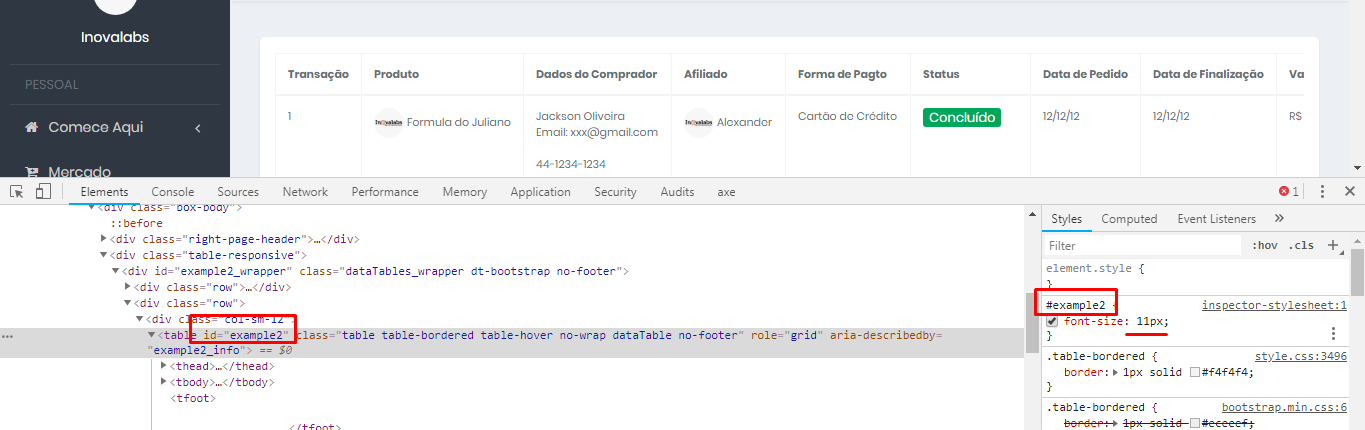
Opa, olha eu aqui de novo. Pessoal, já consegui fazer muita coisa sozinho nesse template bootstrap, na tentativa e erro e pesquisando a documentação já consegui deixar quase tudo do jeito que eu quero. Porém estou apanhando para fazer as modificações que eu preciso nessa página específica do meu site. Eu gostaria de adicionar um filtro de pesquisa, parecido como esse: https://prnt.sc/mri80y. Além de diminuir o tamanho das letras da tabela de forma que todas as informações caibam na mesma página. Meu site: http://tratspay.com/app/todas-vendas.html Código atual da tabela:
<!-- Main content -->
<div class="content">
<!-- Small boxes (Stat box) -->
<div class="row">
<div class="col-lg-3">
<!-- /.box-body -->
</div>
<!-- /.box -->
</div>
<!-- /.col -->
<div class="col-lg-12">
<div class="info-box">
<div class="box-body">
<div class="right-page-header">
<div class="d-flex">
<div class="align-self-center">
</div>
<div class="ml-auto">
</div>
</div>
</div>
<div class="table-responsive">
<table id="example2" class="table table-bordered table-hover no-wrap">
<thead>
<tr>
<th>Transação</th>
<th>Produto</th>
<th>Afiliado</th>
<th>Forma de Pagto</th>
<th>Status</th>
<th>Data de Pedido</th>
<th>Data de Finalização</th>
<th>Valor de Venda</th>
<th>Comissão</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td><img src="dist/img/img1.jpg" class="img-circle img-w-30" alt="User Image"> <a href="#">Formula do Juliano</a></td>
<td>Jackson Oliveira<p>Email: [email protected] <p>44-1234-1234</p></td>
<td><img src="dist/img/img1.jpg" class="img-circle img-w-30" alt="User Image"> <a href="#">Alexander</a></td>
<td>Cartão de Crédito</td>
<td><span class="label label-success">Concluído</span></td>
<td>12/12/12</td>
<td>12/12/12</td>
<td>R$ 97,00</td>
<td>R$ 43,20</td>
</tr>
<tr>
<td>1</td>
<td><img src="dist/img/img1.jpg" class="img-circle img-w-30" alt="User Image"> <a href="#">Formula do Juliano</a></td>
<td>Jackson Oliveira<p>Email: [email protected] <p>44-1234-1234</p></td>
<td><img src="dist/img/img1.jpg" class="img-circle img-w-30" alt="User Image"> <a href="#">Alexander</a></td>
<td>Cartão de Crédito</td>
<td><span class="label label-info">Finalizado</span></td>
<td>12/12/12</td>
<td>12/12/12</td>
<td>R$ 97,00</td>
<td>R$ 43,20</td>
</tr>
<tr>
<td>1</td>
<td><img src="dist/img/img1.jpg" class="img-circle img-w-30" alt="User Image"> <a href="#">Formula do Juliano</a></td>
<td>Jackson Oliveira<p>Email: [email protected] <p>44-1234-1234</p></td>
<td><img src="dist/img/img1.jpg" class="img-circle img-w-30" alt="User Image"> <a href="#">Alexander</a></td>
<td>Cartão de Crédito</td>
<td><span class="label label-warning">Aguardando</span></td>
