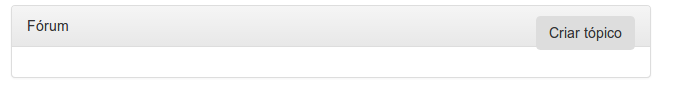
Estou tentando colocar um botão dentro do título de um panel do twitter bootstrap 3, porém esse botão não fica alinhado centralizado na vertical do panel.

Código:
<div class="panel panel-default">
<div class="panel-heading">
Fórum
<div class="pull-right"><button class="btn">Criar tópico</button> </div>
</div>
<div class="panel-body">
</div>
</div>