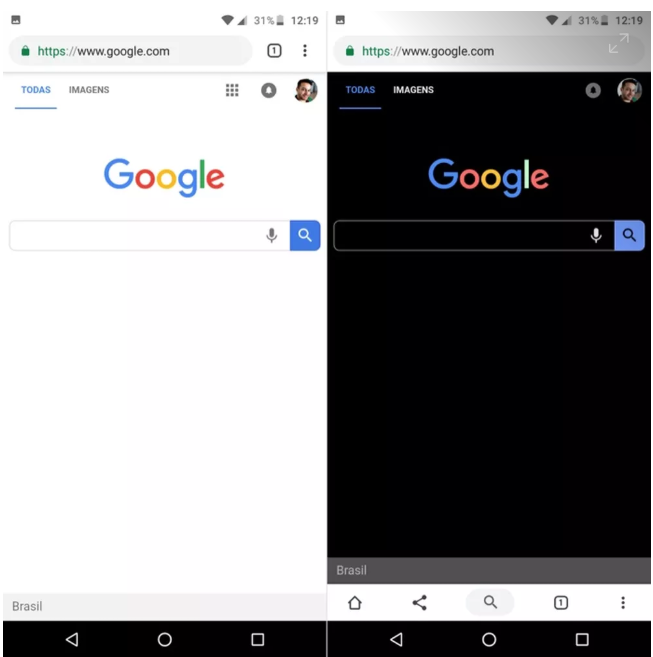
Lembro mais uma vez que o ponto principal desse tipo de "artifício" é melhorar a acessibilidade e leitura, não simplesmente colocar um tema escuro porque é bonitinho. Tem um fundamento por trás das telas escuras (além de poupar alguma energia e economizar bateria em dispositivos móveis, mais sensíveis a isso). Aqui tem um artigo bem interessante de 2019 que fala da adoção do dark mode no WhatsApp e no Google por exemplo.

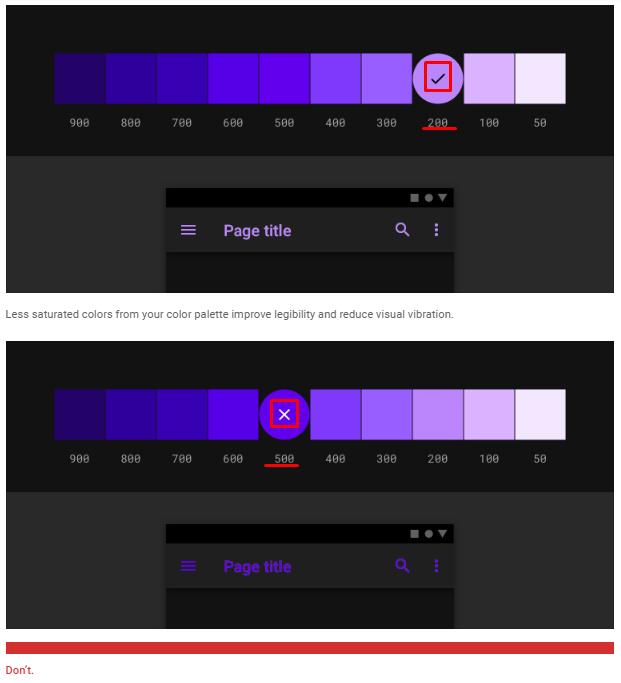
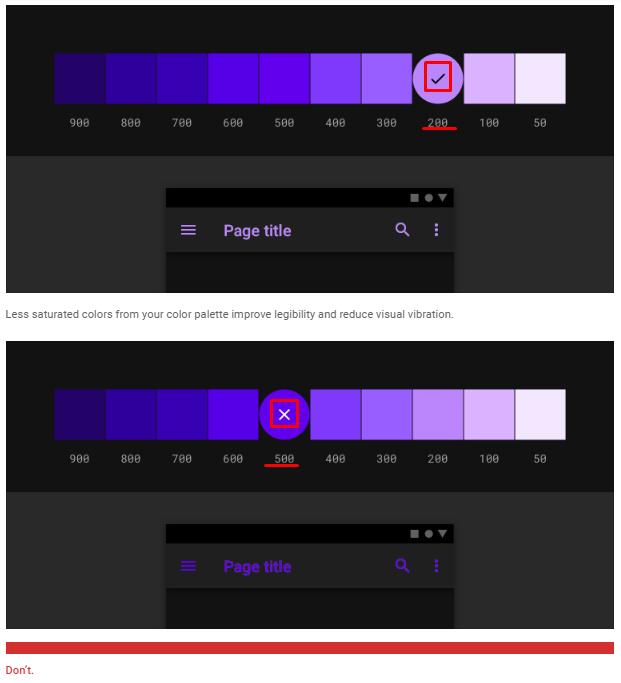
O próprio Material Design tem um guia de estilos que já trata o dark-theme. Repare como ele entra em alguns detalhes de acessibilidade de contraste entre Cor/Fundo.

E a Google não para por aí. Recentemente foi liberado o dark-mode para o Google Chrome.
