Boa tarde, agradeço a todos mas teria que ser em bootstrap 4.0, o site que estou inserindo é em wordpress e só tenho permissão na parte de editor html e css adicional.
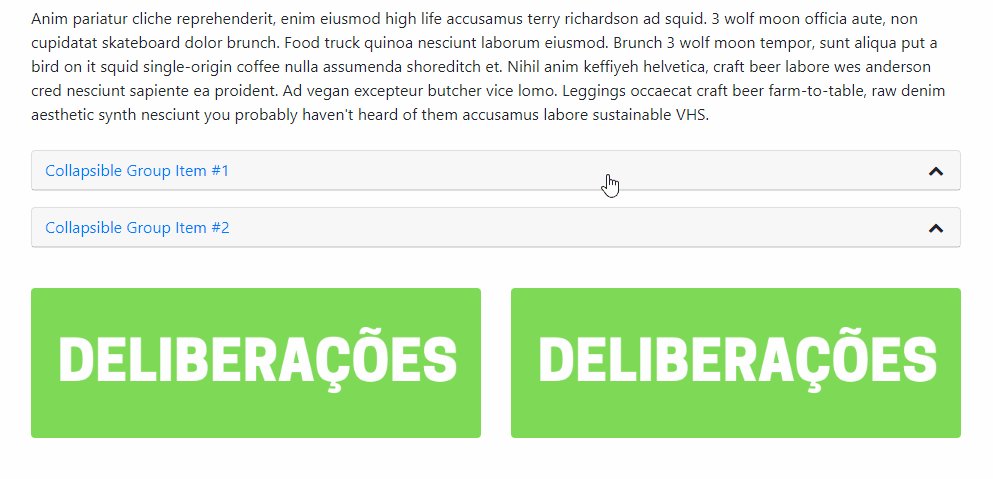
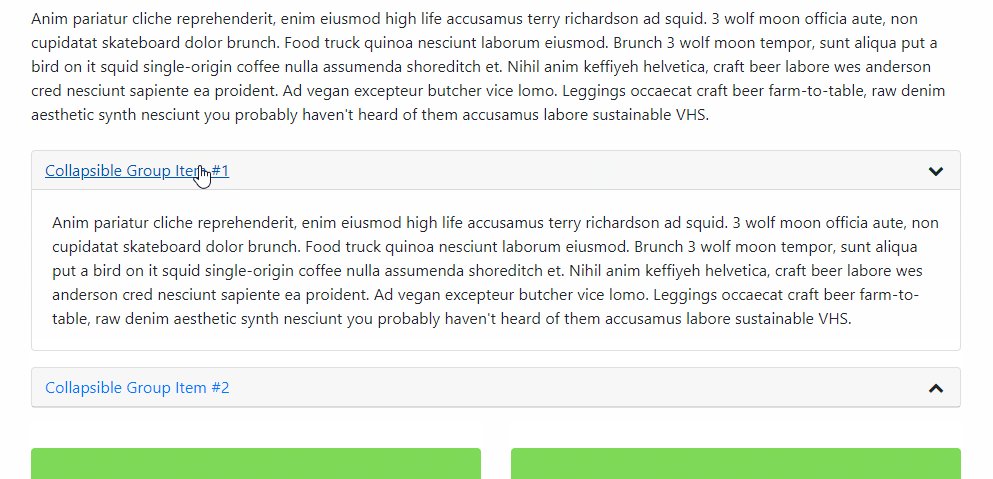
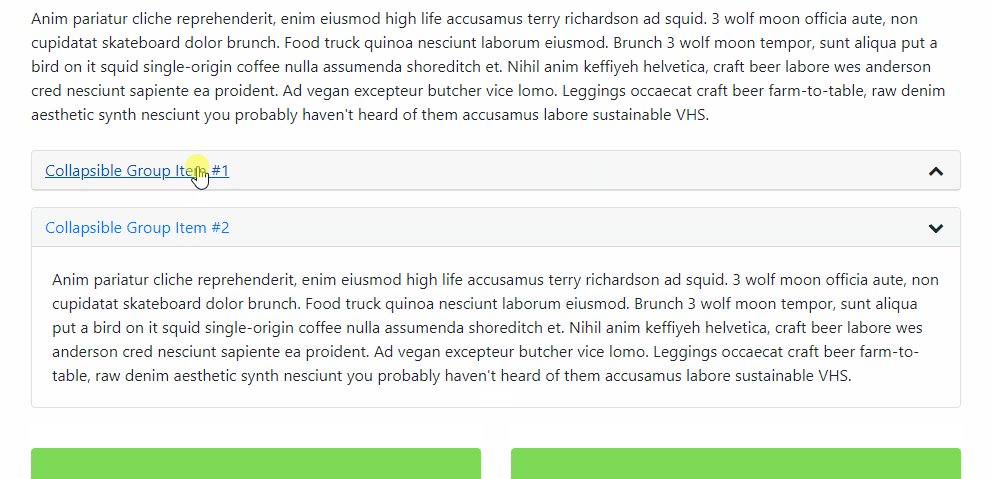
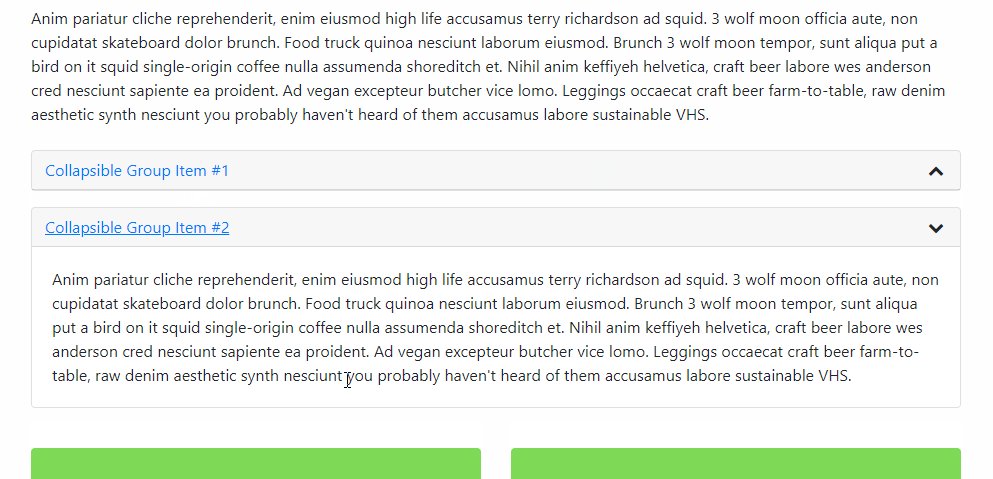
- Gostaria que toda a área da card fosse possível clicar e abrir não só no titulo.
