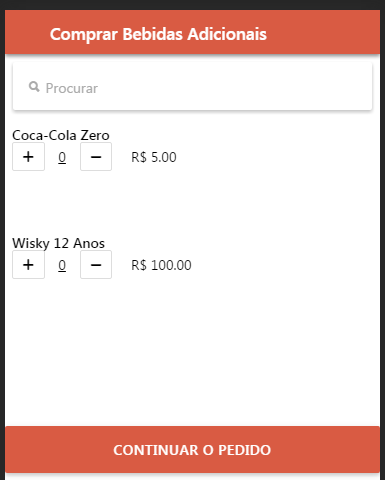
Estou tentando adicionar e remover quantidade numa lista de produtos, como mostra a imagem:
Esta é a View desta tela:
<ion-view view-title="Comprar Bebidas Adicionais" hide-nav-bar="false" >
<ion-content delegate-handle="top" lazy-scroll id="lista-bebidas" class="has-header lista-bebidass" ng-controller="exBebidasCtrl" >
<ion-refresher pulling-text="Puxe para atualizar..." on-refresh="doRefresh()"></ion-refresher>
<ion-list class="card list">
<div class="item item-input">
<i class="icon ion-search placeholder-icon"></i>
<input type="search" ng-model="q" placeholder="Procurar" aria-label="filter bebidasextras" />
</div>
</ion-list>
<div class='card product-card' ng-repeat='bebida in bebidasextras track by $index'>
<div class='item item-thumbnail-right product-item'>
<!-- <img ng-src='{{product.images[0]}}' class='product-image' ion-product-image='product'> -->
<h3 class='product-title'>{{bebida.ad_bebida_titulo}}</h3>
<!-- <p class='product-description'>{{product.description}}</p> -->
<i class='icon ion-plus-round icon-plus-round' mouse-down-up ng-click='changeQuantity(bebida.ad_bebida_cod_bebidas, bebida.ad_bebida_quantidade)'></i>
<span class='product-quantity'>{{bebida.ad_bebida_quantidade}}</span>
<i class='icon ion-minus-round icon-minus-round' mouse-down-up ng-click='changeQuantity(bebida.ad_bebida_cod_bebidas, bebida.ad_bebida_quantidade)'></i>
<span class='product-price'>R$ {{bebida.ad_bebida_valor}}</span>
</div>
</div>
<button class="button button-block button-assertive" ng-click="updateBebida()"> <!-- Chama para armazenar num WebSQL -->
Continuar o Pedido
</button>
</ion-content>
Peguei um exemplo no Plunk: http://plnkr.co/edit/V1GEsL5IooR8MROuiAoc?p=preview E estou tentando adaptar, mas este exemplo é em formulário e o meu são botões e não funciona.
Este é meu Controller, com esta opção do Plunk:
.controller("exBebidasCtrl", function($scope,$rootScope,$state,$ionicScrollDelegate,$http,$httpParamSerializer,$stateParams,$timeout,$ionicLoading,$ionicPopup,$ionicPopover,$ionicSlideBoxDelegate,$ionicHistory,ionicMaterialInk,ionicMaterialMotion, sharedCartService,CartServiceBebidasEx, $location, DBLocalAdBebidas){
// VERIFICA SE HÁ BEBIDAS EXTRAS
$scope.bebidasextras = [];
var promise = $http.get('http://nhac.esy.es/api_carrinho/lista_bebida_extra.php?json=restaurantes')
.success(function(retorno) {
console.log(retorno);
$scope.bebidasextras = retorno; // não precisa fazer retorno.data
$scope.user = {
bebidasextras: [$scope.bebidasextras[1]]
};
$scope.checkAll = function() {
$scope.user.bebidasextras = angular.copy($scope.bebidasextras);
};
$scope.uncheckAll = function() {
$scope.user.bebidasextras = [];
};
$scope.checkFirst = function() {
$scope.user.bebidasextras = [];
$scope.user.bebidasextras.push($scope.bebidasextras[0]);
};
$scope.setToNull = function() {
$scope.user.bebidasextras = null;
};
})
.error(function(erro) {
console.log(erro);
});
// MUDA A QUANTIDADE
$scope.changeQuantity = function (productId, quantity) {
var newItem = true;
console.log('este é o newitem ' + newItem);
angular.forEach($scope.bebidasextras, function (value, index) {
console.log(value + ': ' + index);
console.log(value);
console.log(index);
if (value.ad_bebida_cod_bebidas === productId) {
console.log('achou o id'); // tá ok
console.log(productId);
// console.log(productId);
// remove if quantity 0 or null
// $scope.bebidasextras[index].ad_bebida_quantidade = quantity;
console.log('imprime a quantidade:');
console.log(quantity);
console.log('imprimiu ai em cima');
if (quantity === 0 || quantity === null) {
console.log('quantidade é zero, valor nulos');
$scope.bebidasextras.splice(index, 1);
}else {
console.log('quantidade > 0'); // tá ok
$scope.bebidasextras[index].ad_bebida_quantidade = quantity;
}
newItem = false;
console.log('Retorno não válido');
}
});
if (newItem = true) {
console.log('pega os dados');
$scope.bebidasextras.push({ad_bebida_cod_bebidas: productId, ad_bebida_quantidade: quantity});
}else {
console.log('Retorno inválido');
}
};
// PEGA BEBIDAS SELECIONADAS
$scope.updateBebida = function(){
var p = [];
for (var i = 0; i < $scope.bebidasextras.length; i++) {
var item = $scope.bebidasextras[i];
console.log(item);
if ( item.selected) {
p.push(item )
}
}
$scope.selectedItems = p;
var item;
//aqi vai percorrer todo o conteudo da vriavep p, poderia ate dar
//uma otimaizada e deixar junto com o p.push(item), ai "economiza" um for
for(var i in p){
item = p[i];
console.log(item);
var titulo = p.filter(function(e) {
return e.titulo_promo == item.ad_bebida_titulo
conlole.log(titulo);
})
// TESTA SE GUARDA A BEBIDA SELECIONADA
// INSERINDO DADOS LOCALMENTE
DBLocal.localdb();
DBLocal.db.transaction(function(res) {
res.executeSql("INSERT INTO AD_BEBIDAS (nome_bebida_ad) VALUES(?);", [item.ad_bebida_titulo]);
});
}
}
})
Como vê é uma lista de produtos com dois botões de adicionar ou diminuir quantidade. E um terceiro botão de "Continuar pedido" que deve pegar todos os itens com quantidade > 0 e armazenar num localstorage (WebSQL na verdade).
Não estou sabendo como ir adicionando ou diminuindo itens desta lista.
Alguma idéia para me ajudar?
Obrigado!