A princípio, a pergunta pode parecer esquisita, mas meu problema é o seguinte:
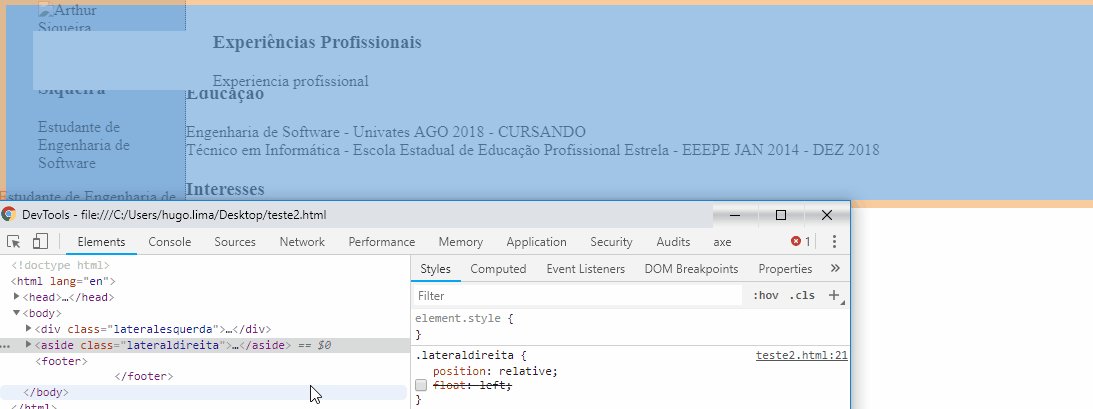
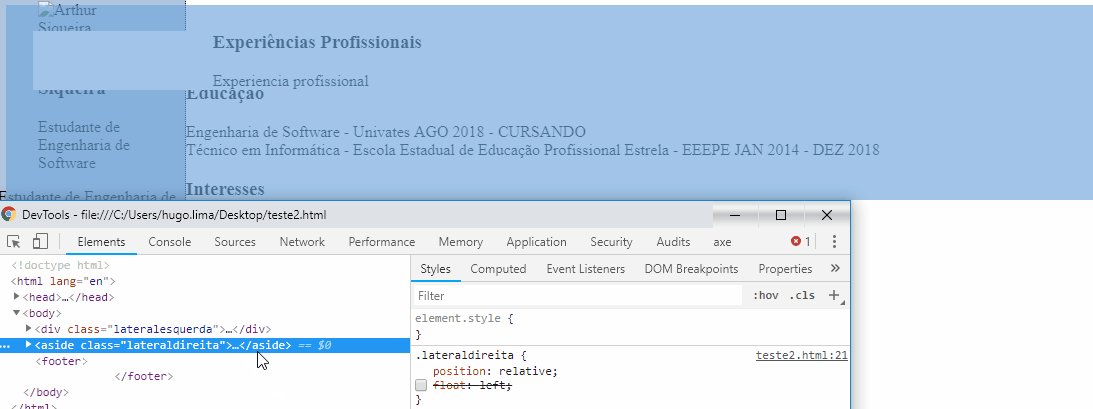
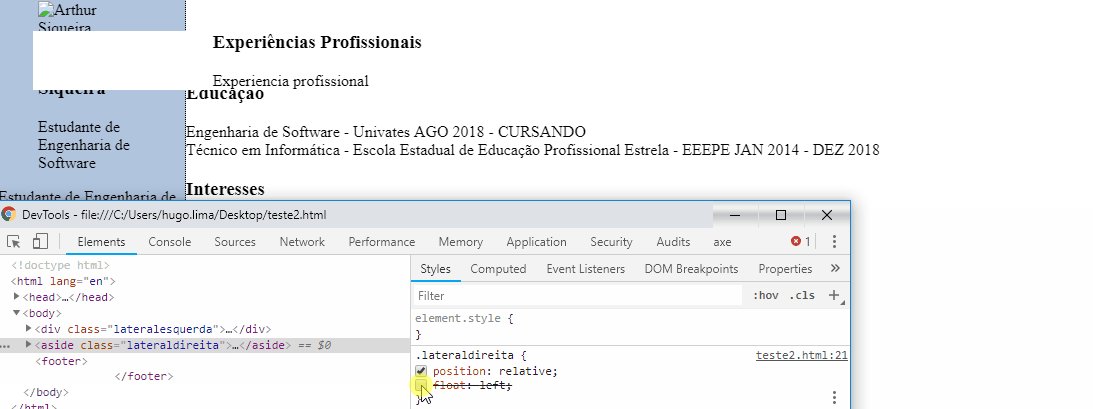
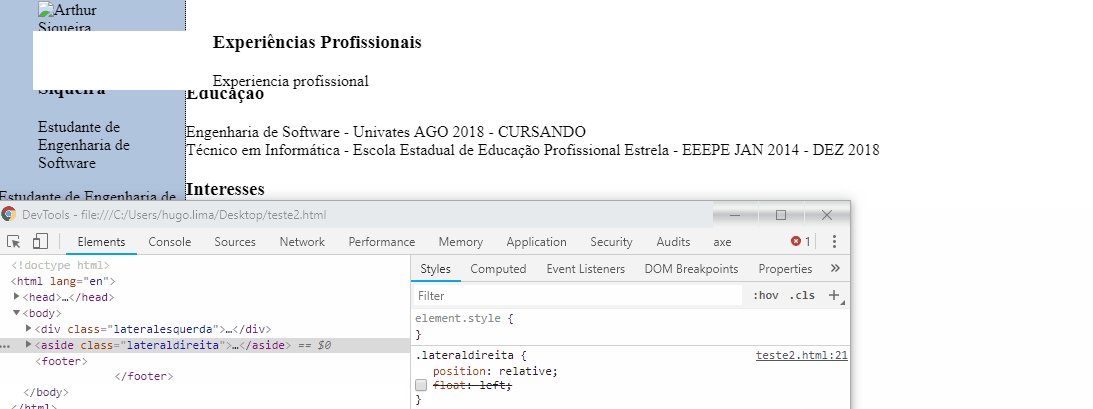
Até o momento, eu possuo a tela abaixo:

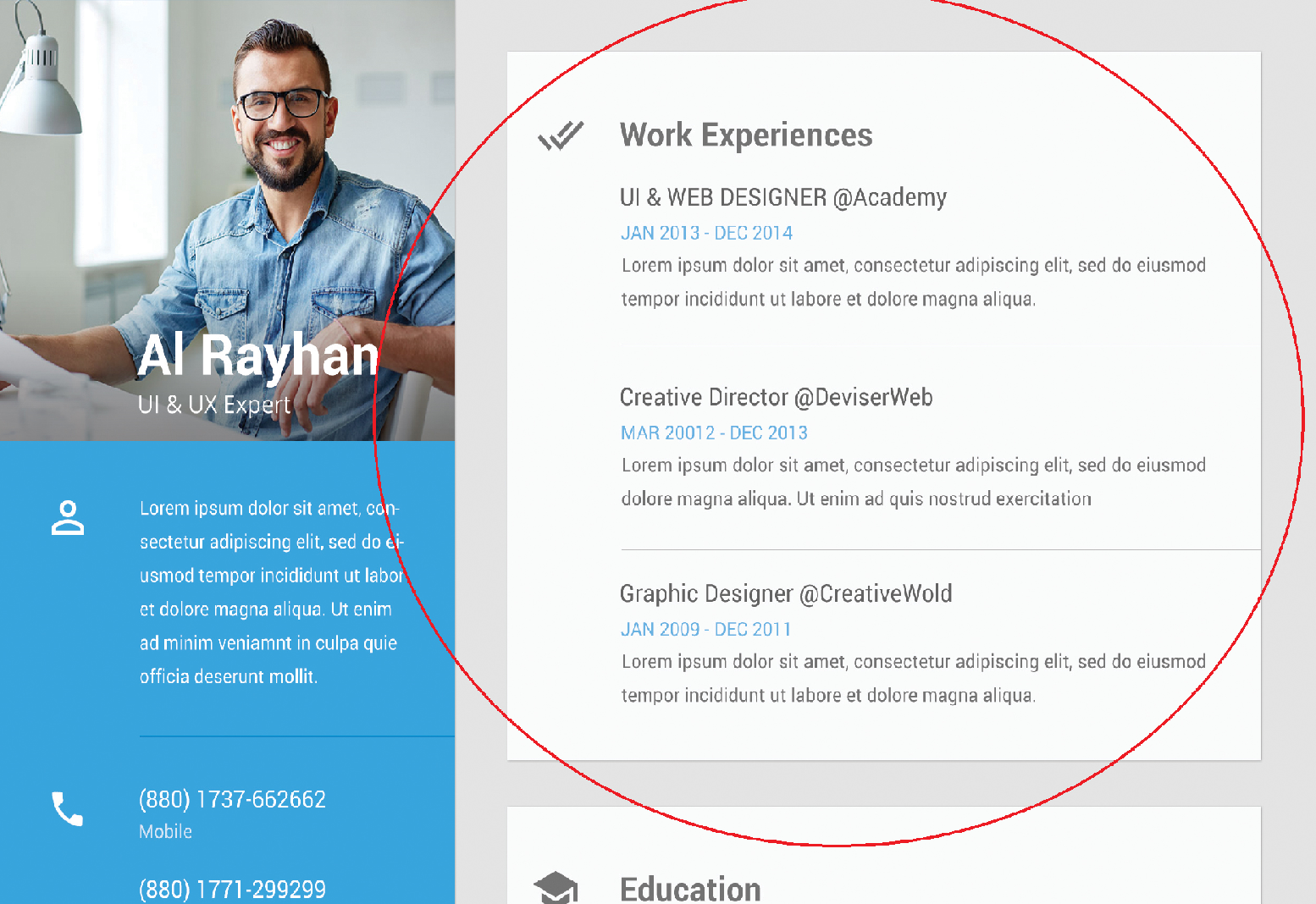
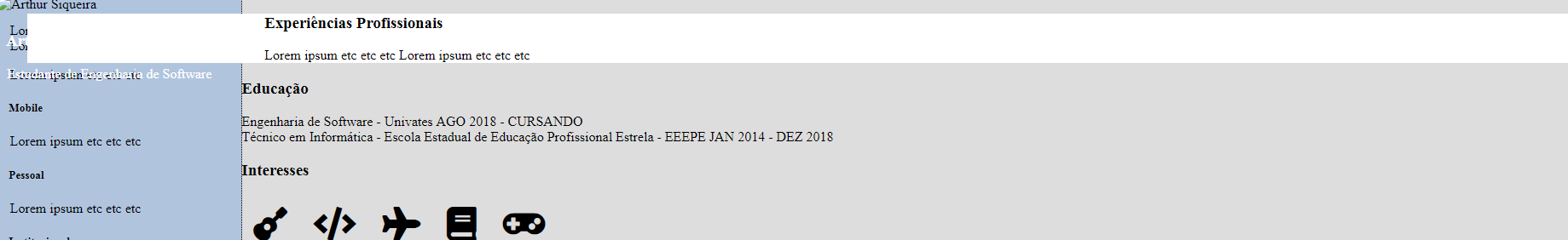
Mas o que eu quero fazer é criar um bloco, como o da estrutura circulada abaixo, como se fosse um blog ou algo do tipo:
O CSS que fiz dessa div e da que está embaixo até o momento é esse:
.lateralesquerda{ /*bloco da aba lateral com as informações de contato*/
display: block;
width: 15%;
border-right: 1px dotted;
float: left;
background-color: #b0c4de;
margin-top: -15pt;
margin-left:-6pt;
}
.lateraldireita{ /*bloco da lateral que agirá como um blog*/
position: relative;
}
.experiencia{ /*bloco que quero deixar no meio do bloco direito*/
position: relative;
display: block;
width: 50%
top: 20pt;
left: 20pt;
padding: 0pt;
margin: 0pt;
background-color: white;
}
E esta é a minha estrutura HTML:
<body>
<div class="lateralesquerda">
<div class="descricao">
<figure>
<img src="./_img/teste.jpg" alt="Arthur Siqueira"/>
<figcaption>
<h3>Arthur Siqueira</h3>
<p>Estudante de Engenharia de Software</p>
</figcaption>
</figure>
<div class="blocosesq biografia">
<p class="biografia">Estudante de Engenharia de Software na Univates.</p>
<p class="biografia">Iniciante no desenvolvimento Web</p>
</div>
</div>
<div class="blocosesq contato">
<div class="fone">
<p>(00) 0 0000-0000</p>
<h5>Mobile</h5>
</div>
<div class="email">
<p>email1</p>
<h5>Pessoal</h5>
<p>email2</p>
<h5>Institucional</h5>
</div>
</div>
<div class="blocosesq endereco">
<p>cidade</p>
<p>cep</p>
<h5>Endereço residencial</h5>
<p>cidade</p>
<p>cep</p>
<h5>Endereço para contato</h5>
</div>
<div class="blocosesq habilidades">
<h5>Habilidades Profissionais</h5>
A <progress value="60" max="100"></progress>
B <progress value="25" max="100"></progress>
C <progress value="10" max="100"></progress>
D <progress value="20" max="100"></progress>
E <progress value="30" max="100"></progress>
</div>
</div>
<aside class="lateraldireita">
<div class="experiencia">
<h3>Experiências Profissionais</h3>
Experiencia profissional
</div>
<div class="educacao">
<h3>Educação</h3>
<div class="curso">
Engenharia de Software - Univates
AGO 2018 - CURSANDO
</div>
<div class="curso">
Técnico em Informática - Escola Estadual de Educação Profissional Estrela - EEEPE
JAN 2014 - DEZ 2018
</div>
</div>
<div class="interesses">
<h3>Interesses</h3>
<i class="fas fa-guitar"></i>
<i class="fas fa-code"></i>
<i class="fas fa-plane"></i>
<i class="fas fa-book"></i>
<i class="fas fa-gamepad"></i>
</div>
</aside>
<footer>
</footer>
</body>
Obrigado pelo auxílio