Basicamente é devida a acessibilidade e controle do layout do design system.
Usando medidas em REM / EM se o usuário mudar o tamanho da font root ele vai ter uma aumento homogêneo de todo o texto na tela. Na maioria dos browser o valor do font-size default é 16px, equivalente a 1rem. Então tendo todas a medidas relativas, se vc mudar o valor do font root vc muda toda a escala tipográfica da página. Porém mantendo a relação de hierarquia tipográfica definida. Assim como margin e paddings que tb são baseados em rem/em.
Vale ressaltar que REM e EM não são a mesma coisa, enquanto REM é relativo ao font-size do :root, o EM é relativo ao font-size declarado no elemento (obviamente se vc não declarar nada ele pega como referência os 16px do root), por exemplo, se vc declara o elemento com font-size de 20px e a margin com 0.5em, esses 0.5 em correspondem a 10px. Vc pode ler mais sobre isso aqui: Por que é recomendado utilizar a unidade "em" ao invés de "px" para fontes?
Então essa é uma forma de manter a consistência tipográfica do design system, se o usuário tiver problema de visão e configurar uma fonte maior para o browser, o Bootstrap vai se adaptar para não quebrar o layout e manter a "harmonia" do layout.
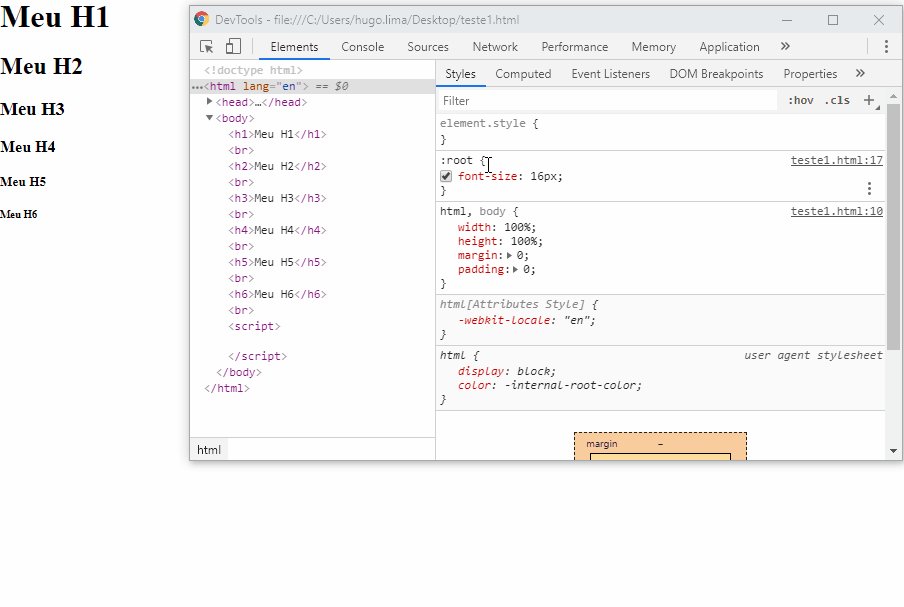
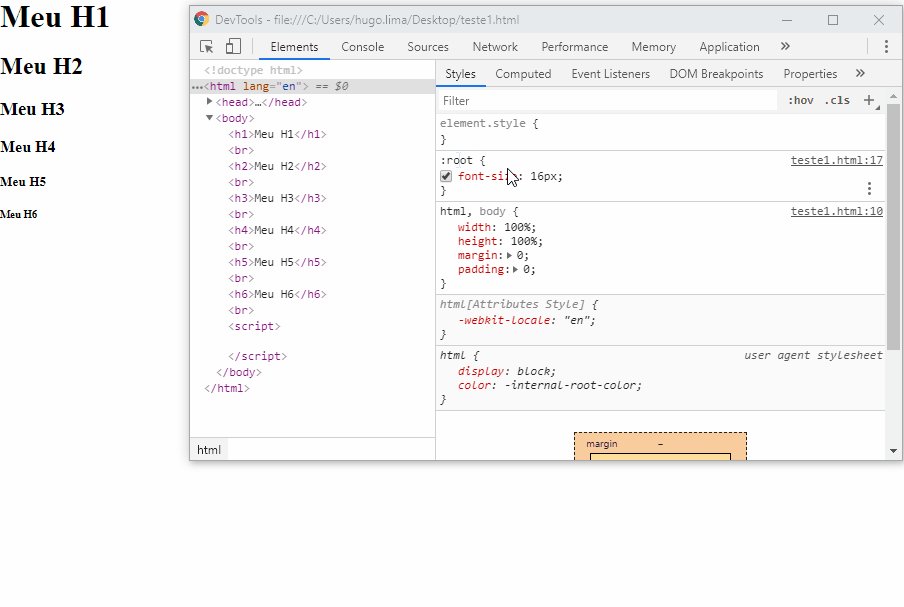
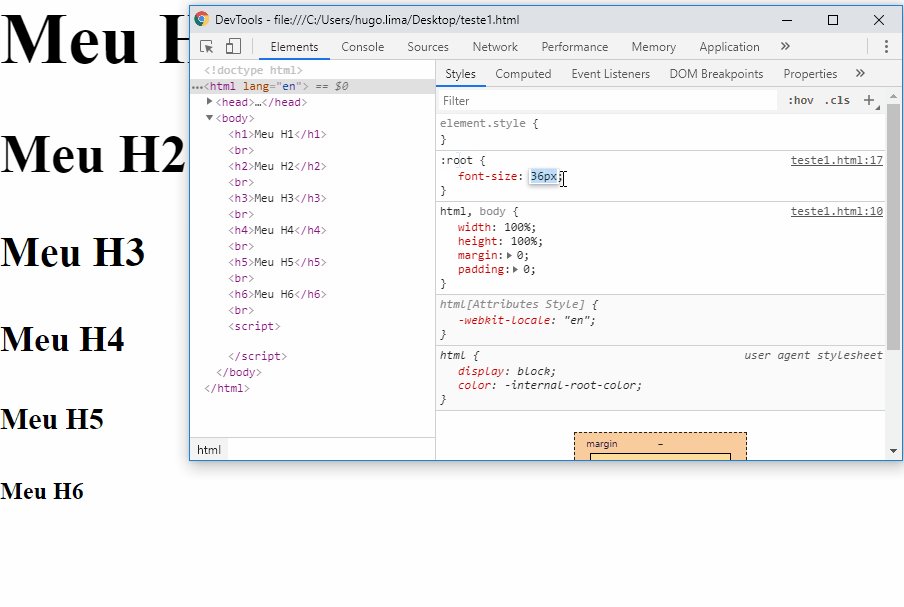
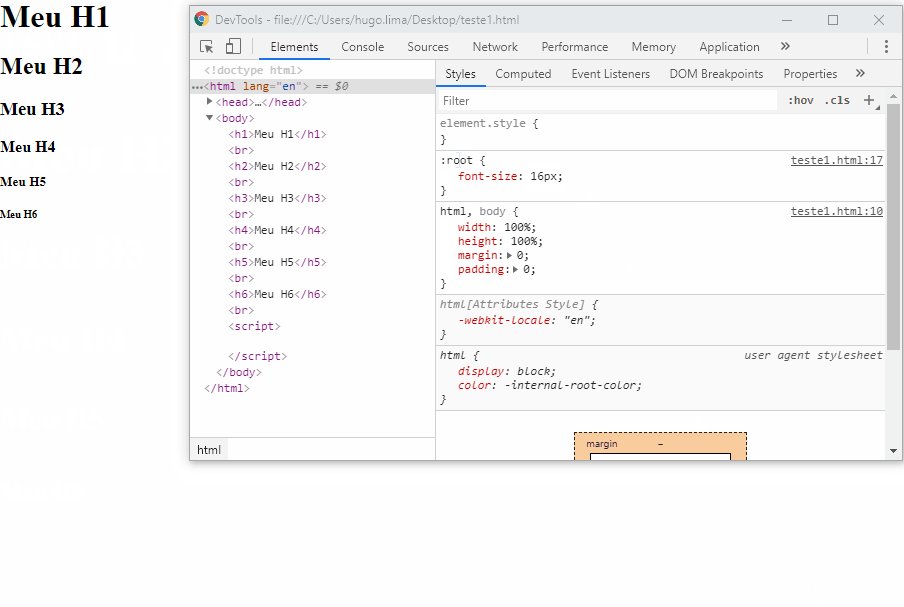
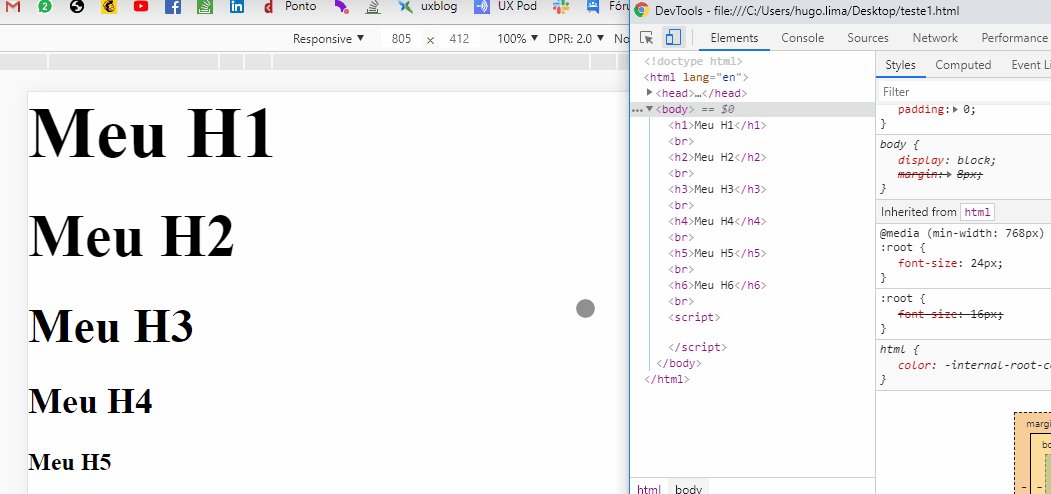
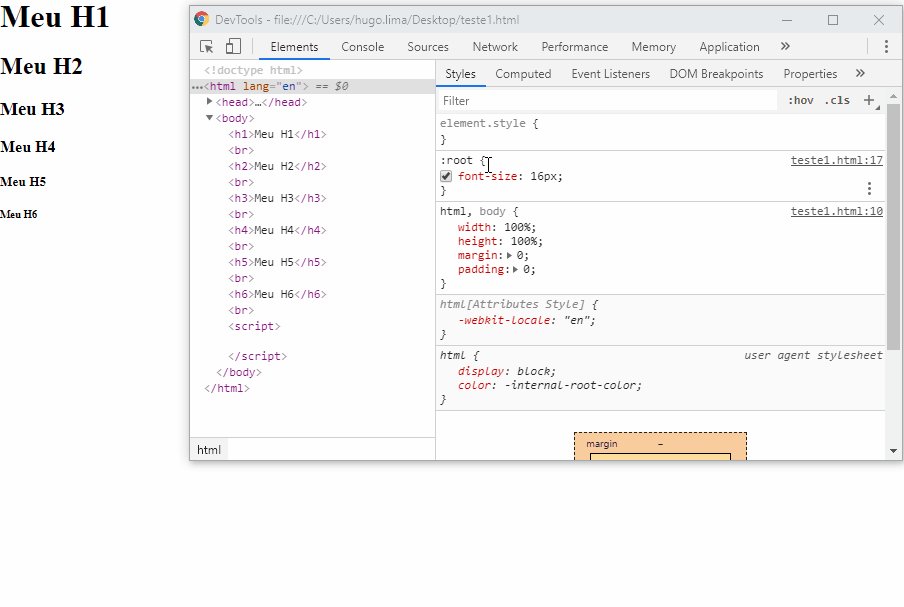
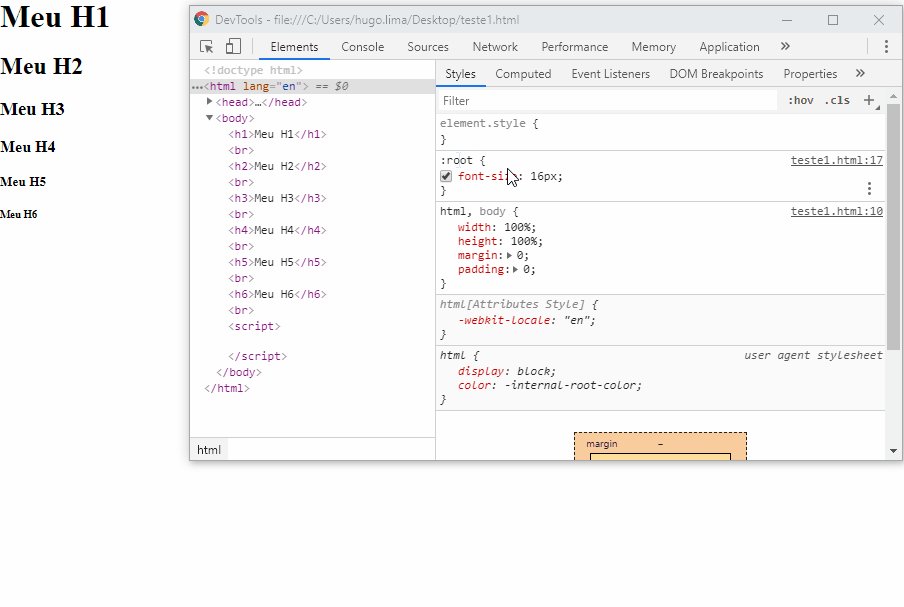
