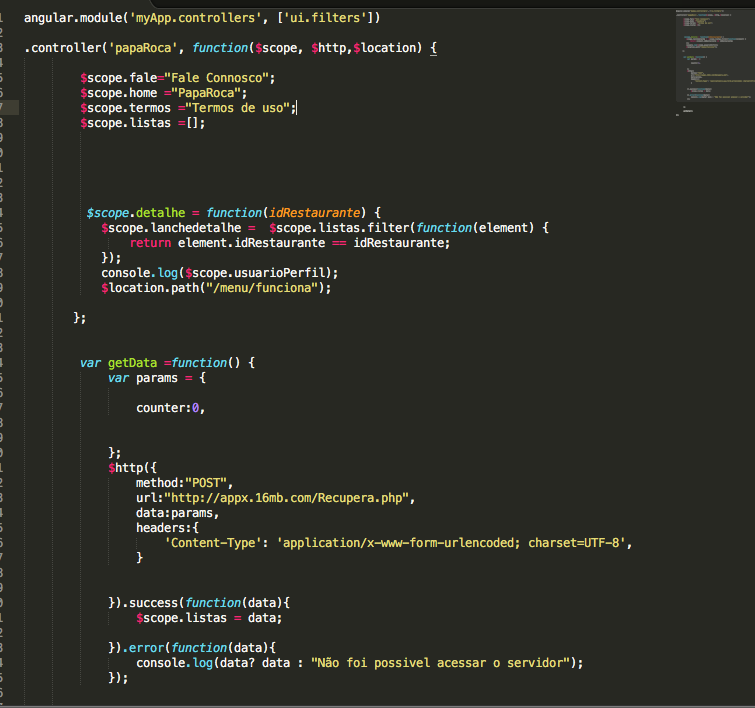
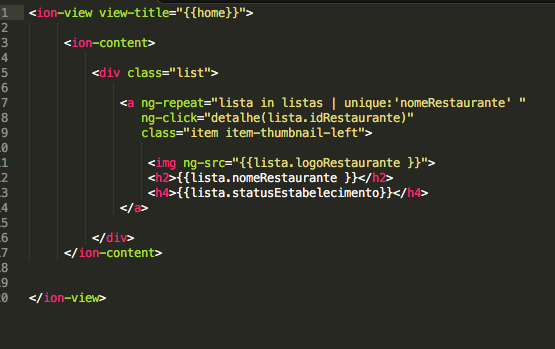
Pretendo criar um Serach Bar na minha home estou com dificuldades alguém pode me ajudar ? vou deixar aqui o meu Controller e a minha Views a Home .
2 Respostas
Para filtrar a sua lista, basta usar o filter
<input type="text" placeholder="Filtrar" ng-model="filtro">
<a ng-repeat="lista in listas | filter:filtro:strict">
Veja mais: AngulasJS Filter
-
1
Tente algo como:
<div class="bar bar-subheader bar-light">
<label class="item item-input item-floating-label">
<i class="icon ion-search placeholder-icon"></i>
<input type="text" size="100" ng-model="q" placeholder="Procurar" />
</label>
</div>
E no ng-repeat de seu formulário: | filter:q
Ou utilize este plugin: