<form class="form-inline my-2 my-lg-0 pl-3-lg">
<input class="form-control" type="search" placeholder="Pesquisar" aria-label="Search">
<button class="btn btn-dark ml-1" type="submit">
<img src="img/searchIcon.png">
</button>
</form>input, eu queria que ficasse um ícone de pesquisa dentro do input, usando bootstrap, como faço isso?
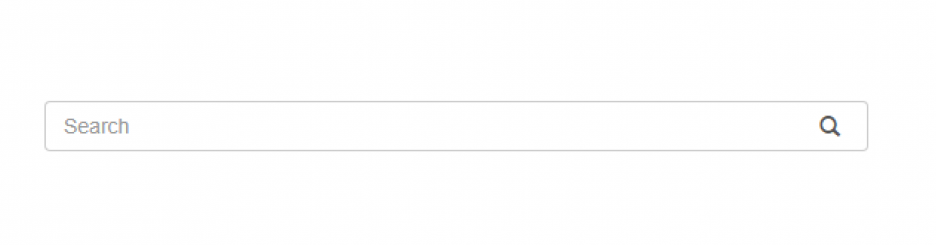
Exemplo:

input-group-prepend. Link da documentação: getbootstrap.com/docs/4.1/components/forms