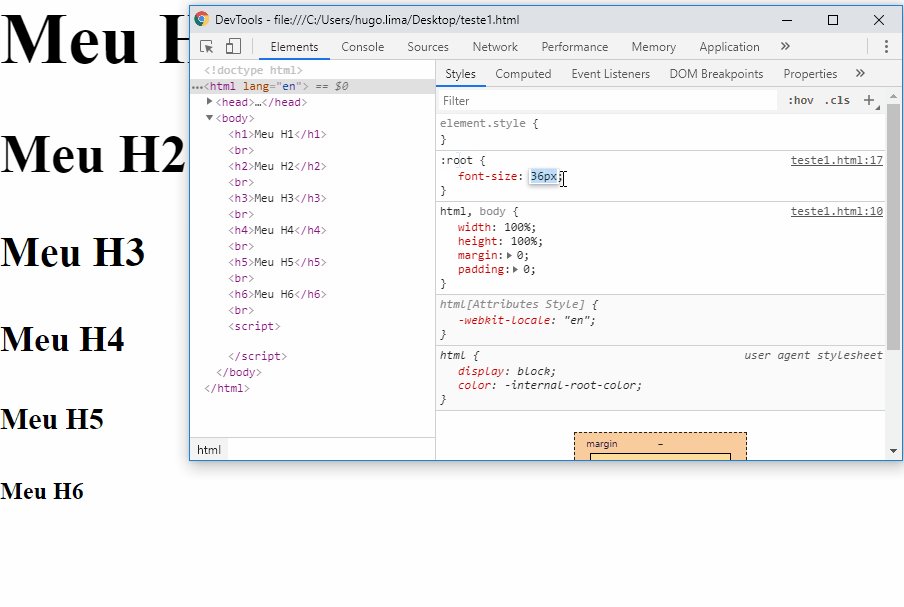
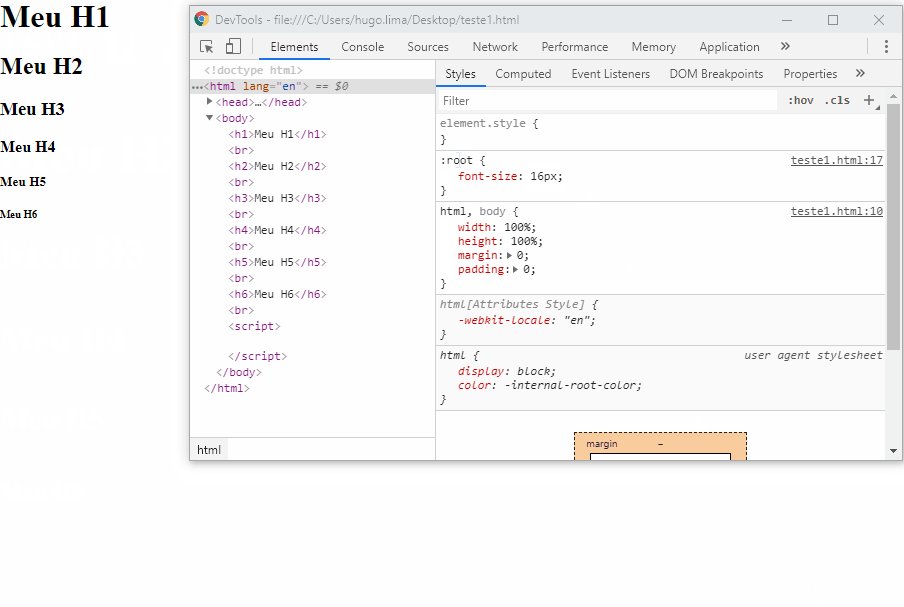
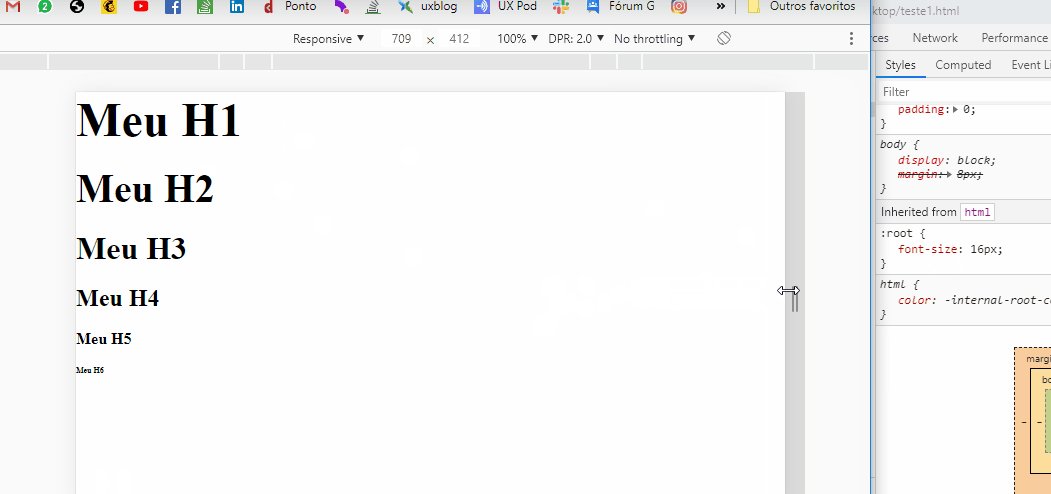
Veja um exemplo prático do que quero dizer. Essa é a hierarquia padrão dos headers do user-agent, repare que quando eu mudo o valor da font do root todos os headers mudam por igual. Essa é a intenção das fontes rem/em, fica mais fácil pro designer controlar o sistema, mesmo o usuário mudando o valor do font root.

Teste vc mesmo para entender melhor :)
