A forma exata como o navegador vai interagir com o OS eu não dizer exatamente. O que eu posso dizer é que a configuração do color schemecolor scheme é definida no próprio OS, e normalmente a intenção de se optar por um tema darkdark ou lightlight é por questões de contraste de cores assim melhorando a acessibilidade. No fundo essa feature foi criada para melhorar a leitura de quem tem problemas de legibilidade, invertendo a cor padrão de fundo branco e fonte preta, para fonte branca e fundo preto (logicamente existem outras correções de cores para quem precisa de auto contraste para poder ler em telas).
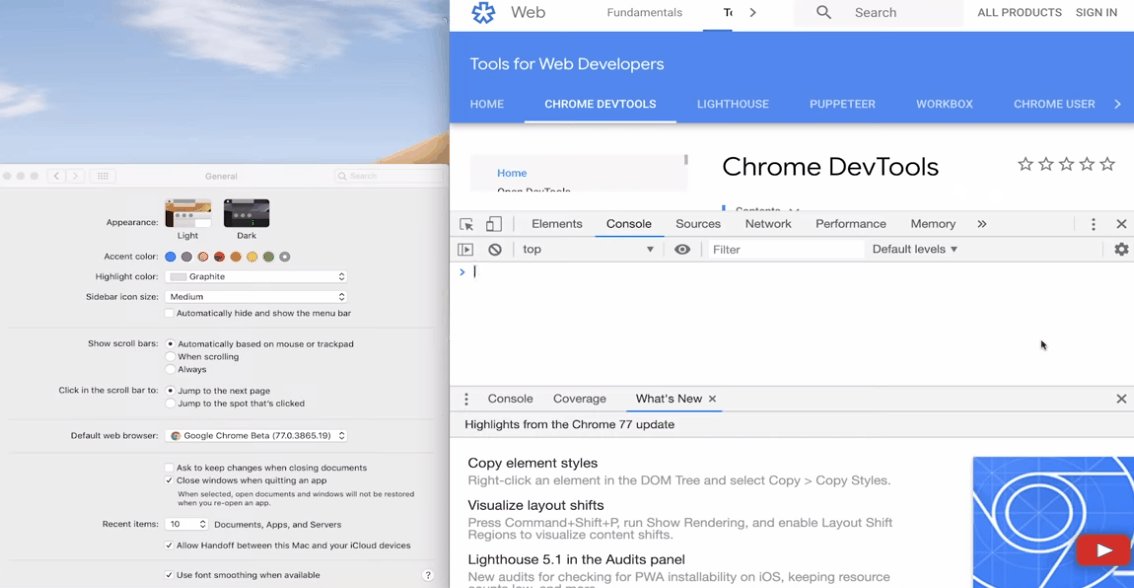
Hoje o iOS e o Windows 10 oferecem opções para o usuário configurar o OS como um todo para funcionar com um tema lightlight (default) ou tema Darkdark se optar por escolher manualmente essa opção nas configurações do OS.
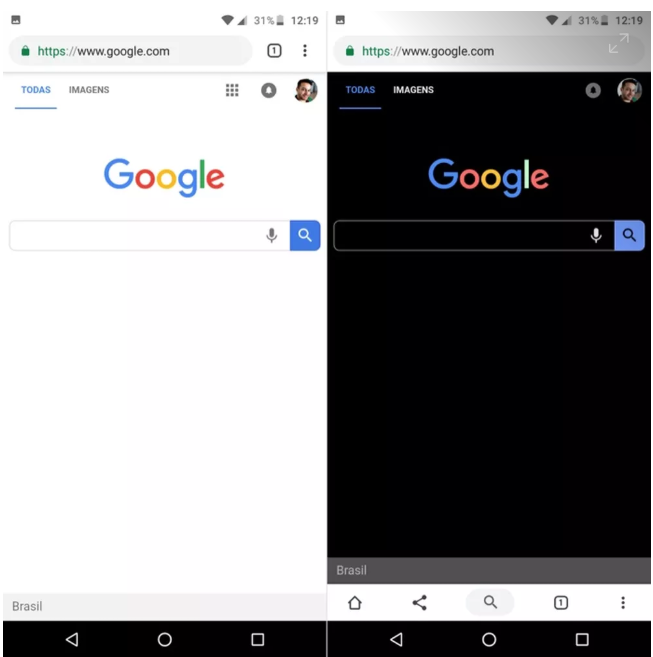
O Chrome particularmente não fica preso nisso, ele oferece alguns plugins como esse que te auxiliam a colocar o documento que está acessando em auto contraste, ou tema tema darkdark se preferir.
Lembro mais uma vez que o ponto principal desse tipo de "artifício" é melhorar a acessibilidade e leitura, não simplesmente colocar um tema escuro porque é bonitinho. Tem um fundamento por trás das telas escuras (além de poupar alguma energia e economizar bateria em dispositivos móveis, mais sensíveis a isso). Aqui tem um artigo bem interessante de 2019 que fala da adoção do dark modedark mode no WhatsApp e no Google por exemplo :D.
O próprio Material Design tem um guia de estilos que já trata o dark-themedark-theme. Repare como ele entra em alguns detalhes de acessibilidade de contraste entre Cor/Fundo.
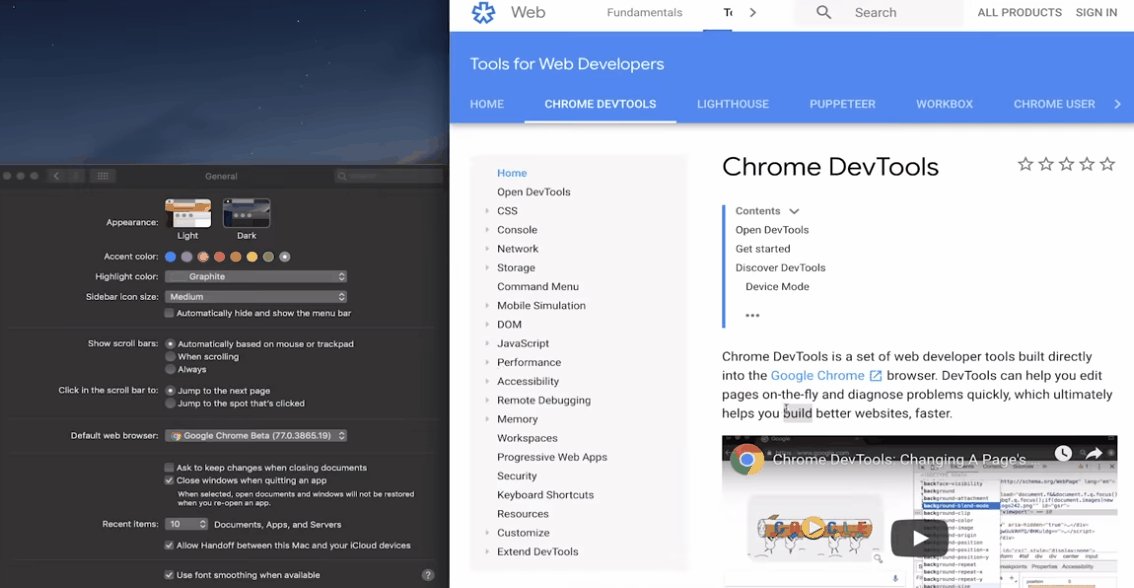
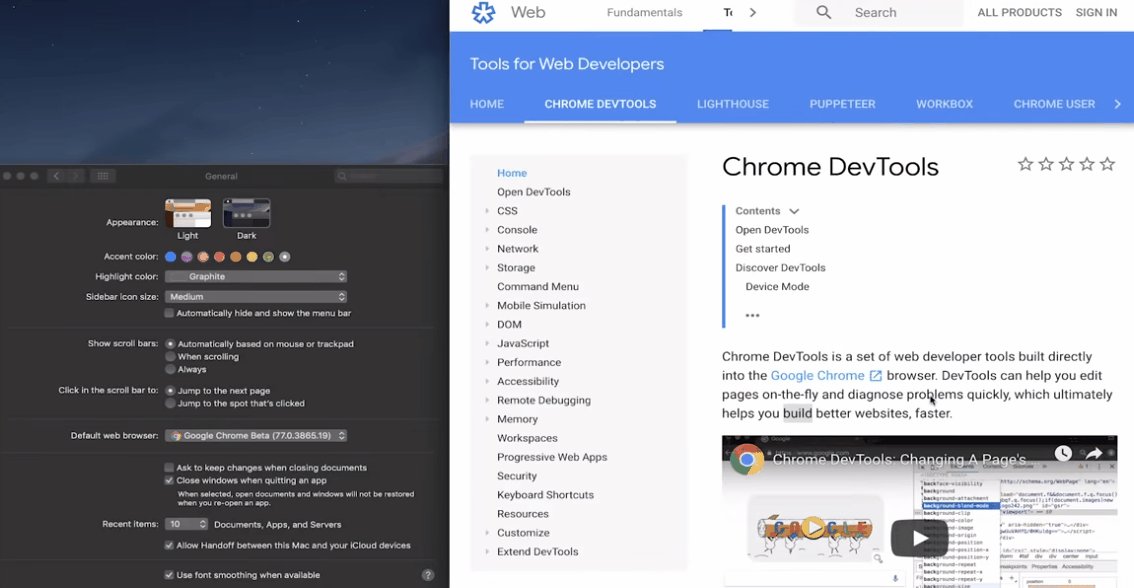
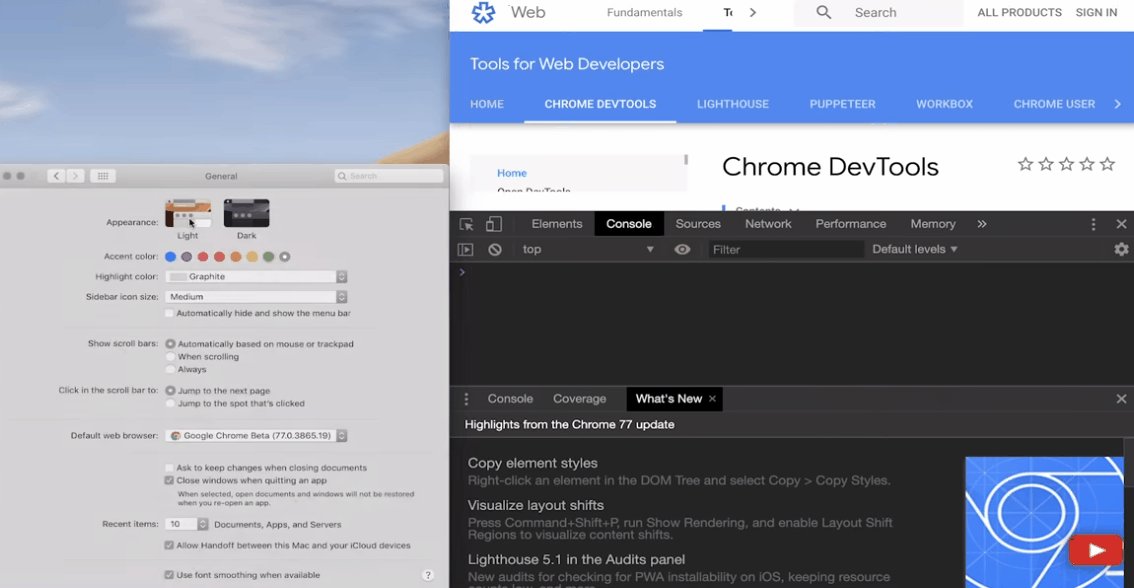
E a Google não para por aí. Recentemente foi liberado o dark-modedark-mode para o Google Chrome.
Atualmente esse recurso de tela escura tem sido amplamente utilizado para melhorar a UX dos usuários. No site do ilustríssimo Willian Justen podemos ver um exemplo de dark modedark mode aplicado.
Então não necessariamente você precisa do CSS para mudar um tema. Não fique dependente do OS do usuário para deixar seu site acessível. Tem gente que usa até hoje Windows XP que é um OS que não tem a opção de
Color SchemeColor Scheme nas configurações. Então se precisar use JavaScript para preparar seu site para ser mais inclusivo com quem tem problemas de visão. Não espere o suporte dos browsers para essas novas features, melhore a UX já =)
Nos drafts dos Media Queries de nível 5Media Queries de nível 5 ainda existe muito mais por vir como se pode consultar na documentação oficial da W3C.
- prefers-reduced-transparency
prefers-reduced-transparency: O recurso de mídia deprefers-reduced-transparencyé usado para detectar se o usuário solicitou ao sistema minimizar a quantidade de efeitos de camada transparente ou translúcida que utiliza. - prefers-contrast
prefers-contrast: O recurso de mídia deprefers-contrasté usado para detectar se o usuário solicitou que o sistema aumente ou diminua a quantidade de contraste entre as cores adjacentes. Por exemplo, muitos usuários têm dificuldade em ler texto que tem uma pequena diferença em contraste com o plano de fundo do texto e prefere um contraste maior. - forced-colors
forced-colors: O recurso de mídia deforced-colorsé usado para detectar se ouser-agentativou um modo de cores forçadas, onde aplica uma paleta de cores limitada escolhida pelo usuário na página.
Nos primórdios já se usava o dark modedark mode, como você pode ver nesse interessante artigo.