<td>12/12/12</td>
<td>12/12/12</td>
<td>R$ 97,00</td>
<td>R$ 43,20</td>
</tr>
<tr>
<td>1</td>
<td><img src="dist/img/img1.jpg" class="img-circle img-w-30" alt="User Image"> <a href="#">Formula do Juliano</a></td>
<td>Jackson Oliveira<p>Email: [email protected] <p>44-1234-1234</p></td>
<td><img src="dist/img/img1.jpg" class="img-circle img-w-30" alt="User Image"> <a href="#">Alexander</a></td>
<td>Cartão de Crédito</td>
<td><span class="label label-success">Concluído</span></td>
<td>12/12/12</td>
<td>12/12/12</td>
<td>R$ 97,00</td>
<td>R$ 43,20</td>
</tr>
<tr>
<td>1</td>
<td><img src="dist/img/img1.jpg" class="img-circle img-w-30" alt="User Image"> <a href="#">Formula do Juliano</a></td>
<td>Jackson Oliveira<p>Email: [email protected] <p>44-1234-1234</p></td>
<td><img src="dist/img/img1.jpg" class="img-circle img-w-30" alt="User Image"> <a href="#">Alexander</a></td>
<td>Cartão de Crédito</td>
<td><span class="label label-success">Concluído</span></td>
<td>12/12/12</td>
<td>12/12/12</td>
<td>R$ 97,00</td>
<td>R$ 43,20</td>
</tr>
<tr>
<td>1</td>
<td><img src="dist/img/img1.jpg" class="img-circle img-w-30" alt="User Image"> <a href="#">Formula do Juliano</a></td>
<td>Jackson Oliveira<p>Email: [email protected] <p>44-1234-1234</p></td>
<td><img src="dist/img/img1.jpg" class="img-circle img-w-30" alt="User Image"> <a href="#">Alexander</a></td>
<td>Cartão de Crédito</td>
<td><span class="label label-success">Concluído</span></td>
<td>12/12/12</td>
<td>12/12/12</td>
<td>R$ 97,00</td>
<td>R$ 43,20</td>
</tr>
<tr>
<td>1</td>
<td><img src="dist/img/img1.jpg" class="img-circle img-w-30" alt="User Image"> <a href="#">Formula do Juliano</a></td>
<td>Jackson Oliveira<p>Email: [email protected] <p>44-1234-1234</p></td>
<td><img src="dist/img/img1.jpg" class="img-circle img-w-30" alt="User Image"> <a href="#">Alexander</a></td>
<td>Cartão de Crédito</td>
<td><span class="label label-success">Concluído</span></td>
<td>12/12/12</td>
<td>12/12/12</td>
<td>R$ 97,00</td>
<td>R$ 43,20</td>
</tr>
<tr>
<td>1</td>
<td><img src="dist/img/img1.jpg" class="img-circle img-w-30" alt="User Image"> <a href="#">Formula do Juliano</a></td>
<td>Jackson Oliveira<p>Email: [email protected] <p>44-1234-1234</p></td>
<td><img src="dist/img/img1.jpg" class="img-circle img-w-30" alt="User Image"> <a href="#">Alexander</a></td>
<td>Cartão de Crédito</td>
<td><span class="label label-success">Concluído</span></td>
<td>12/12/12</td>
<td>12/12/12</td>
<td>R$ 97,00</td>
<td>R$ 43,20</td>
</tr>
<tr>
<td>1</td>
<td><img src="dist/img/img1.jpg" class="img-circle img-w-30" alt="User Image"> <a href="#">Formula do Juliano</a></td>
<td>Jackson Oliveira<p>Email: [email protected] <p>44-1234-1234</p></td>