Mude o valor do font root para ver como tudo se adapta e vc continua com a hierarquia, vc muda o font-size em apenas um seletor :root e muda o tamanho de todos os textos do documento.
:root {
font-size: 16px;
}
h1, h2, h3, h4, h5, h6 {
margin: 0;
}
h1 {
font-size: 3rem;
}
h2 {
font-size: 2.5em;
}
h3 {
font-size: 2em;
}
h4 {
font-size: 1.5em;
}
h5 {
font-size: 1em;
}
h6 {
font-size: 0.5em;
}
<h1>Meu H1</h1><br>
<h2>Meu H2</h2><br>
<h3>Meu H3</h3><br>
<h4>Meu H4</h4><br>
<h5>Meu H5</h5><br>
<h6>Meu H6</h6><br>
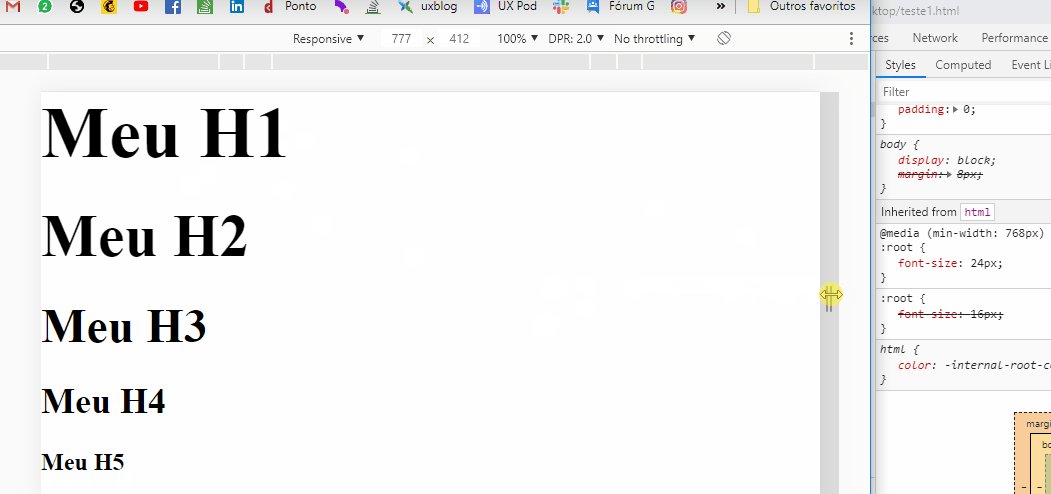
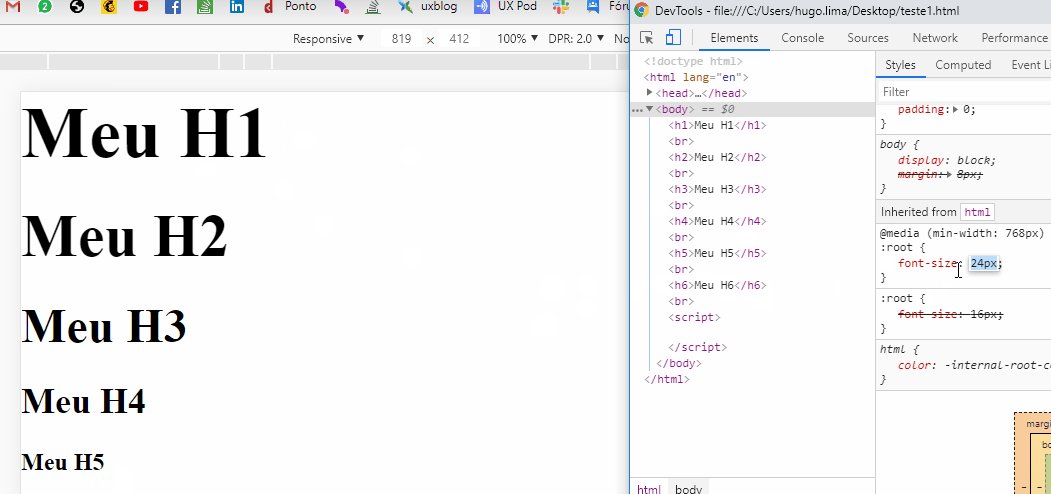
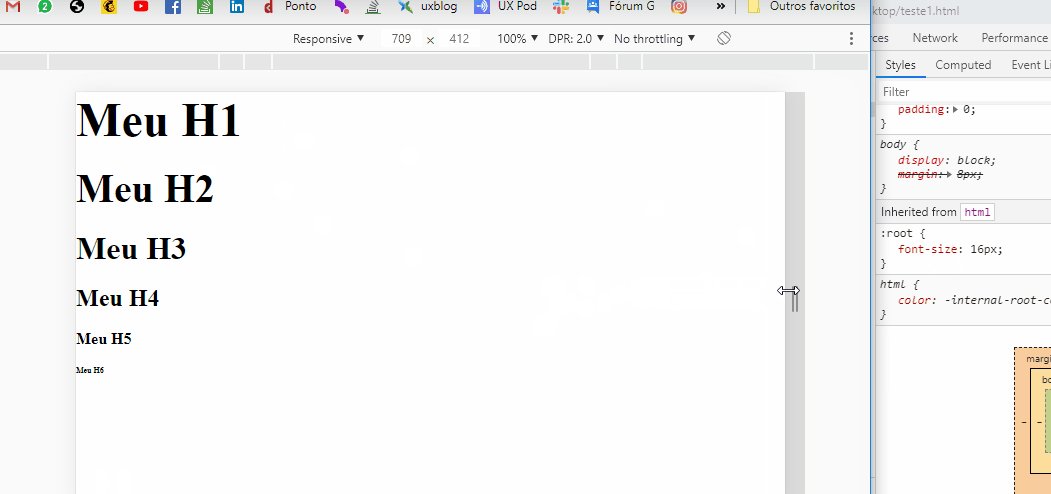
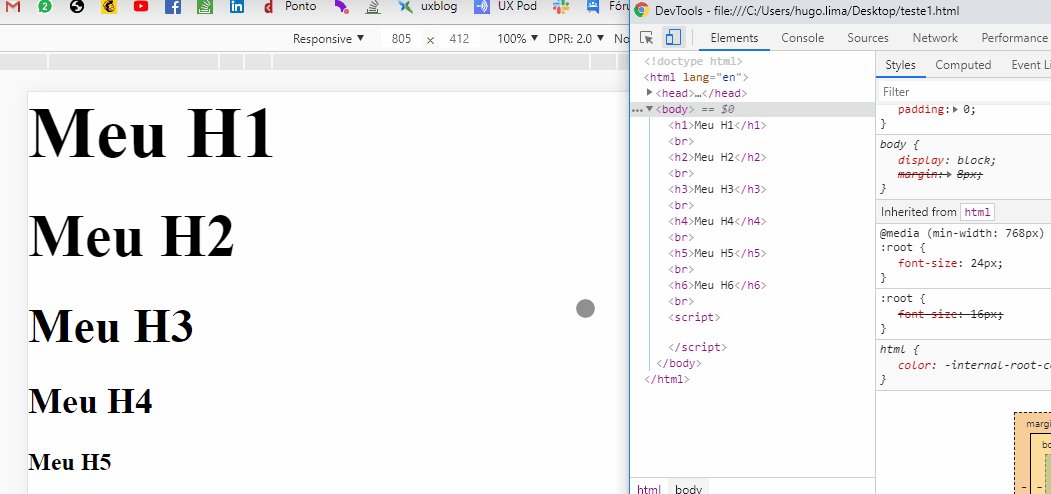
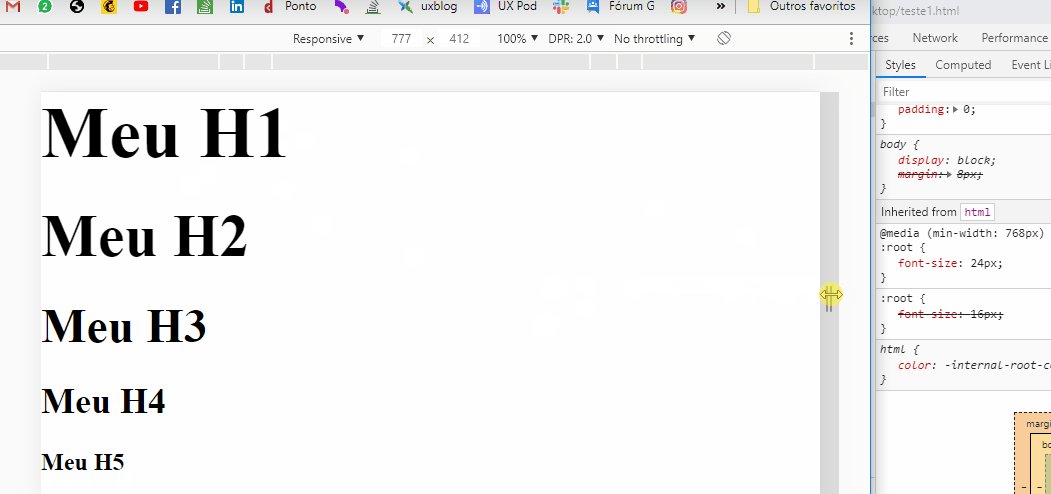
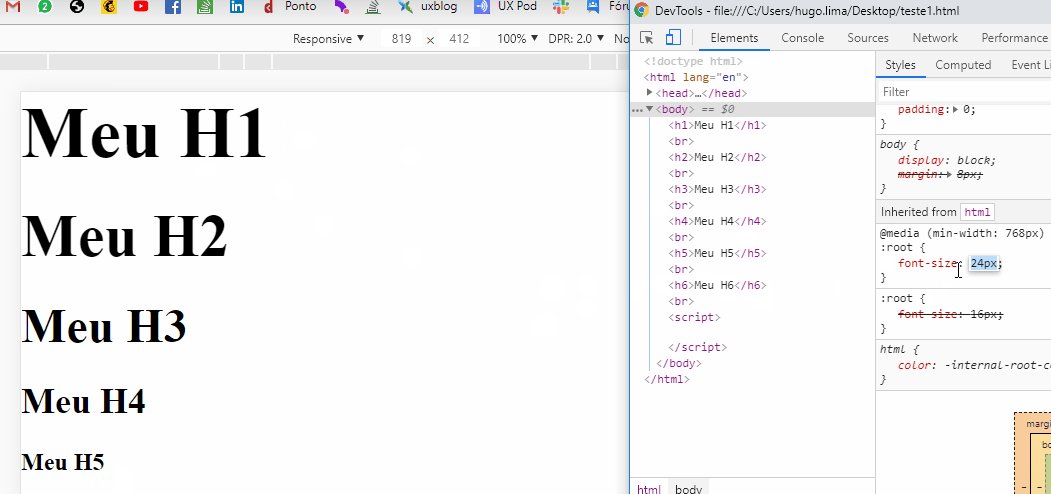
Veja um exemplo usando @media para aumentar o font root em telas grandes. Veja que se vc exibir o código em "tela cheia" os headers tb vão aumentar. Apenas mudando o valor do font-size no :root, isso ajuda muito para vc customizar seu tema e uso do Bootstrap.