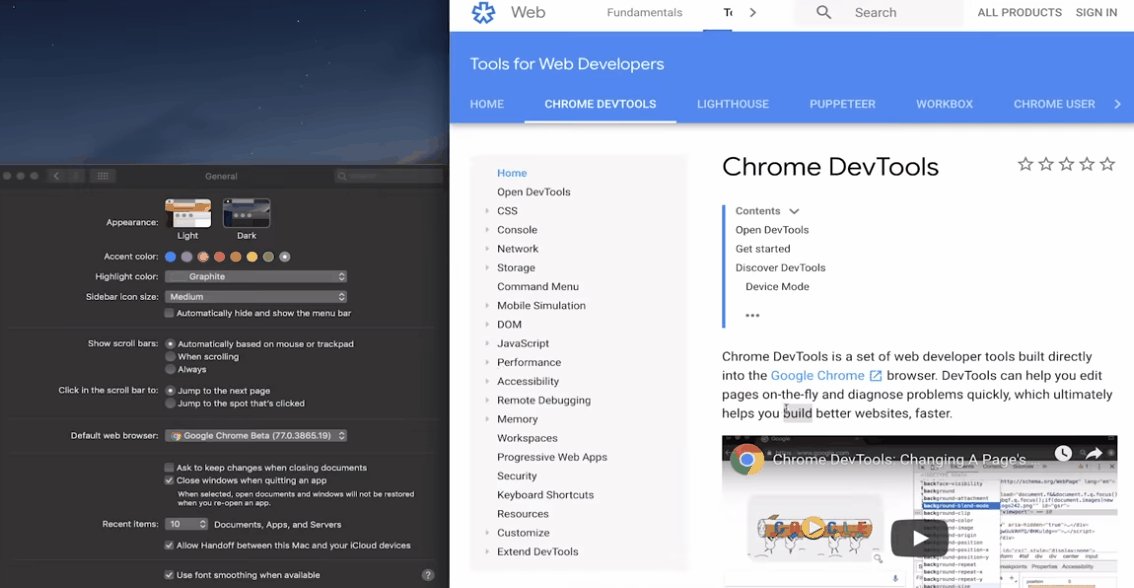
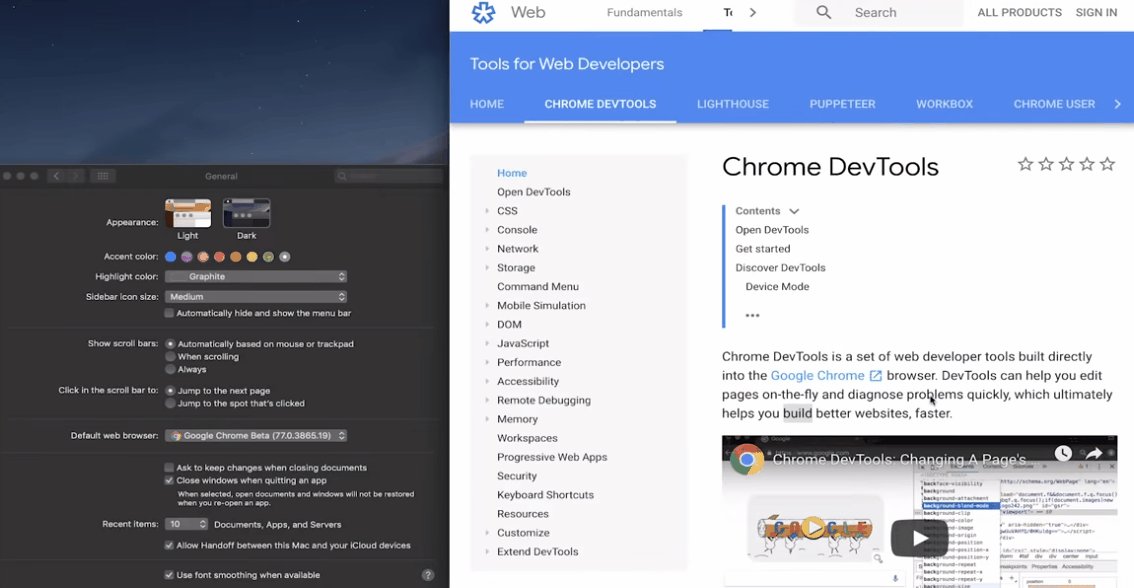
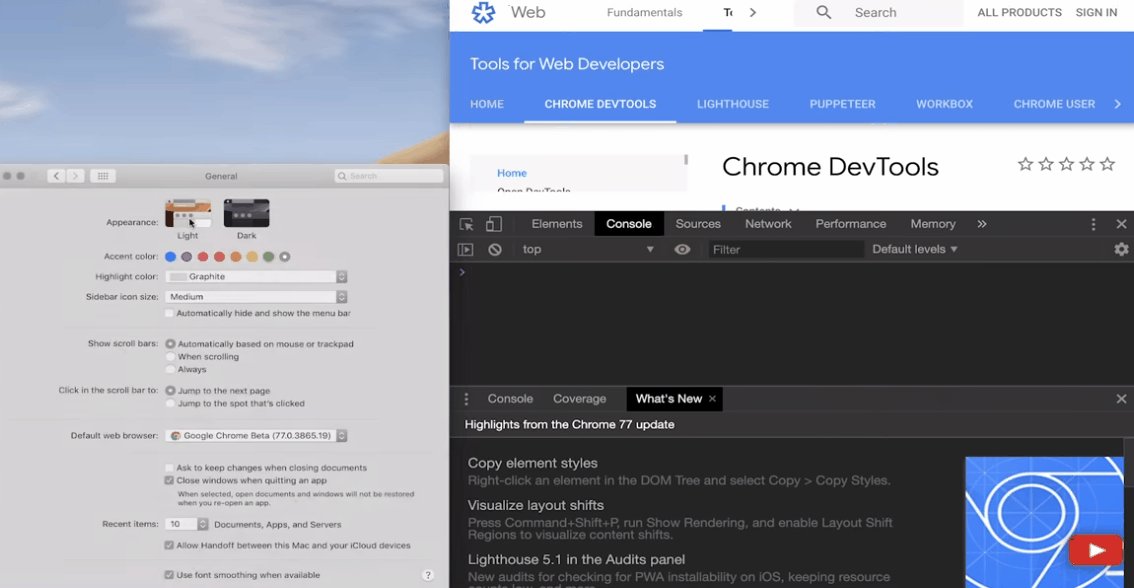
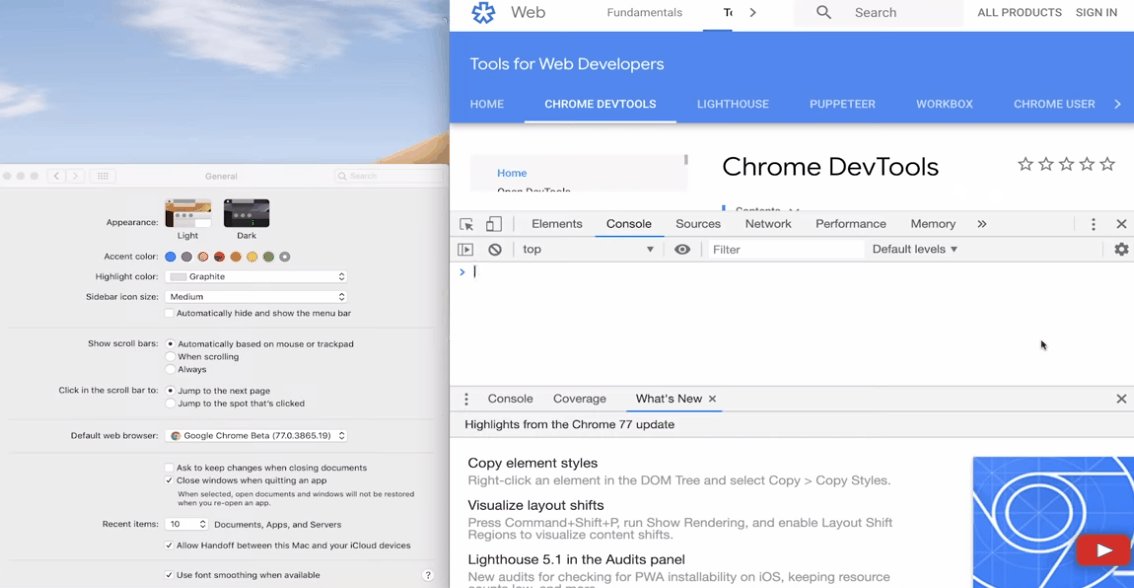
