Existe a propriedade CSS clip-path que você pode usar para cortar partes indesejadas do background do elemento.
Este artigo do CSS Tricks tem uns exemplos legais para entender como a propriedade funciona.
Para definir um shape complexo você pode:
Usar o path() que recebe como parâmetro um string contendo um path no mesmo formato do path SVG.
clip-path: path("M10 10 H 90 V 90 H 10 L 10 10");
Usar um ClipPath SVG e referenciá-lo no CSS.
clip-path: url("#meu-clip");
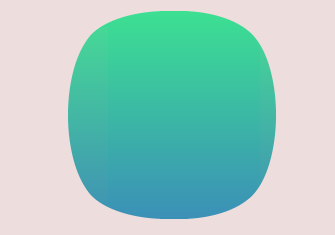
Abaixo é o path da sua imagem vetorizado que utilizarei nos exemplos:
m59.533456,149.455558c-16.519209,-1.510568 -33.831918,-7.984429 -41.622636,-15.609198c-24.814882,-24.169081 -23.227884,-99.913255 2.452634,-119.694497c11.686078,-8.991474 31.018602,-13.810903 55.256394,-13.810903c19.548933,0 32.605601,2.445681 44.796633,8.344088c15.437165,7.480906 23.30002,20.140901 27.988878,45.101232c1.731271,9.423064 1.731271,33.37635 -0.072136,43.302937c-1.514862,8.559883 -5.338085,20.50056 -8.512082,26.54283c-3.390405,6.401929 -11.181124,13.882835 -18.25048,17.479425c-12.118896,6.258066 -26.257608,8.919542 -46.239359,8.703746c-7.141492,-0.071932 -14.210848,-0.215795 -15.797846,-0.359659z
Exemplos
path()
body {
background-color: #eedddd;
display: flex;
justify-content: center;
padding: 15px;
}
.quadrado {
display: inline-block;
width: 150px;
height: 150px;
background: linear-gradient(#3ce092, #3b91b7);
clip-path: path("m59.533456,149.455558c-16.519209,-1.510568 -33.831918,-7.984429 -41.622636,-15.609198c-24.814882,-24.169081 -23.227884,-99.913255 2.452634,-119.694497c11.686078,-8.991474 31.018602,-13.810903 55.256394,-13.810903c19.548933,0 32.605601,2.445681 44.796633,8.344088c15.437165,7.480906 23.30002,20.140901 27.988878,45.101232c1.731271,9.423064 1.731271,33.37635 -0.072136,43.302937c-1.514862,8.559883 -5.338085,20.50056 -8.512082,26.54283c-3.390405,6.401929 -11.181124,13.882835 -18.25048,17.479425c-12.118896,6.258066 -26.257608,8.919542 -46.239359,8.703746c-7.141492,-0.071932 -14.210848,-0.215795 -15.797846,-0.359659z");
}
<div class="quadrado"></div>
Vale lembrar que o clip-path é experimental, então o suporte é bem baixo.
O exemplo acima funciona no Firefox 64 ativando a flag:
layout.css.clip-path-path.enabled
SVG
body {
background-color: #eedddd;
display: flex;
justify-content: center;
padding: 15px;
}
.quadrado {
display: inline-block;
width: 150px;
height: 150px;
background: linear-gradient(#3ce092, #3b91b7);
clip-path: url("#tela-tv-tubo");
}
<div class="quadrado"></div>
<svg width="0" height="0">
<defs>
<clipPath id="tela-tv-tubo">
<path d="m59.533456,149.455558c-16.519209,-1.510568 -33.831918,-7.984429 -41.622636,-15.609198c-24.814882,-24.169081 -23.227884,-99.913255 2.452634,-119.694497c11.686078,-8.991474 31.018602,-13.810903 55.256394,-13.810903c19.548933,0 32.605601,2.445681 44.796633,8.344088c15.437165,7.480906 23.30002,20.140901 27.988878,45.101232c1.731271,9.423064 1.731271,33.37635 -0.072136,43.302937c-1.514862,8.559883 -5.338085,20.50056 -8.512082,26.54283c-3.390405,6.401929 -11.181124,13.882835 -18.25048,17.479425c-12.118896,6.258066 -26.257608,8.919542 -46.239359,8.703746c-7.141492,-0.071932 -14.210848,-0.215795 -15.797846,-0.359659z"/>
</clipPath>
</defs>
</svg>