Estou pegando a lista assim:
listarTodosEstados() {
return this.http.get<any[]>(`${this.estadosUrl}`);
}
Esse é meu component:
pesquisarEstados() {
this.cidadesService.listarTodosEstados()
.subscribe(dados => {
console.log(this.estados = dados);
});
}
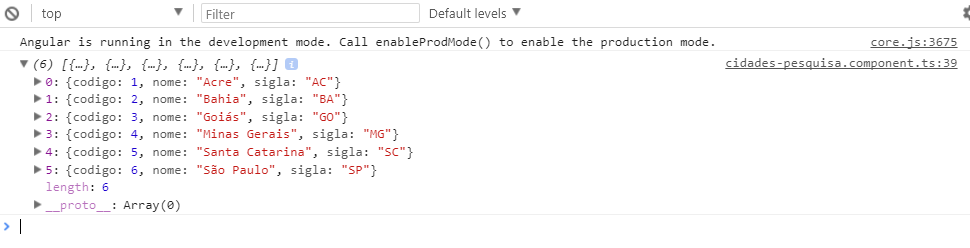
Esse é o resultado:
Por favor, gostaria de saber como faço para somente imprimir no console.log somente o atributo codigo?