Galera,
Como faço para colocar um texto de uma div no meio de uma outra div que possui duas fotos separadas.
<div>
<img>
<img>
</div>
<div>
<p></p>
<div>
Em amarelo e verde são as divs
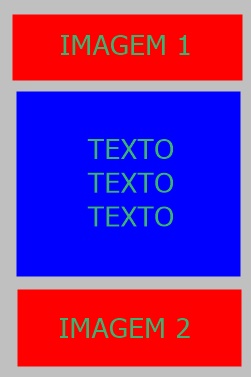
Preciso que fique igual a esta imagem
Obs: nao posso alterar a ordem do html, colocando o texto antes, ou dentro da div junto com as fotos.
Tentei mover a foto 2 com margim top até embaixo, e depois subir o texto com margin top negativo, mas ficou tudo fora do lugar, porque as imagens e o texto são enormes.


position: absolutenadivcom o texto e posicionando usandomargin-top, mesmo assim não vai ficar tudo bonito, vai precisar colocarmarginna segundadiv, melhor seria colocar tudo na posição certa e evitar esse "ajustes"