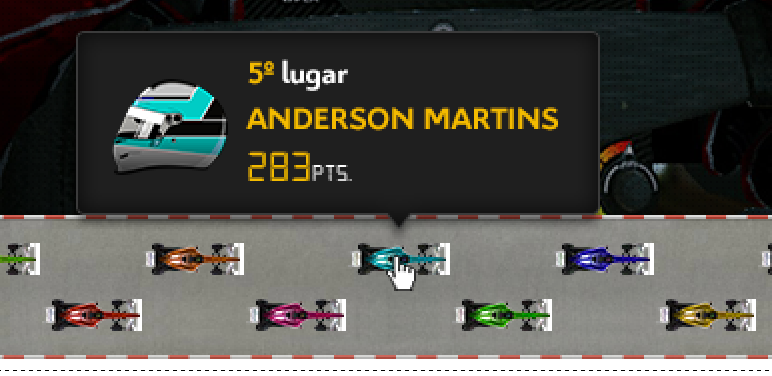
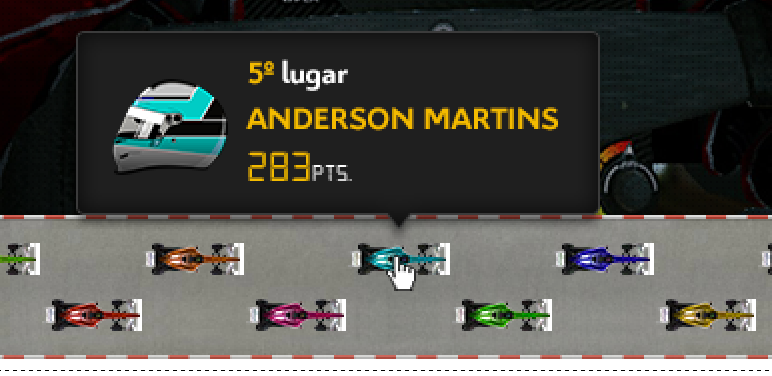
Preciso colocar um "balão" no evento click dos carros ou até mesmo usar o tooltip com mouse over Acho que a melhor forma é usar o popover do Bootstrap 3, mas não sei como usar esse elemento.
Alguma sugestão?


Preciso colocar um "balão" no evento click dos carros ou até mesmo usar o tooltip com mouse over Acho que a melhor forma é usar o popover do Bootstrap 3, mas não sei como usar esse elemento.
Alguma sugestão?


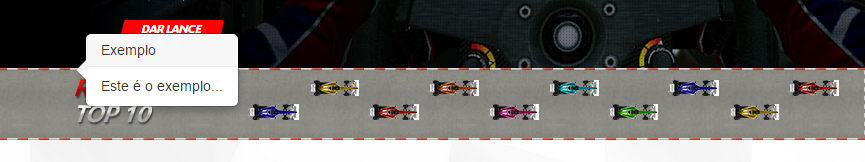
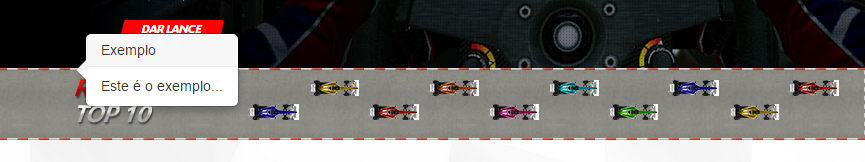
Bom, se é o que precisa, segue um exemplo de como utilizar o componente Popover
var image = '<img src="https://i.sstatic.net/92bh0.png" width="150px" height="150px">';
$(function () {
$('#example').popover({placement: 'bottom', content: image, html: true});
});.relative2 {
position: relative;
top: 20px;
left: 50px;
background-color: white;
width: 500px;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
<!-- Latest compiled and minified JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
<p>Clique no botão para olhar o exemplo.</p>
<div class="relative2">
<a href="#" id="example" rel="popover"
data-content=""
data-original-title="Exemplo" class="btn btn-primary">Clique Aqui
</a>
</div>Edição
Para colocar imagem, basta adicionar a tag img dentro de uma variável JS, e chamar esta variável como a,tributo do Popover. Como mostra o exemplo.
Qualquer dúvidas, neste link possui mais alguns exemplos.