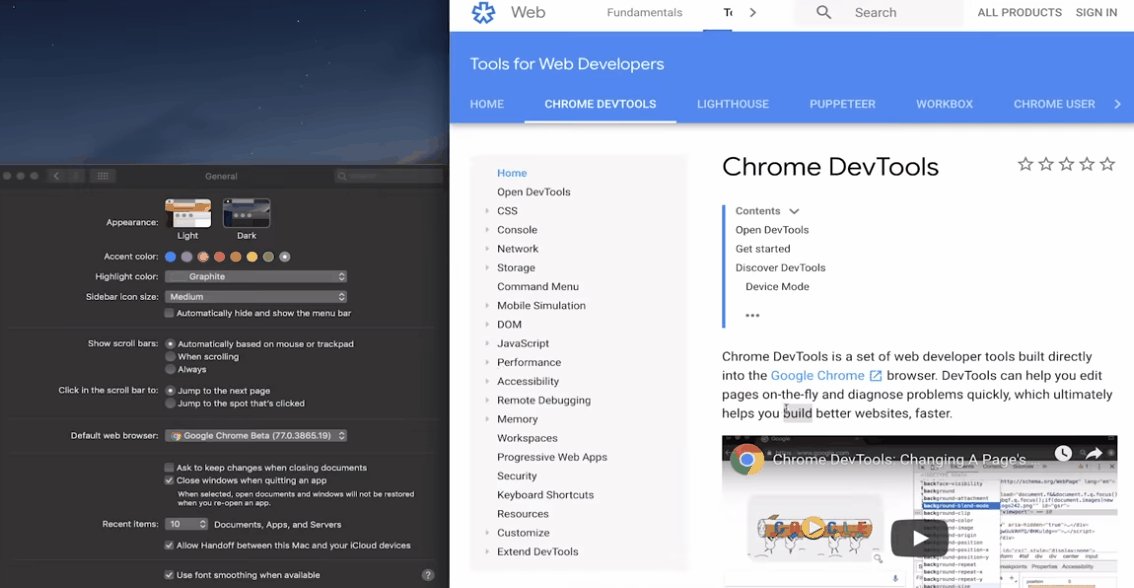
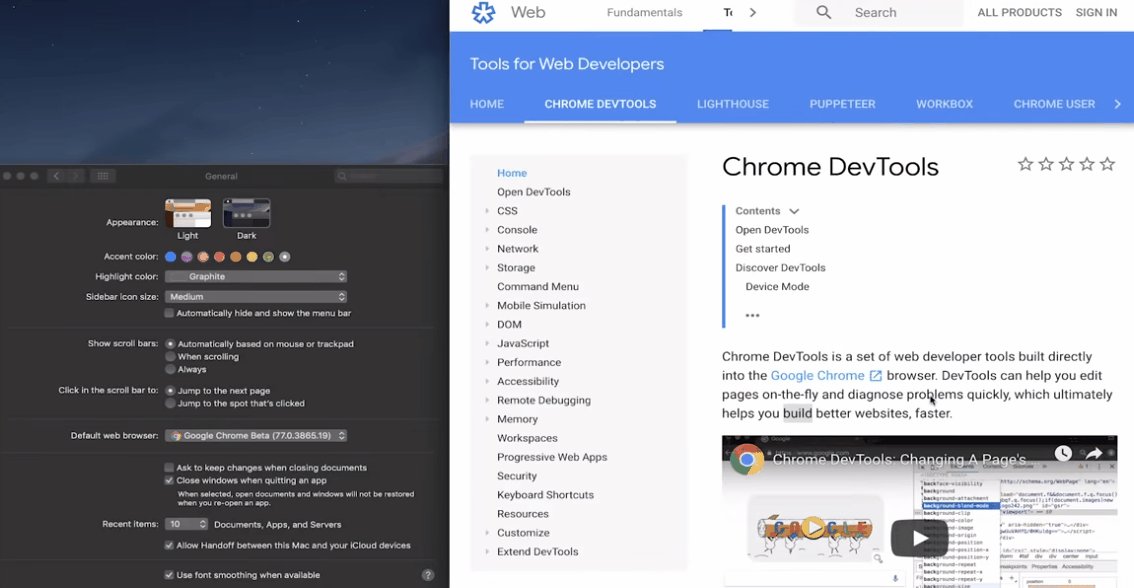
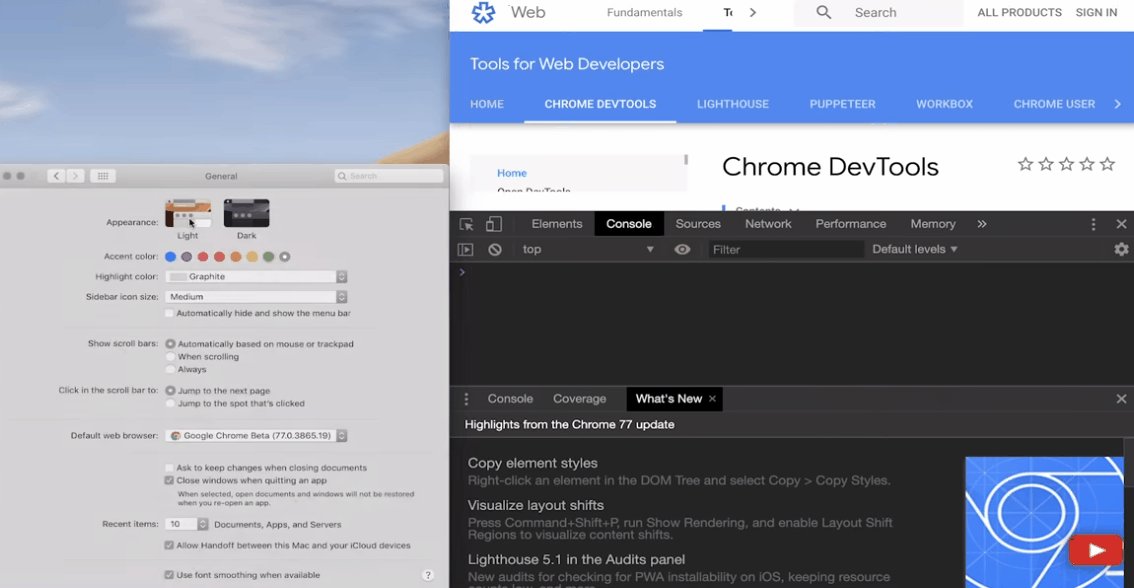
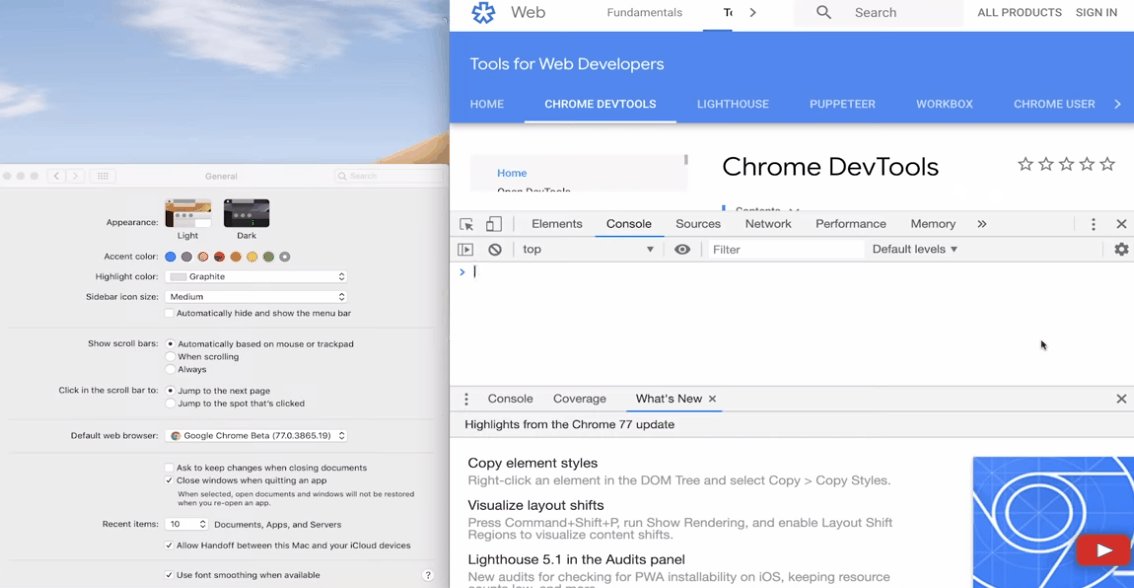
Além disso, o próprio browser da Google (o Chrome) já é capaz de reconhecer as preferências do tema escolhido pelo usuário e habilita ou não o dark-theme inclusive no DevTools.

