*Primeiro preciso fazer uns esclarecimentos a respeito das Preferências de Redução de Animação. *
Aparentemente quando a Apple fez um updade do iOS para a versão 7 em 2013 ela teve um feedback negativo de várias pessoas apresentando vertigem e mão estar a usar a nova versão do Sistema Operacional da marca da maça. Esse problema aparentemente foi devido à algumas pessoas apresentarem um distúrbio do Sistema Vestibular ao usar o novo OS da empresa que vinha com várias animações, efeitos de zoom e blur nas transições de tela etc... Logo que percebeu isso a Apple atualizou a plataforma com uma opção de diminuir ou remover as animações nativas do sistema. Então hoje, inclusive no Windows, vc pode entrar nas definições do sistema e "desligar" as animações visuais case se sinta mais confortável sem elas.

Agora vamos falar de CSS
Uma vez explicado sobre as Preferencias do Usuário no Sitema Operacional vamos ver o que é o prefers-reduced-motion
The prefers-reduced-motion CSS media feature is used to detect if the
user has requested that the system minimize the amount of animation or
motion it uses.
Tradução: "O recurso CSS de prefers-reduced-motion é usado para detectar se o usuário solicitou que o sistema minimize a quantidade de animação ou movimento que ele usa. "
no-preference
Indica que o usuário não fez nenhuma preferência conhecida pelo sistema.
reduce
Indica que o usuário notificou o sistema de que prefere uma interface que minimize a quantidade de movimento ou animação, de preferência até o ponto em que todo movimento não essencial seja removido.
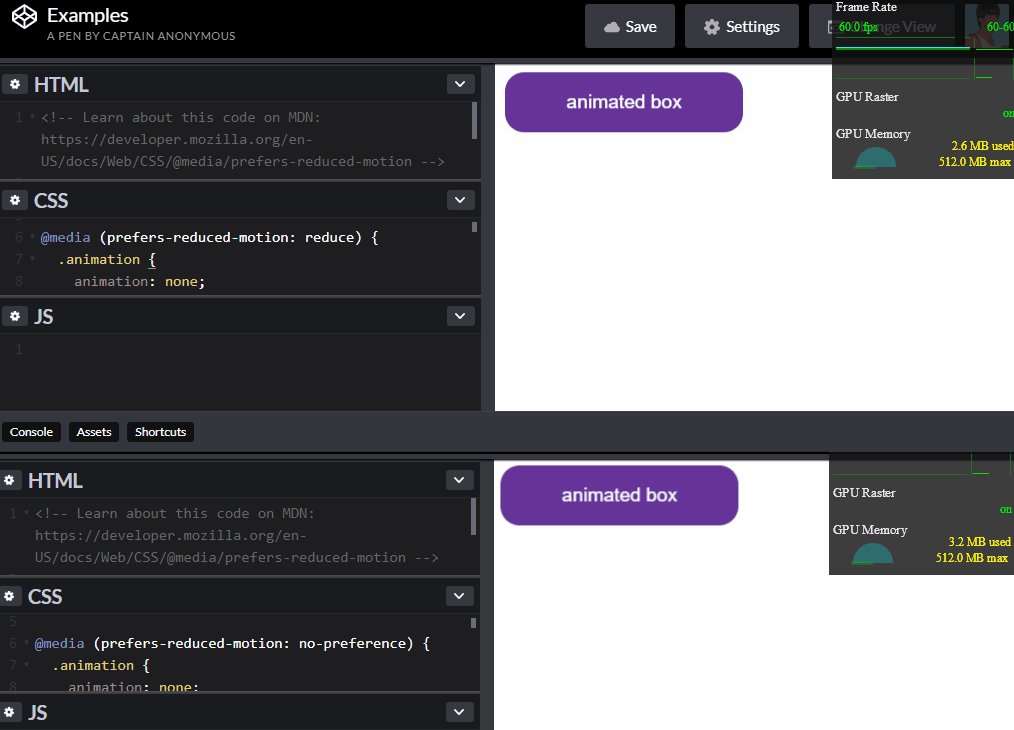
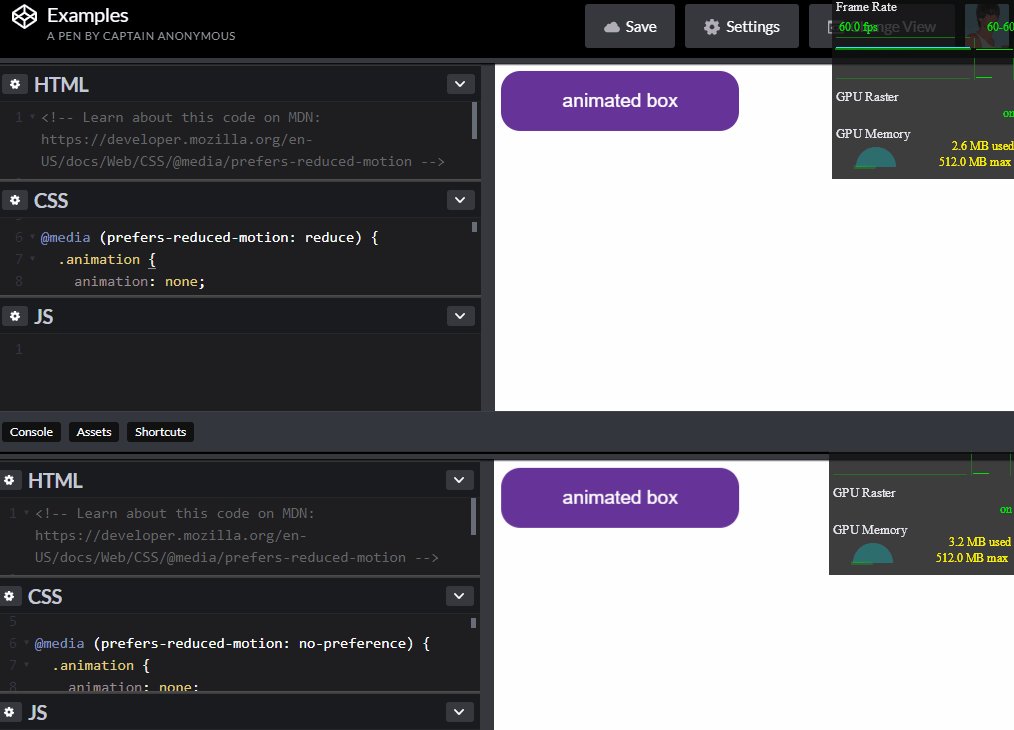
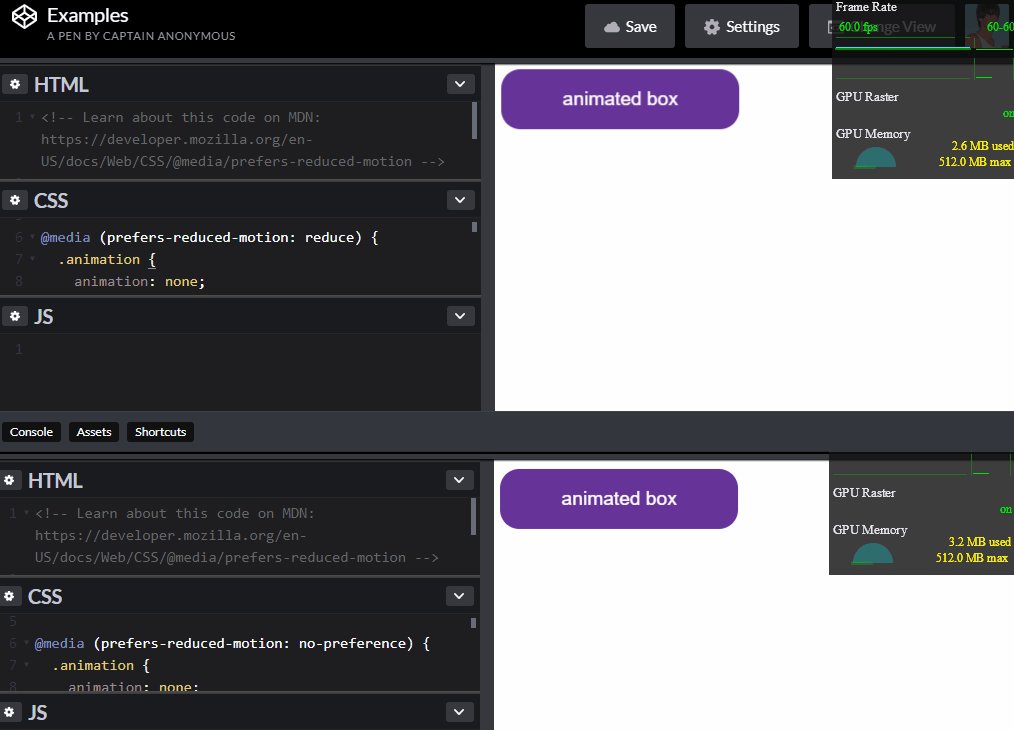
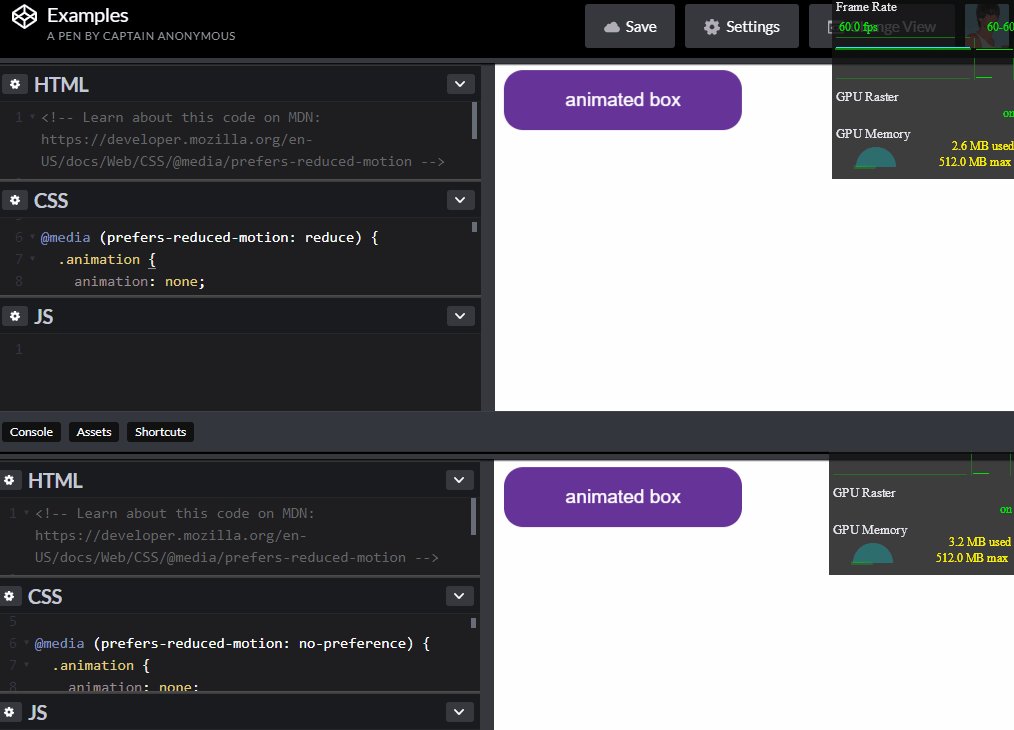
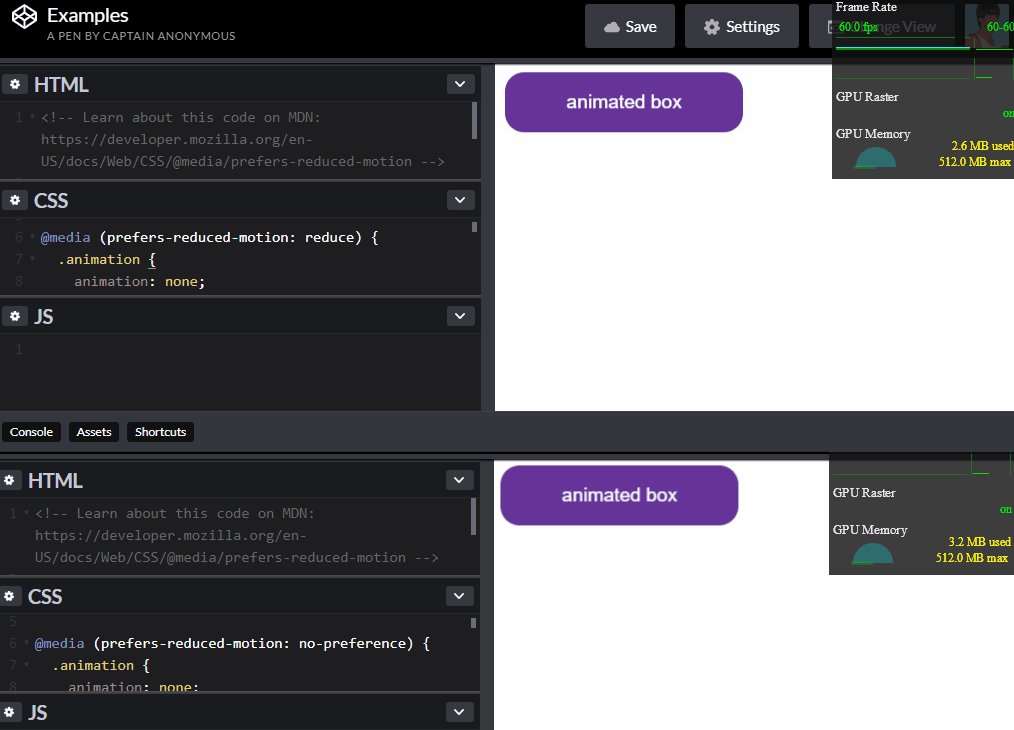
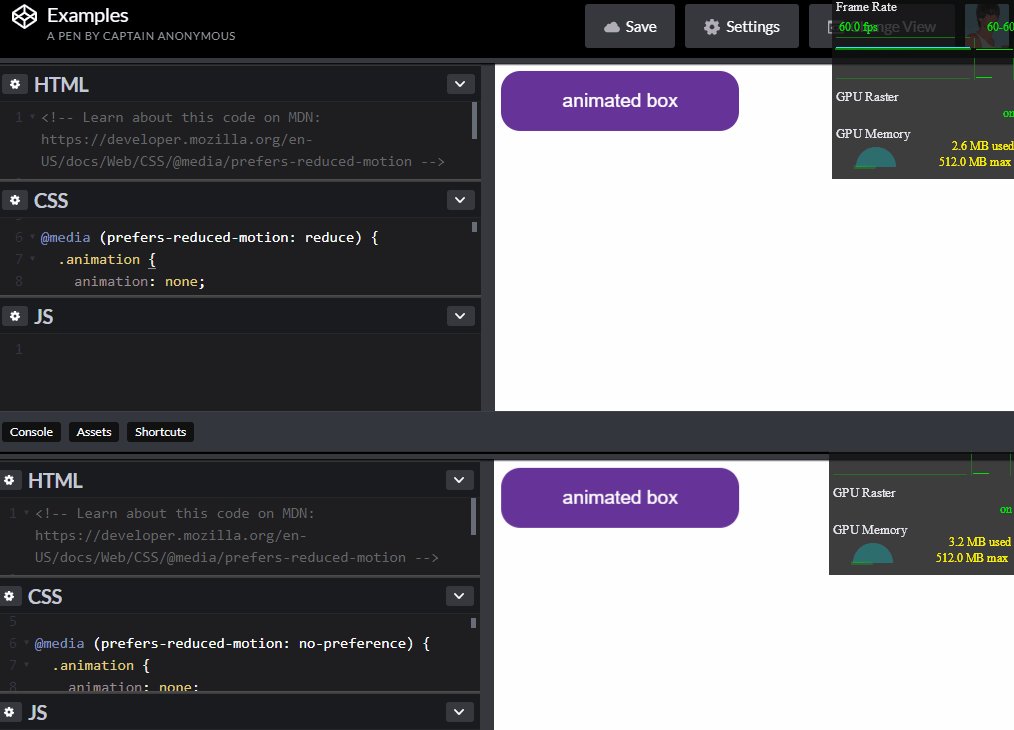
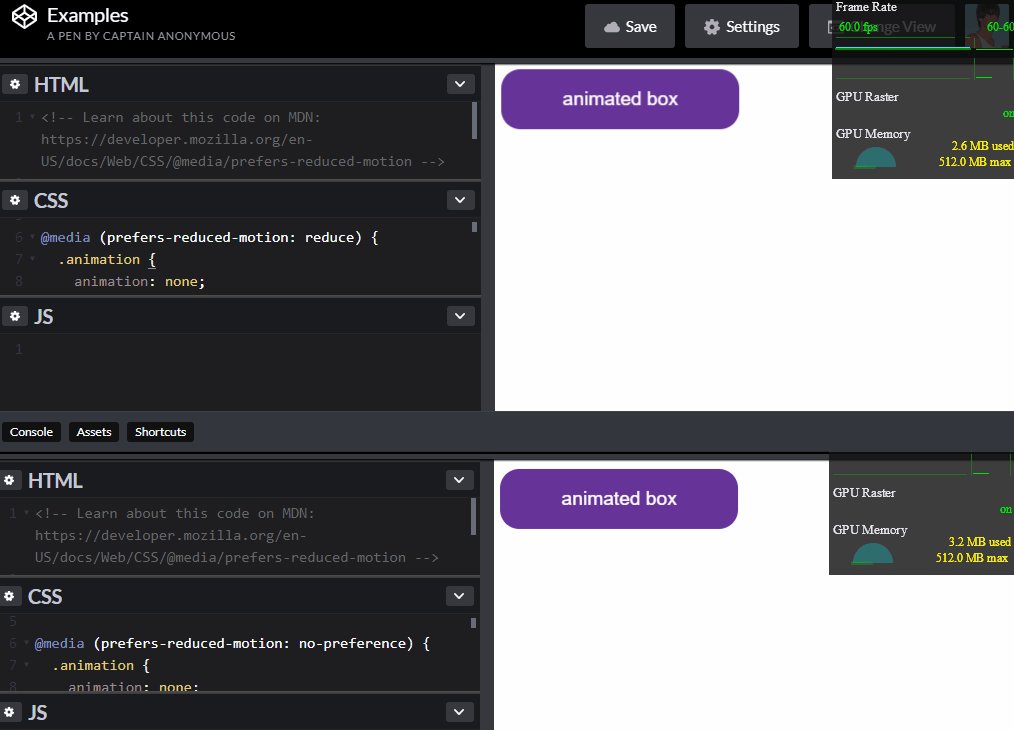
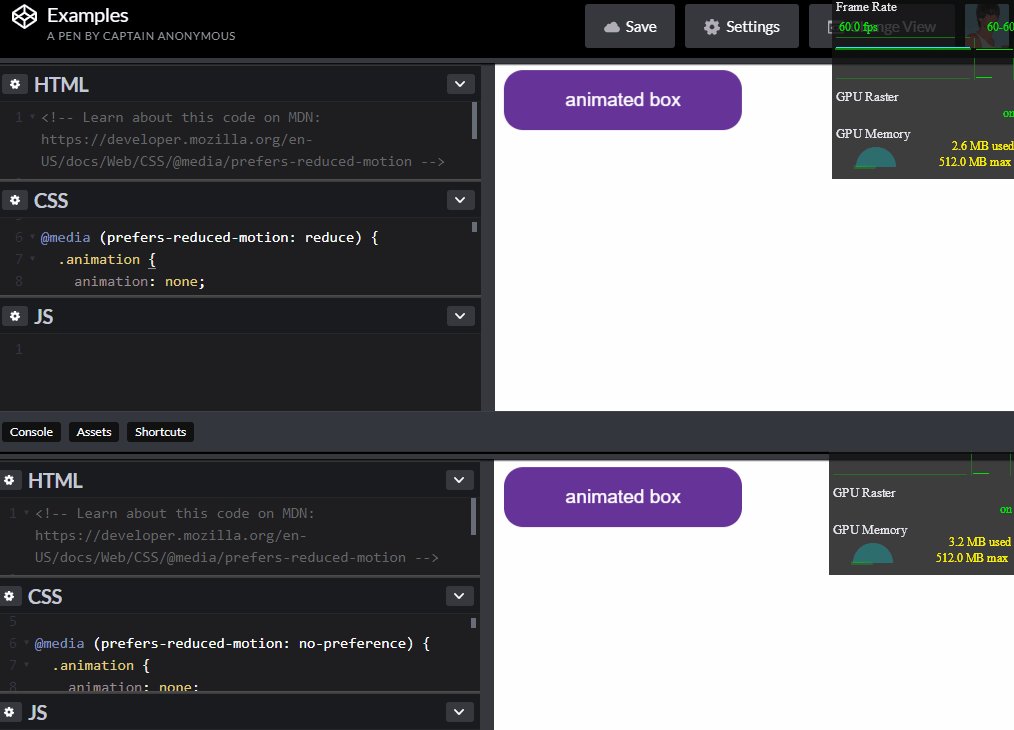
Nesse CSS temos uma animação simples, porém se o usuário tiver setado em seu OS que quer reduzir ou eliminar as animações da tela o @media (prefers-reduced-motion: reduce) vai definir a animação como nula none. Então apenas para os usuários que definirem expressamente que não querem animação no OS o CSS vai usar essa regra para remover a animação da tela do browser.
.animation {
-webkit-animation: vibrate 0.3s linear infinite both;
animation: vibrate 0.3s linear infinite both;
}
@media (prefers-reduced-motion: reduce) {
/* para quem definiu reduzir animação o animation é none */
.animation {
animation: none;
-webkit-animation: none;
}
}
Fonte: https://developer.mozilla.org/en-US/docs/Web/CSS/@media/prefers-reduced-motion
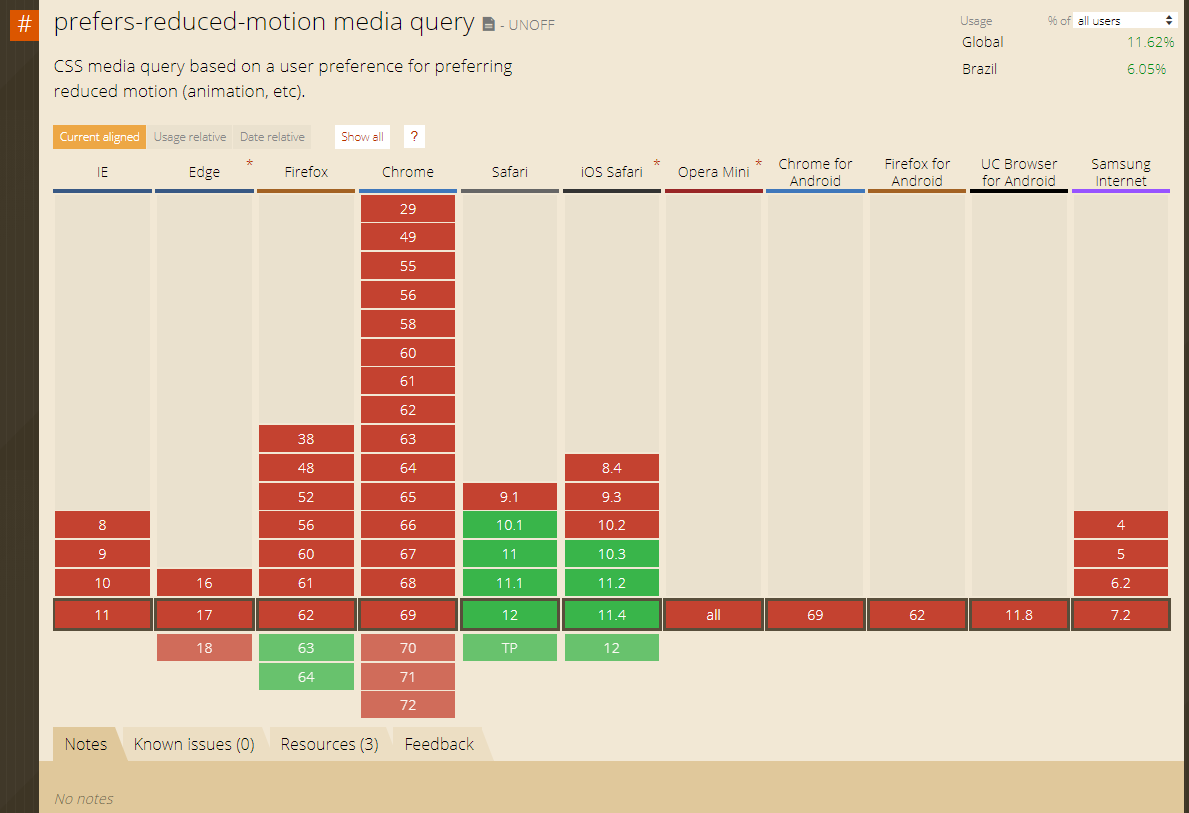
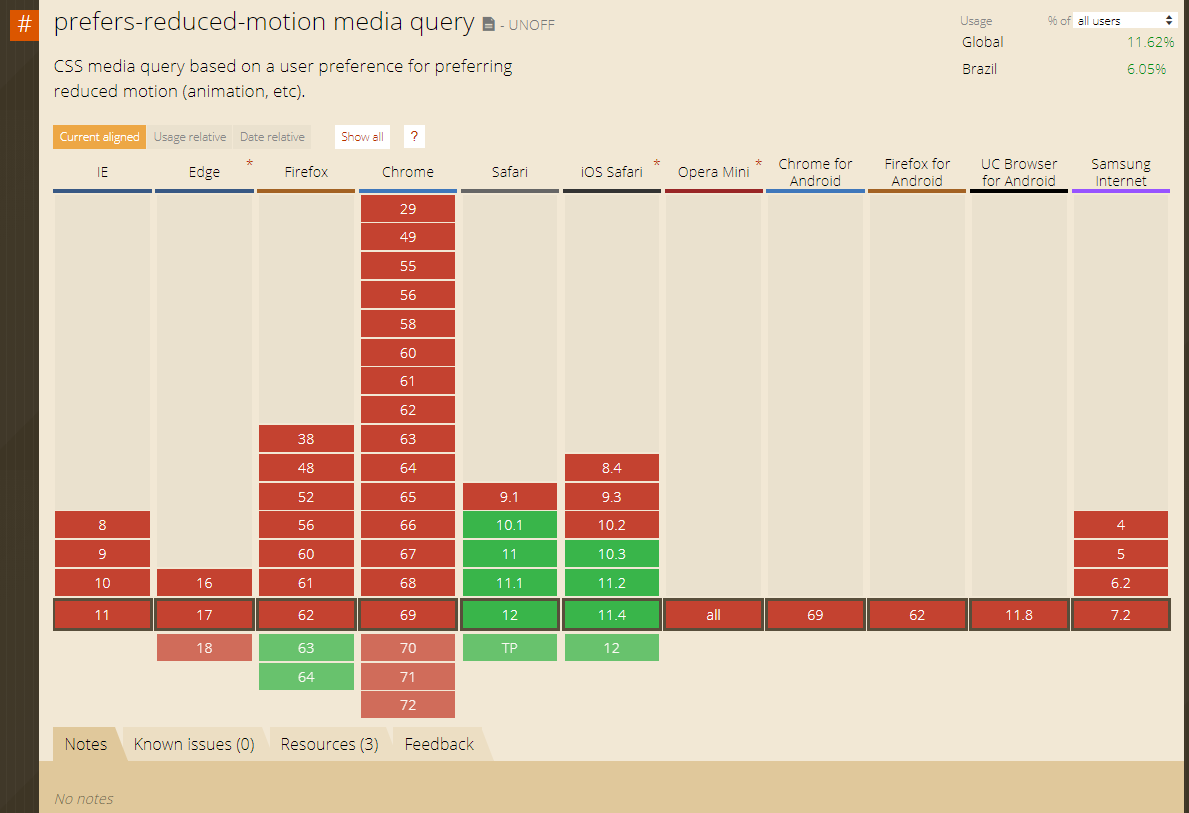
Suporte dos Navegadores:
Segundo o Caniuse o suporte dos browsers ainda é muito restrito. Mesmo que o iOs e o Windows já tenham essa opção no Sistema Operacional o browser também precisa dar suporte a essa propriedade para o usuário poder perceber uma Redução da Animação também no navegador: https://caniuse.com/#search=prefers-reduced-motion

UX vs Dislexia vs TDAH DDA
Ao fazer suas animações sempre leve em conta que usuários com problemas de deficit de atenção, dislexia ou até epicalícia, podem ter uma péssima experiencia de uso caso se sintam desconfortáveis com os movimentos excessivos na tela. Portante sempre que possível use o prefers-reduced-motion para respeitar as Preferencias de Uso declaradas pelos usuários. Movimentos na tela podem tirar a atenção do usuário, mudando o foco do conteúdo para o objeto em movimento, os recursos de animação sempre devem ser ponderados. Artigo na Nielsen sobre o assunto: https://www.nngroup.com/articles/animation-usability/
Consumo de recurso
Atualmente não tenho suporte ao estilo, porém em um teste simples reparei que caso o Browser não tenha suporte o @media/prefers-reduced-motion é simplesmente ignorado pelo navegador. Sem poder fazer um teste de performance não vi alterações no FPS ou consumo de memória por exemplo...
Imagem com o recurso habilitado reduce e no-preference