:root {
font-size: 16px;
}
h1, h2, h3, h4, h5, h6 {
margin: 0;
}
h1 {
font-size: 3rem;
}
h2 {
font-size: 2.5em;
}
h3 {
font-size: 2em;
}
h4 {
font-size: 1.5em;
}
h5 {
font-size: 1em;
}
h6 {
font-size: 0.5em;
}
@media (min-width: 768px) {
:root {
font-size: 24px;
}
}
<h1>Meu H1</h1><br>
<h2>Meu H2</h2><br>
<h3>Meu H3</h3><br>
<h4>Meu H4</h4><br>
<h5>Meu H5</h5><br>
<h6>Meu H6</h6><br>
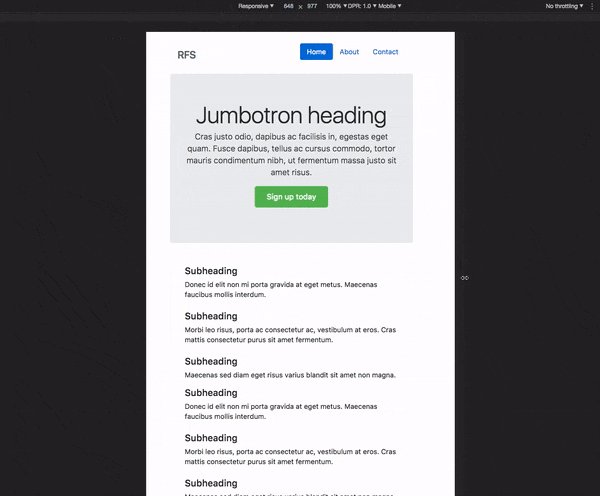
Bootstrap 5 + VW e o projeto RFS
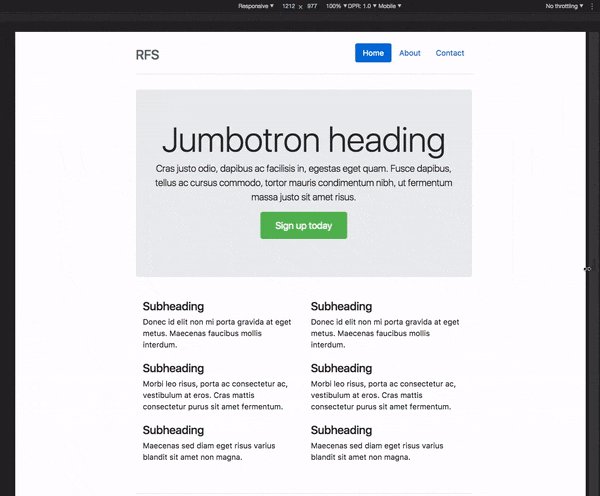
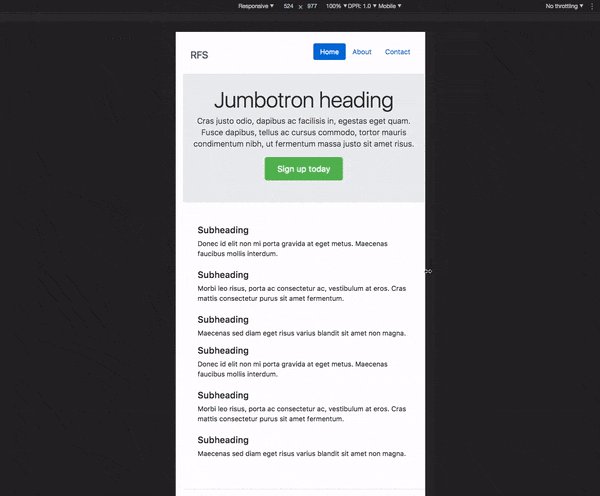
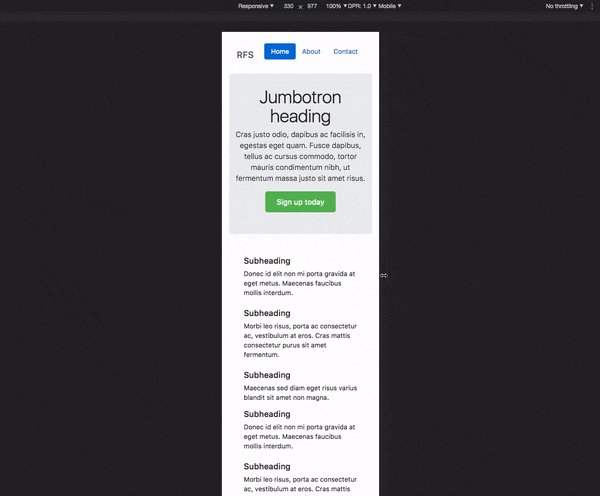
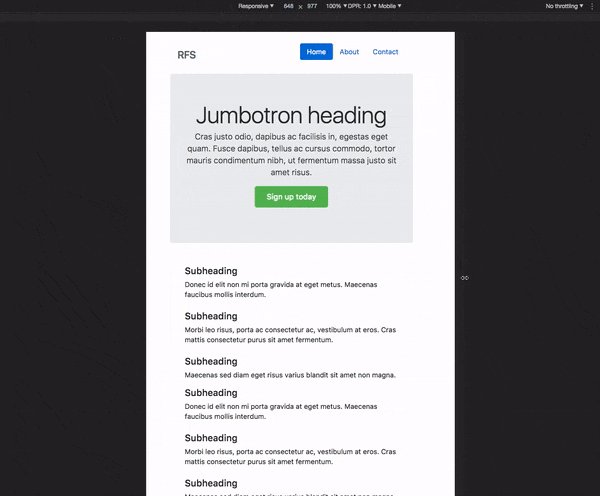
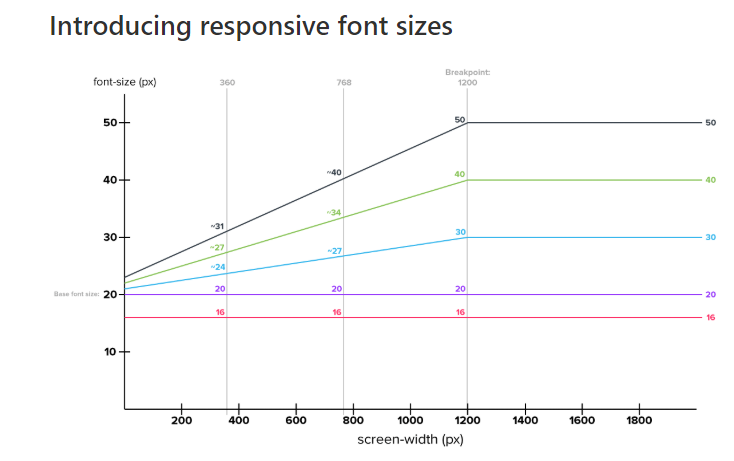
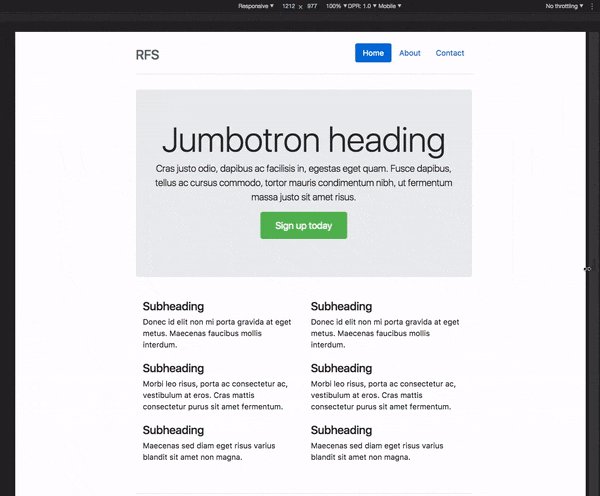
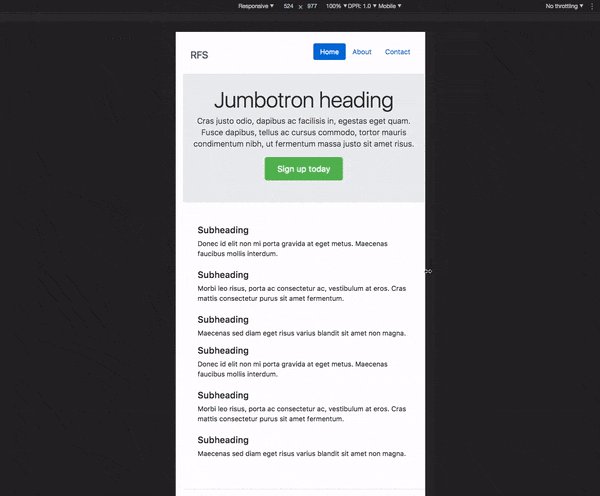
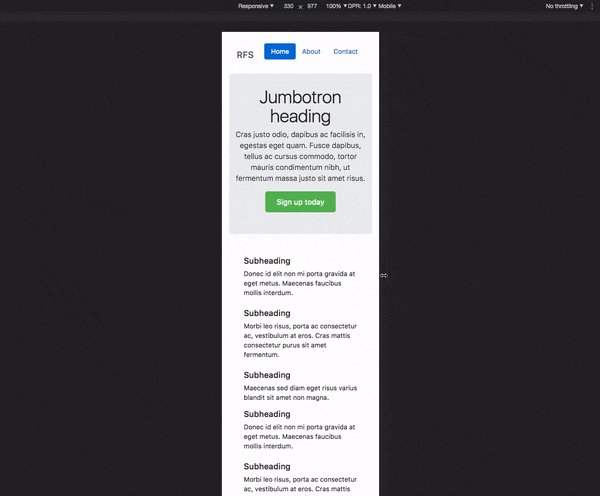
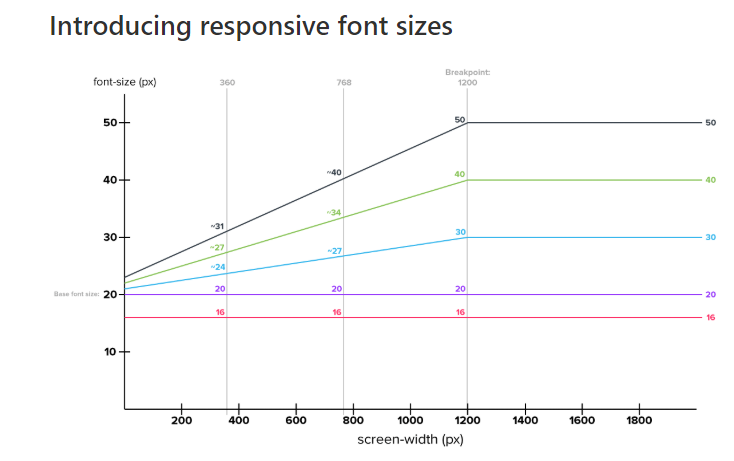
Atualmente no Bootstrap 4.3 já é possível usar uma fonte mais responsiva, pois ela utiliza uma fórmula que usa a largura da tela para definir o tamanho da fonte do site. Na verdade ela deixa a fonte responsiva até 1200px que é o maior breakpoint e a partir daí ela fixa o tamanho da fonte para ela não crescer mais.
Link do projeto RFS (responsive font size) https://github.com/twbs/rfs
@media (max-width: 1200px) {
.title {
font-size: calc(1.525rem + 3.3vw); /* repare na medida em vw */
}
}
Our biggest new addition to Bootstrap in v4.3 is responsive font sizes, a new project in the Bootstrap GitHub org to automate calculate an appropriate font-size based on the dimensions of a visitor’s device or browser viewport.
Traduzindo: "Nossa maior nova adição ao Bootstrap na v4.3 são os tamanhos de fonte responsivos, um novo projeto na Bootstrap GitHub org para automatizar o cálculo de um tamanho de fonte apropriada com base nas dimensões do dispositivo de um visitante ou do viewport do navegador."
Vc pode conferir no gráfico para entender melhor.

Documentação oficial: https://getbootstrap.com/docs/4.1/content/typography/#responsive-typography