<td><img src="dist/img/img1.jpg" class="img-circle img-w-30" alt="User Image"> <a href="#">Alexander</a></td>
<td>Cartão de Crédito</td>
<td><span class="label label-success">Concluído</span></td>
<td>12/12/12</td>
<td>12/12/12</td>
<td>R$ 97,00</td>
<td>R$ 43,20</td>
</tr>
<tr>
<td>1</td>
<td><img src="dist/img/img1.jpg" class="img-circle img-w-30" alt="User Image"> <a href="#">Formula do Juliano</a></td>
<td>Jackson Oliveira<p>Email: [email protected] <p>44-1234-1234</p></td>
<td><img src="dist/img/img1.jpg" class="img-circle img-w-30" alt="User Image"> <a href="#">Alexander</a></td>
<td>Cartão de Crédito</td>
<td><span class="label label-success">Concluído</span></td>
<td>12/12/12</td>
<td>12/12/12</td>
<td>R$ 97,00</td>
<td>R$ 43,20</td>
</tr>
<tr>
<td>1</td>
<td><img src="dist/img/img1.jpg" class="img-circle img-w-30" alt="User Image"> <a href="#">Formula do Juliano</a></td>
<td>Jackson Oliveira<p>Email: [email protected] <p>44-1234-1234</p></td>
<td><img src="dist/img/img1.jpg" class="img-circle img-w-30" alt="User Image"> <a href="#">Alexander</a></td>
<td>Cartão de Crédito</td>
<td><span class="label label-success">Concluído</span></td>
<td>12/12/12</td>
<td>12/12/12</td>
<td>R$ 97,00</td>
<td>R$ 43,20</td>
</tr>
<tr>
<td>1</td>
<td><img src="dist/img/img1.jpg" class="img-circle img-w-30" alt="User Image"> <a href="#">Formula do Juliano</a></td>
<td>Jackson Oliveira<p>Email: [email protected] <p>44-1234-1234</p></td>
<td><img src="dist/img/img1.jpg" class="img-circle img-w-30" alt="User Image"> <a href="#">Alexander</a></td>
<td>Cartão de Crédito</td>
<td><span class="label label-success">Concluído</span></td>
<td>12/12/12</td>
<td>12/12/12</td>
<td>R$ 97,00</td>
<td>R$ 43,20</td>
</tr>
<tr>
<td>1</td>
<td><img src="dist/img/img1.jpg" class="img-circle img-w-30" alt="User Image"> <a href="#">Formula do Juliano</a></td>
<td>Jackson Oliveira<p>Email: [email protected] <p>44-1234-1234</p></td>
<td><img src="dist/img/img1.jpg" class="img-circle img-w-30" alt="User Image"> <a href="#">Alexander</a></td>
<td>Cartão de Crédito</td>
<td><span class="label label-success">Concluído</span></td>
<td>12/12/12</td>
<td>12/12/12</td>
<td>R$ 97,00</td>
<td>R$ 43,20</td>
</tr>
<tr>
<td>1</td>
<td><img src="dist/img/img1.jpg" class="img-circle img-w-30" alt="User Image"> <a href="#">Formula do Juliano</a></td>
<td>Jackson Oliveira<p>Email: [email protected] <p>44-1234-1234</p></td>
<td><img src="dist/img/img1.jpg" class="img-circle img-w-30" alt="User Image"> <a href="#">Alexander</a></td>
<td>Cartão de Crédito</td>
<td><span class="label label-success">Concluído</span></td>
<td>12/12/12</td>
<td>12/12/12</td>
<td>R$ 97,00</td>
<td>R$ 43,20</td>
</tr>
<tr>