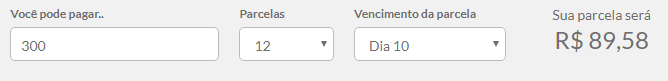
Pessoal, estou com uma questão um pouco complicada para mim que sou iniciante.. estou desenvolvendo um sistema onde o usuário pode selecionar a quantidade de parcelas que deseja dividir a sua compra.. até ai ok.. porem foi solicitado um campo onde o usuário pode digitar o valor que ele pode pagar por parcela.. e ao preencher automaticamente ele deve identificar qual o valor que dividido por 12 chega mais próximo do valor preenchido. tenho o seguinte código até o momento...
$(document).ready(function () {
// Aqui ele pega o valor do campo "Você pode pagar.." -> aqui que preciso de ajuda!
$('#parcelaAprox').change(function() {
console.log($('#parcelaAprox').val());
console.log($('#PrecoManager').val().replace(',', '.') / 12);
$.each(test, function (index, item) {
console.log(index);
});
});
// Aqui ao carregar a página como padrão o valor de parcelas é 12
var vParcela = $('#PrecoManager').val().replace(',', '.') / $('#nParcelas').val();
vParcela = parseFloat(vParcela).toFixed(2).replace('.', ',');
$('#vParcela').html(vParcela);
// Aqui ele divide o valor do produto pela quantidade de parcelas selecionadas
$('#nParcelas').change(function () {
var vParcela = $('#PrecoManager').val().replace(',', '.') / $('#nParcelas').val();
vParcela = parseFloat(vParcela).toFixed(2).replace('.', ',');
$('#vParcela').html(vParcela);
});
});
Obrigado!