- Não consegui adicionar icone a card alguem poderia me ajudar? gostaria que meu accordion ficasse que nem desse site: https://seama.es.gov.br/conselho-estadual-de-meio-ambiente
<div class="container ">
<div class="row my-4">
<div class="col-sm-12">
<div id="accordion">
<div class="card mb-3">
<div class="card-header p-0" id="headingOne">
<h5 class="mb-0">
<button class="btn btn-link " data-toggle="collapse" data-target="#collapseOne"
aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</button>
</h5>
</div>
<div id="collapseOne" class="collapse" aria-labelledby="headingOne"
data-parent="#accordion">
<div class="card-body">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad
squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck
quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it
squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica,
craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur
butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth
nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card mb-3">
<div class="card-header p-0" id="headingTwo">
<h5 class="mb-0">
<button class="btn btn-link collapsed" data-toggle="collapse" data-target="#collapseTwo"
aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</button>
</h5>
</div>
<div id="collapseTwo" class="collapse" aria-labelledby="headingTwo" data-parent="#accordion">
<div class="card-body">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad
squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck
quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it
squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica,
craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur
butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth
nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card mb-3">
<div class="card-header p-0" id="headingThree">
<h5 class="mb-0">
<button class="btn btn-link collapsed" data-toggle="collapse"
data-target="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #1
</button>
</h5>
</div>
<div id="collapseThree" class="collapse" aria-labelledby="headingThree"
data-parent="#accordion">
<div class="card-body">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad
squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck
quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it
squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica,
craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur
butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth
nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card mb-3">
<div class="card-header p-0" id="headingThree">
<h5 class="mb-0">
<button class="btn btn-link collapsed" data-toggle="collapse"
data-target="#collapseFour" aria-expanded="false" aria-controls="collapseFour">
Collapsible Group Item #1
</button>
</h5>
</div>
<div id="collapseFour" class="collapse" aria-labelledby="headingFour" data-parent="#accordion">
<div class="card-body">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad
squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck
quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it
squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica,
craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur
butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth
nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card mb-3">
<div class="card-header p-0" id="headingFive">
<h5 class="mb-0">
<button class="btn btn-link collapsed" data-toggle="collapse"
data-target="#collapseFive" aria-expanded="false" aria-controls="collapseFour">
Collapsible Group Item #1
</button>
</h5>
</div>
<div id="collapseFive" class="collapse" aria-labelledby="headingFive" data-parent="#accordion">
<div class="card-body">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad
squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck
quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it
squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica,
craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur
butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth
nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card mb-3">
<div class="card-header p-0" id="headingSix">
<h5 class="mb-0">
<button class="btn btn-link collapsed" data-toggle="collapse" data-target="#collapseSix"
aria-expanded="false" aria-controls="collapseFour">
Collapsible Group Item #1
</button>
</h5>
</div>
<div id="collapseSix" class="collapse" aria-labelledby="headingSix" data-parent="#accordion">
<div class="card-body">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad
squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck
quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it
squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica,
craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur
butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth
nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card mb-3">
<div class="card-header p-0" id="headingSeven">
<h5 class="mb-0">
<button class="btn btn-link collapsed" data-toggle="collapse"
data-target="#collapseSeven" aria-expanded="false" aria-controls="collapseFour">
Collapsible Group Item #1
</button>
</h5>
</div>
<div id="collapseSeven" class="collapse" aria-labelledby="headingSeven"
data-parent="#accordion">
<div class="card-body">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad
squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck
quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it
squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica,
craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur
butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth
nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>
</div>
</div>