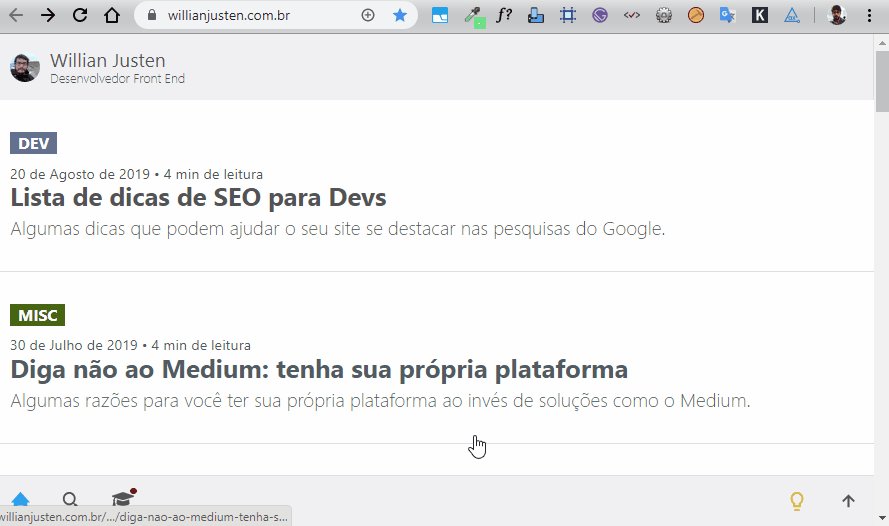
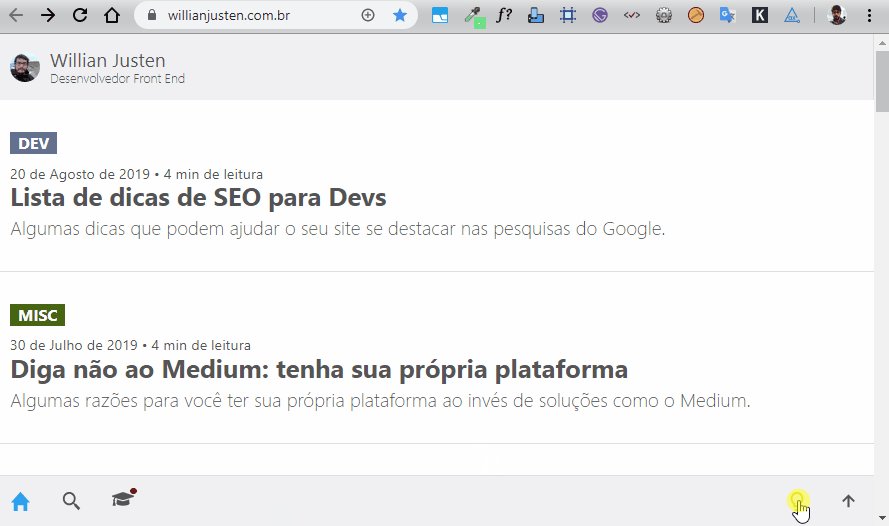
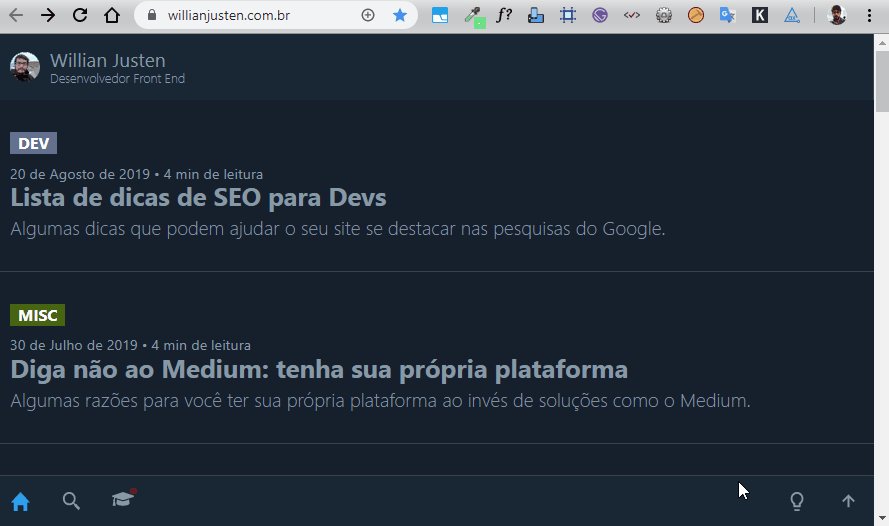
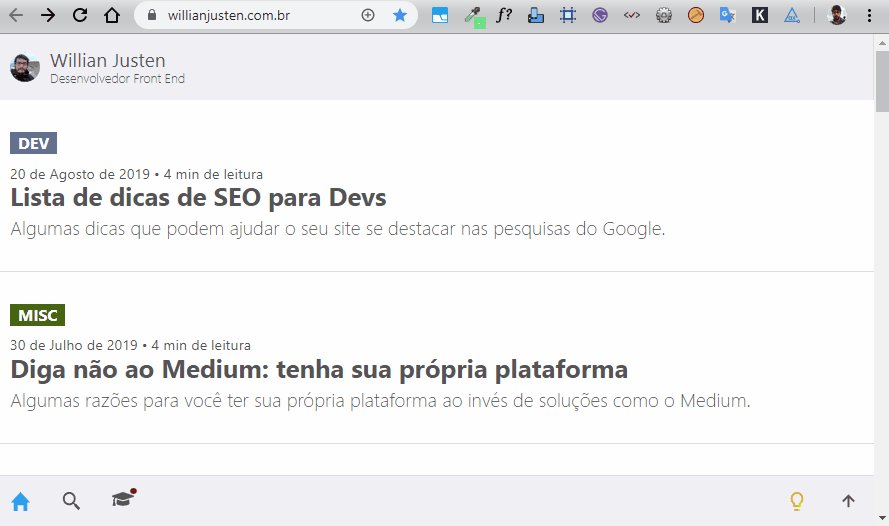
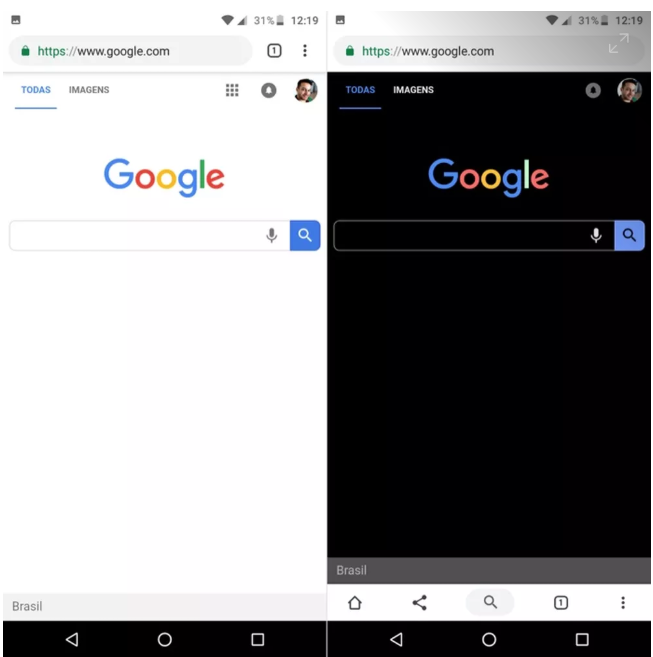
