Estou a tentar fazer um calendário onde vou buscar a informação num pedido rest em angularjs. O que pretendo criar um calendário onde dê para registar os seus eventos. Com o atributo data do json ele insira esse evento e regista uma icon nesse dia.
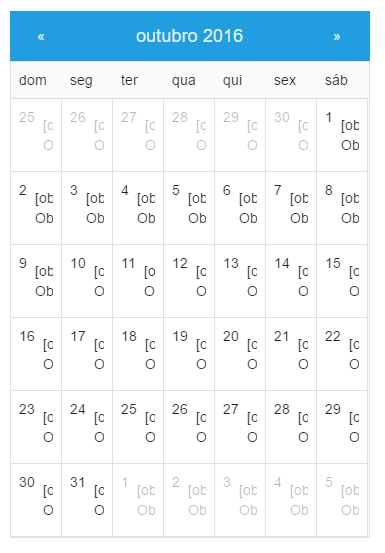
O meu erro é como podem ver na imagem ele vai buscar um array e insere nos campos todos e não só no dia que foi registado no json. A minha função repete 42 vezes que é o número dos quadrados do calendário. Alguém sabe onde está o erro na minha abordagem é que não estou a perceber.
Imagem
Json
{"data":[
{"title":"John",
"start":"2016-10-22"
}, {
"title":"João",
"start":"2016-10-25"
}
]}
controller
$scope.setDayContent = function(date) {
return $http ({
method : "GET",
url : "app/components/home/controller/test_calendar.json"
}).then(function mySucces(response) {
console.log(response.data.data[1]);
}, function myError(response) {
$scope.valor = response.statusText;
});
html
<calendar-md flex layout layout-fill
calendar-direction="direction"
on-prev-month="prevMonth"
on-next-month="nextMonth"
on-day-click="dayClick"
ng-model='selectedDate'
week-starts-on="firstDayOfWeek"
tooltips="tooltips"
day-format="dayFormat"
day-content="setDayContent"
></calendar-md>
version 2:
$scope.loadData = function(){
return $http ({
method : "GET",
url : "app/components/home/controller/test_calendar.json"
}).then(function mySucces(response) {
$scope.jsonData = response.data.data;
}, function myError(response) {
$scope.valor = response.statusText;
});
}
$scope.setDayContent = function(date, content) {
//check if $scope.jsonData contains date parameter
// return title
};

+1