To começando com o bootstrap e fiz essa código para o site q estou fazendo em django
{% load static %}
{% include 'links-css.html' %}
<link rel="stylesheet" href="{% static 'scrapy/style.css' %}">
<div class="container w-50">
<h1 class="display-4">Scrapy Data</h1>
<!-- List group -->
<div class="col-8 mx-auto my-5 py-5" id="Group">
<div class="list-group">
<div>
<a class="list-group-item list-group-item-action mb-1 shadow-sm rounded-0" data-toggle="collapse" href="#collapseTipos" role="button" aria-expanded="true" aria-controls="collapseExample">
Tipos
<div class="d-inline">
<button class="btn btn-outline-success collapse" id="collapseTipos" data-parent="#Group">Scrapy</button>
</div>
</a>
</div>
<div>
<a class="list-group-item list-group-item-action mb-1 shadow-sm rounded-0" data-toggle="collapse" href="#collapseHab" role="button" aria-expanded="true" aria-controls="collapseExample">
Habilidades
<div class="d-inline">
<button class="btn btn-outline-success collapse" id="collapseHab" data-parent="#Group">Scrapy</button>
</div>
</a>
</div>
<div>
<a class="list-group-item list-group-item-action mb-1 shadow-sm rounded-0" data-toggle="collapse" href="#collapseCat" role="button" aria-expanded="true" aria-controls="collapseExample">
Categorias
<div class="d-inline">
<button class="btn btn-outline-success collapse" id="collapseCat" data-parent="#Group">Scrapy</button>
</div>
</a>
</div>
<div>
<a class="list-group-item list-group-item-action mb-1 shadow-sm rounded-0" data-toggle="collapse" href="#collapsePoke" role="button" aria-expanded="true" aria-controls="collapseExample">
Pokémons
<div class="d-inline">
<button class="btn btn-outline-success collapse" id="collapsePoke" data-parent="#Group">Scrapy</button>
</div>
</a>
</div>
</div>
</div>
</div>
{% include 'links-js.html' %}
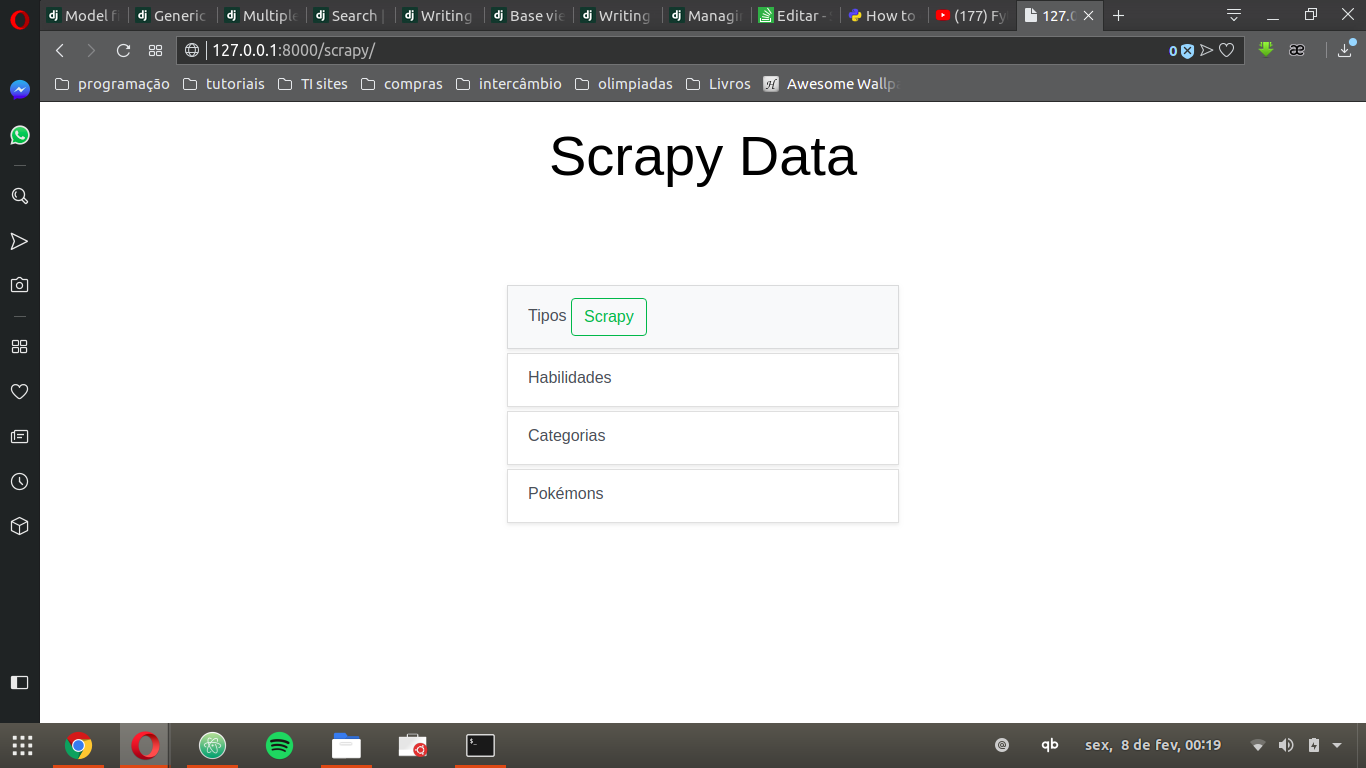
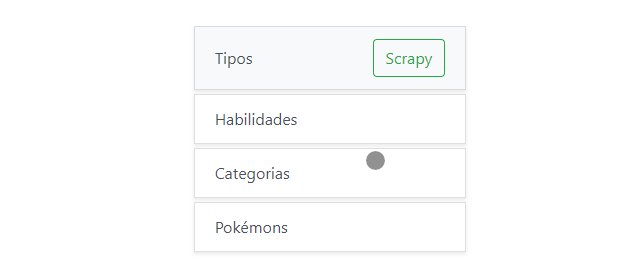
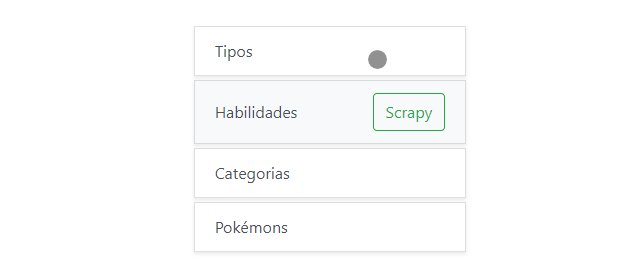
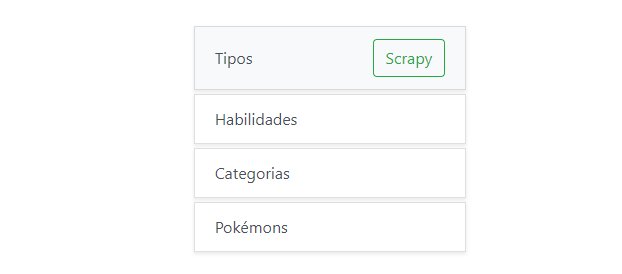
Quando eu aperto um dos links(cards brancos) o botão aparece, mas eu queria coloca-lo no final desses cards.
Alguém sabe como fazer?