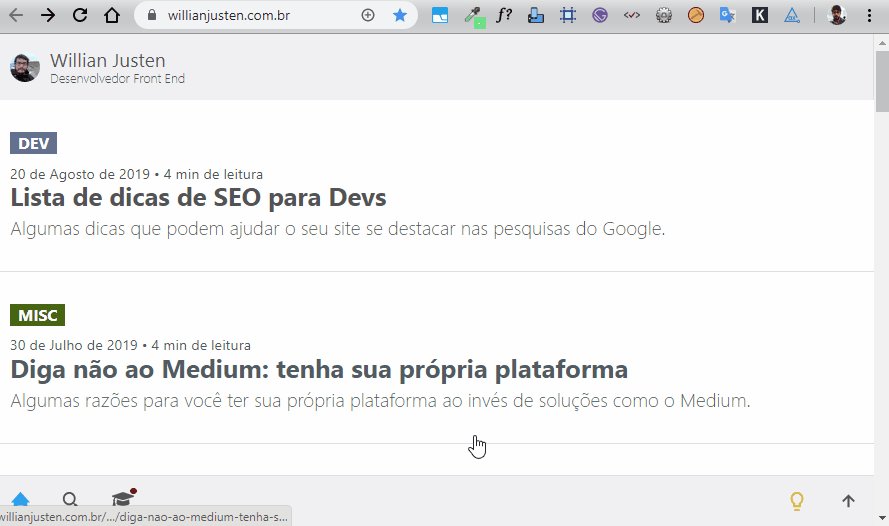
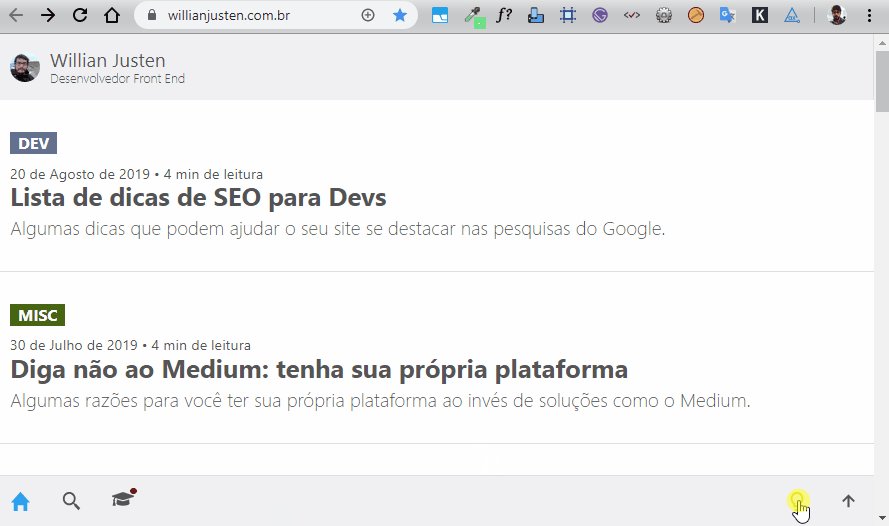
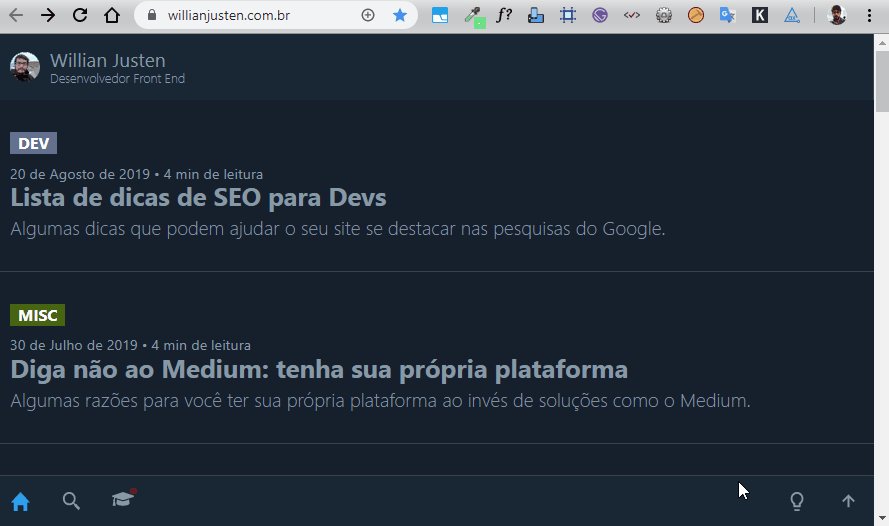
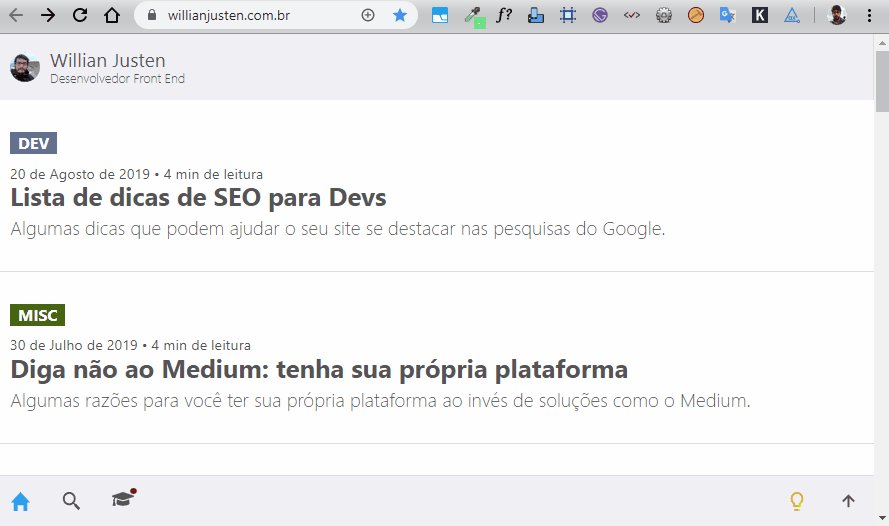
Atualmente esse recurso de tela escura tem sido amplamente utilizado para melhorar a UX dos usuários. No site do ilustríssimo Willian Justen podemos ver um exemplo de dark mode aplicado.

Então não necessariamente você precisa do CSS para mudar um tema. Não fique dependente do OS do usuário para deixar seu site acessível. Tem gente que usa até hoje Windows XP que é um OS que não tem a opção de Color Scheme nas configurações. Então se precisar use JavaScript para preparar seu site para ser mais inclusivo com quem tem problemas de visão. Não espere o suporte dos browsers para essas novas features, melhore a UX já =)
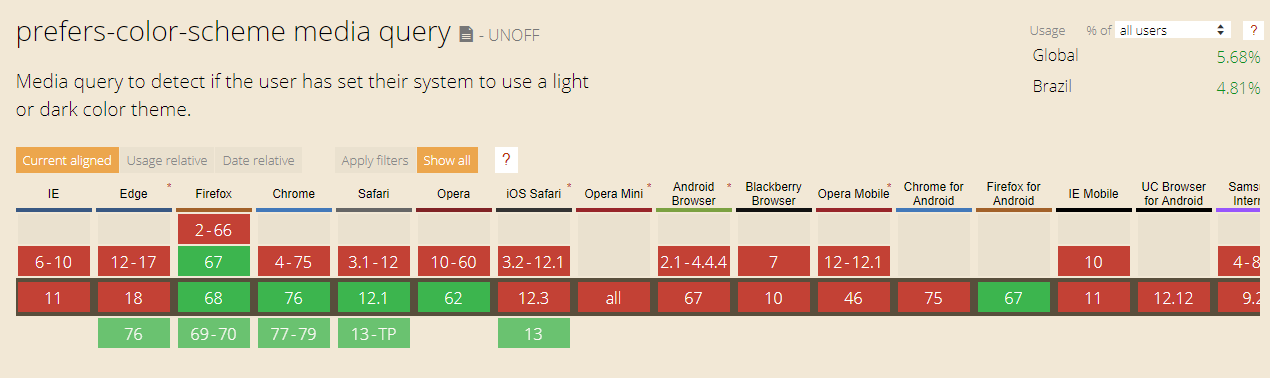
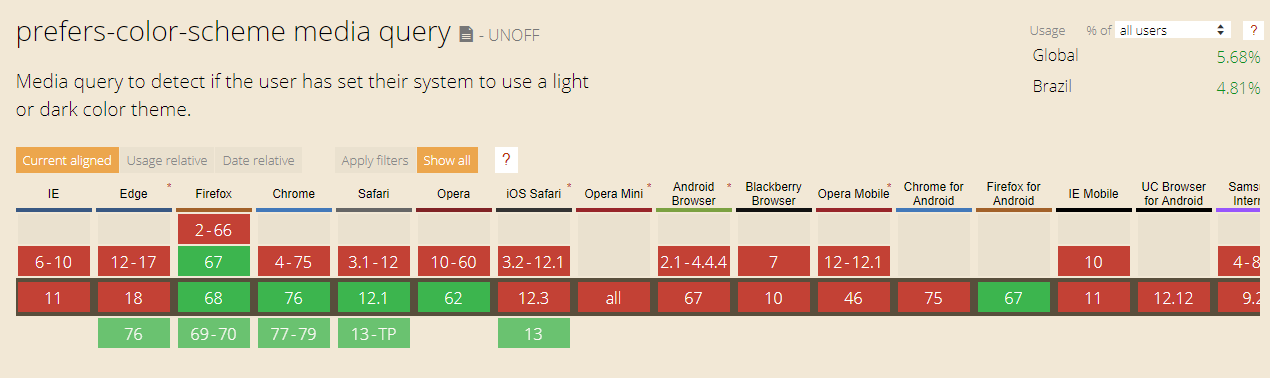
Teoricamente o seu código está correto e deve funcionar sim! Porém lembre-se de consultar o suporte dos browsers, pois não são todos que tem suporte ao prefers-color-scheme.

Fonte: https://caniuse.com/#feat=prefers-color-scheme
OBS: Parece não existir muitos estudos que comprovem que a tela escura melhora a legibilidade ou mesmo a produtividade, na verdade ao contrário disso... Recomendo a leitura desse artigo do Medium a respeito disso.
O Futuro
Nos drafts dos Media Queries de nível 5 ainda existe muito mais por vir como se pode consultar na documentação oficial da W3C.
Vejam que vão existir várias alternativas para tratar as cores para cada tipo de usuário, assim tentando entregar uma UX melhor para cada usuário e para cada tipo de deficiente como Deuteranomalia , Tritanopia ou Protanopia etc...
prefers-reduced-transparency: O recurso de mídia de prefers-reduced-transparency é usado para detectar se o usuário solicitou ao sistema minimizar a quantidade de efeitos de camada transparente ou translúcida que utiliza.prefers-contrast: O recurso de mídia de prefers-contrast é usado para detectar se o usuário solicitou que o sistema aumente ou diminua a quantidade de contraste entre as cores adjacentes. Por exemplo, muitos usuários têm dificuldade em ler texto que tem uma pequena diferença em contraste com o plano de fundo do texto e prefere um contraste maior.forced-colors: O recurso de mídia de forced-colors é usado para detectar se o user-agent ativou um modo de cores forçadas, onde aplica uma paleta de cores limitada escolhida pelo usuário na página.
Disclaimer
Nos primórdios já se usava o dark mode, como você pode ver nesse interessante artigo.
Fundo escuro com letra clara não é algo novo, talvez a primeira interface de texto em monitor que tenha surgido já tenha sido escura com com letras claras. Os saudosistas certamente vão se lembrar dessa imagem: