O sistema não funciona quando digita número com virgula, por exemplo 2,14, 22,14 e etc... somente com ponto final 2.14, 22.14 e etc... Abaixo a função que utilizo. Como usar função com o número digitado com virgula, não apresentar o ERRO NaN e o resultado também aparecer com vírgula. Seria possível restringir o uso de ponto no campo ou até mesmo emitir uma alerta se o usuário digitar "."? Muito obrigado.
<script>
$(function(){
$('.temp').change(function(){
var total = 0;
var notas = 0;
$('.temp').each(function(){
var nota = Number(this.value);
if(nota === 0) return;
total = total + nota;
notas++;
})
var t = (total/notas).toFixed(2);
$('#media_temperaturaE').val(t);
});
})
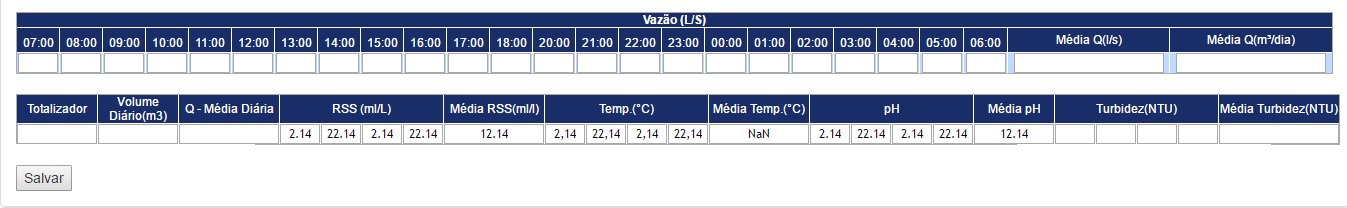
Abaixo a tela de digitação dos números para realizar o calculo, com os dois exemplos.