Consegui assim:
package trens;
import java.awt.Color;
import java.awt.EventQueue;
import java.awt.Graphics;
import java.util.concurrent.Executors;
import java.util.concurrent.TimeUnit;
import javax.swing.BorderFactory;
import javax.swing.JComponent;
import javax.swing.JFrame;
public class Trens {
private static final double QUADROS_POR_SEGUNDO = 20.0;
public static void preparar() {
JFrame t = new JFrame();
t.setLayout(null);
t.setSize(1200, 900);
t.setTitle("Semáforo");
t.setLocationRelativeTo(null);
t.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
Trilho t1 = new Trilho(300, 100, 300, 170);
Trilho t2 = new Trilho(600, 100, 300, 170);
Trilho t3 = new Trilho(450, 270, 300, 170);
Trem a = new Trem(t1, Color.BLUE, 350, 100, -170.0);
Trem b = new Trem(t2, Color.GREEN, 650, 100, 0.5);
Trem c = new Trem(t3, Color.RED, 450, 335, 44.0);
t.add(a);
t.add(b);
t.add(c);
t.add(t1);
t.add(t2);
t.add(t3);
Runnable moverTudo = () -> {
EventQueue.invokeLater(() -> {
a.mover(1 / QUADROS_POR_SEGUNDO);
b.mover(1 / QUADROS_POR_SEGUNDO);
c.mover(1 / QUADROS_POR_SEGUNDO);
});
};
Executors.newSingleThreadScheduledExecutor().scheduleAtFixedRate(moverTudo, 0, (int) (1000 / QUADROS_POR_SEGUNDO), TimeUnit.MILLISECONDS);
t.setVisible(true);
}
public static void main(String[] args) {
EventQueue.invokeLater(Trens::preparar);
}
public static class Trilho extends JComponent {
public Trilho(int x, int y, int width, int height) {
this.setBounds(x, y, width, height);
this.setBorder(BorderFactory.createLineBorder(Color.BLACK));
}
}
public static class Trem extends JComponent {
private Color cor;
private Trilho trilho;
private int x;
private int y;
private double velocidade; // pixels por segundo
private double restante; // Frações de pixels que faltou andar.
public Trem(Trilho trilho, Color cor, int x, int y, double velocidade) {
this.trilho = trilho;
this.cor = cor;
this.x = x;
this.y = y;
this.velocidade = velocidade;
this.setBounds(x - 5, y - 5, 10, 10);
}
@Override
public void paintComponent(Graphics g) {
g.setColor(cor);
g.fillRect(0, 0, getWidth(), getHeight());
}
public void mover(double deltaT) {
if (velocidade == 0) return;
boolean sentidoHorario = velocidade > 0;
double distancia = Math.abs(restante + velocidade * deltaT);
int tLeft = trilho.getX();
int tTop = trilho.getY();
int tRight = tLeft + trilho.getWidth();
int tBottom = tTop + trilho.getHeight();
for (int i = 0; i < (int) distancia; i++) {
// Se deve ir à esquerda:
if (x > tLeft && y == (sentidoHorario ? tBottom : tTop)) {
x--;
// Se deve ir à direita:
} else if (x < tRight && y == (sentidoHorario ? tTop : tBottom)) {
x++;
// Se deve ir para cima:
} else if (y > tTop && x == (sentidoHorario ? tLeft : tRight)) {
y--;
// Se deve ir para baixo:
} else if (y < tBottom && x == (sentidoHorario ? tRight : tLeft)) {
y++;
// Se não for nenhum dos anteriores, o trem está descarrilhado. Coloca de novo no trilho.
} else {
x = tLeft;
y = tTop;
}
}
restante = distancia % 1;
setLocation(x - 5, y - 5);
}
}
}
A velocidade da animação (não a dos trens) é definida por aquela constante QUADROS_POR_SEGUNDO. Como está definida em 20, ele vai (re)calcular a posição dos objetos 20 vezes por segundo. Utilizo o Executors.newSingleThreadScheduledExecutor().scheduleAtFixedRate(...) para chamar um Runnable a cada 1/20 segundos, arredondado em um número inteiro de milisegundos (ou seja, se você quiser 30 quadros por segundo, ele daria 33 milissegundos por quadro, e não 331/3 milissegundos por quadro).
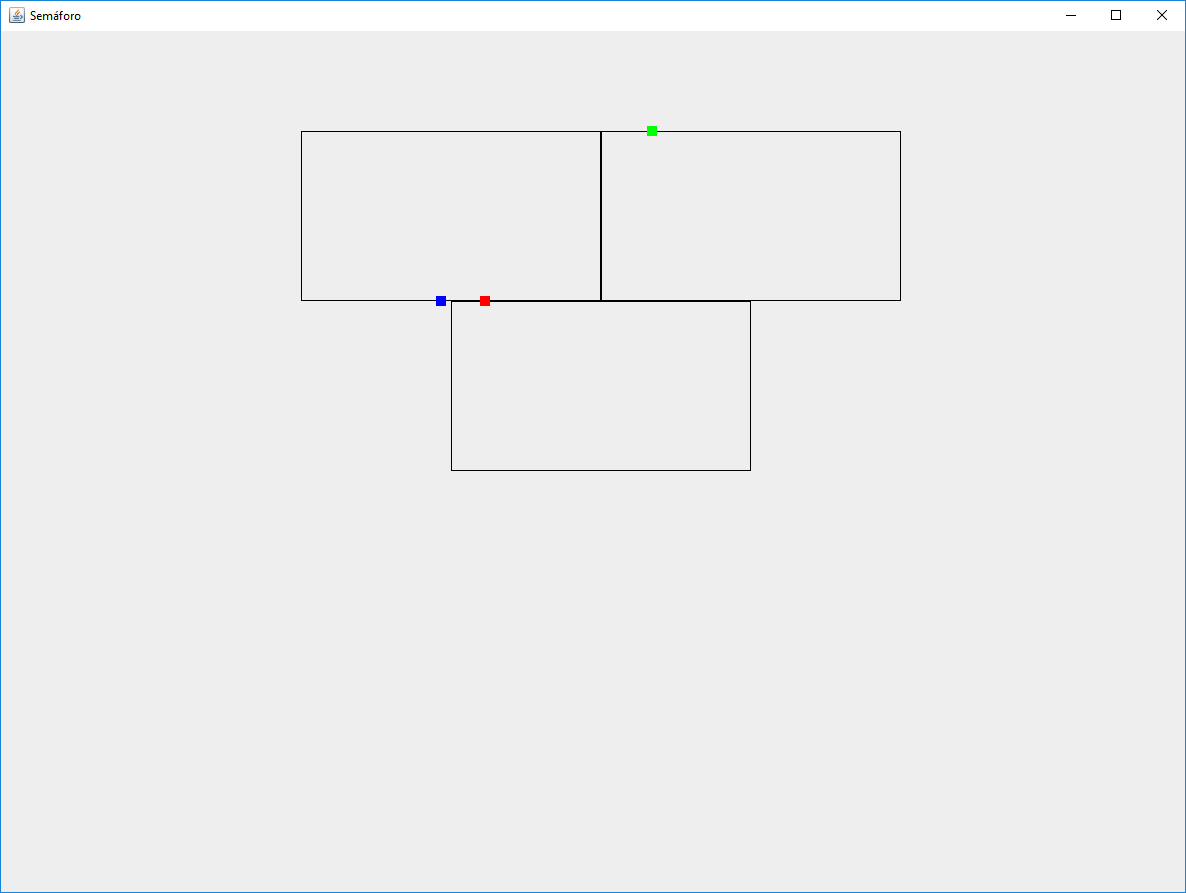
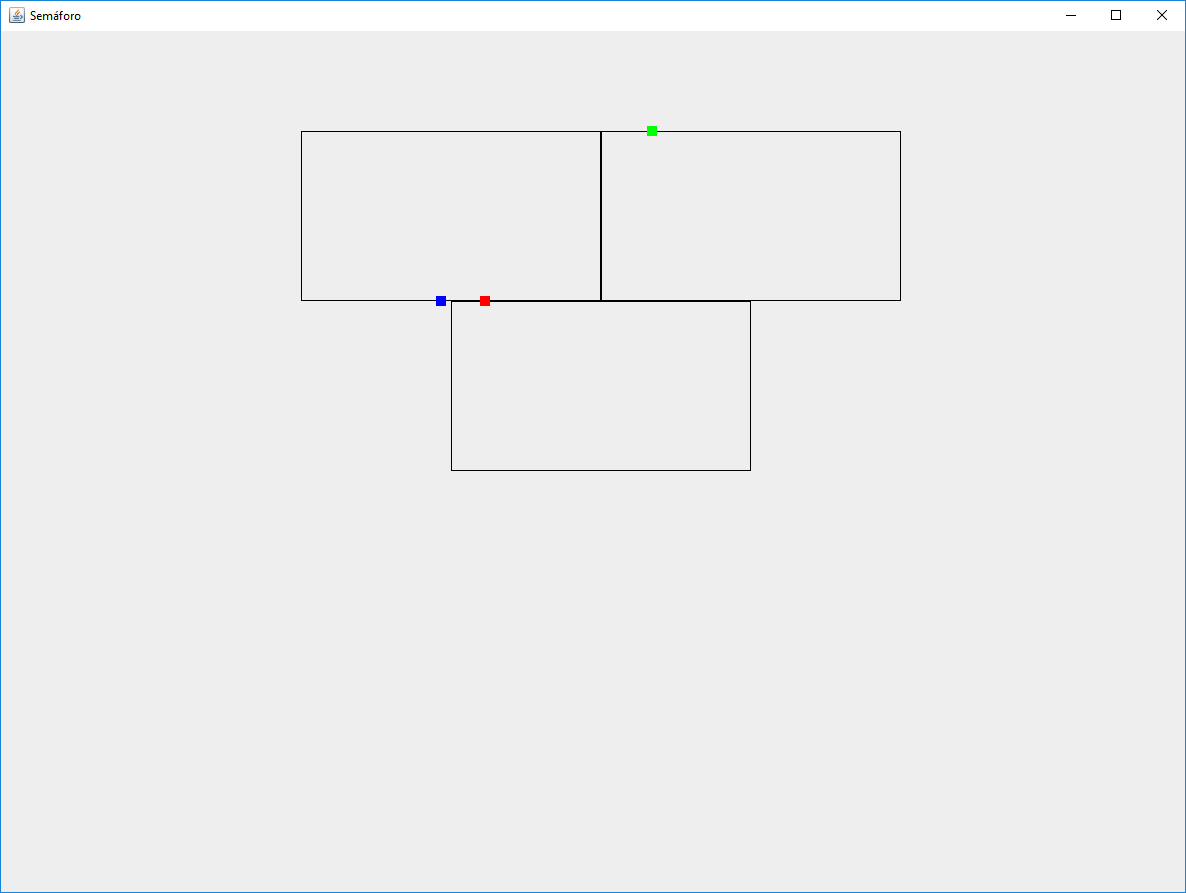
O trem azul está a uma velocidade de -170.0 pixels por segundo. Ou seja, ele vai bem rápido no sentido anti-horário.
O trem vermelho está a uma velocidade de 44.0 pixels por segundo no sentido horário.
O trem verde está a uma velocidade de 0.5 pixels por segundo. Ou seja, ele se move bem lentamente no sentido horário. Coloquei este valor pequeno para comprovar que ele funciona corretamente mesmo se a velocidade for menor que um pixel a cada passo e que ele não acaba nem ficando parado e nem forçando um movimento em cada quadro de animação.
Observe que tenho uma classe para o Trem e uma para o Trilho. Ambas herdam de JComponent, e portanto, são componentes Swing e desenhados pelo Swing. Onde é necessário, eu sobreescrevo o método paintComponent, e não o paint.
Utilizo as chamadas a EventQueue.invokeLater para não manipular objetos Swing fora da EDT. Há três threads aqui: a EDT, a thread principal e a thread do Executors. Assim sendo, para que os componentes sejam manipulados apenas na EDT, as outras duas threads executam todo o seu trabalho apenas através do EventQueue.invokeLater.
Já o método mover da classe Trem descobre em que parte do trilho o trem está e move ele na direção adequada. A abordagem que usei não é a mais eficiente, mas deve funcionar no seu caso. Essa abordagem consiste em calcular a posição iterativamente, pixel a pixel de acordo com a velocidade, a fim de que as curvas dos trilhos sejam obedecidas. A abordagem ideal calcularia a posição final sem precisar usar um for para isso.