Preciso de uma ajuda de vocês.
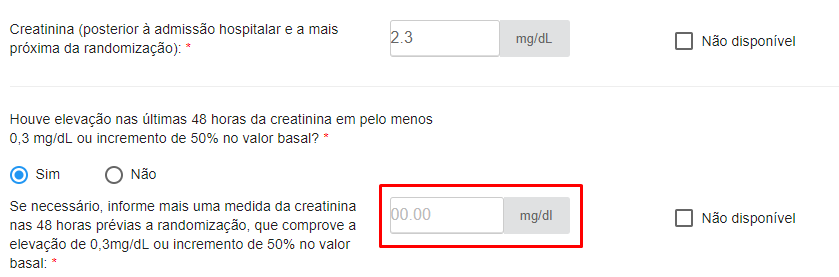
Tenho dois campos numéricos em meu sistema como mostra a foto abaixo.
O campo que esta com uma linha vermelha em volta, ele terá que fazer um calculo sobre o campo de cima, como podem ver no campo Creatinina... esta com um valor de 2.3, o campo em vermelho só aceitara aquele valor de 2.3 + 0.3 no caso seria 2.6 pra cima.
Resumindo, o campo em vermelho aceitara somente os valores do campo de cima mais 0.3, como exemplo seria 2.6 pra mais, não poderia aceitar valores abaixo disso
irei postar meu código que tentei fazer aqui:
function formulaCreabas2() {
var valueCreabas2 = $('[name="creabas2"]').val();
var valueCrebas = $('[name="creabas"]').val();
var subCreab = valueCrebas - valueCreabas2
console.log(subCreab);
if (subCreab < 0.2999999999999997) {
$('#creabas2-msg').removeClass('display-none');
$('#creabas2-msg').text('Não há como comprovar a informação. Dúvidas: entre em contato com a equipe do estudo.');
$('[name = "creabas2"]').val('');
} else {
$('#creabas2-msg').addClass('display-none');
}
}<div class="row">
<div class="form-group topo">
<div class="col-md-4">
<label>
Creatinina (posterior à admissão hospitalar e a mais próxima da randomização): <span style="color:red;">*</span>
</label>
</div>
<div class="col-md-3 target">
<div style="width: 180px;" class="input-group">
<input type="text" class="form-control" placeholder="00.00" value="creabas" name="creabas" min="0" max="15" />
<div style="background: #E0E1E2;" class="input-group-addon">mg/dL</div>
</div>
</div>
<div class="col-md-3">
<label id="creabas-error" class="input-error" for="creabas" style="border: none; color: red;"></label>
</div>
</div>
</div>
<div class="row" id="creba2nd">
<div class="form-group topo">
<div class="col-md-4">
<label>
Se necessário, informe mais uma medida da creatinina nas 48 horas prévias a randomização, que comprove a elevação de 0,3mg/dL ou incremento de 50% no valor basal: <span style="color:red;">*</span>
</label>
</div>
<div class="col-md-3 exibeEsconde">
<div style="width: 180px;" class="input-group">
<input type="text" class="form-control " placeholder="00.00" value="creabas2" name="creabas2" min="0" max="15" />
<div style="background: #E0E1E2;" class="input-group-addon">mg/dl</div>
</div>
</div>
<div class="col-md-3">
<label id="creabas2-error" class="input-error" for="creabas2" style="border: none; color: red;"></label>
<label id="creabas2-msg" class="text-danger display-none" for="creabas2"></label>
</div>
</div>
</div>creabas é a variável do primeiro campo, Creatinina...
creabas2 é a variável do campo Se necessário...