Pessoal estou usando o plugin multiselect do JQuery https://plugins.jquery.com/tag/multiselect/.
Ocorre que ele está me gerando duas dificuldades.
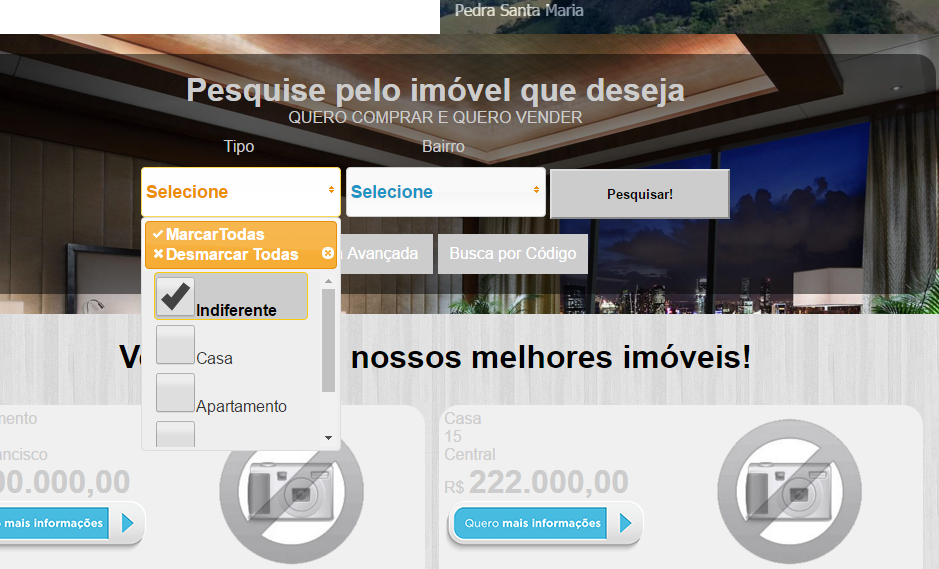
A primeira dificuldade é com CSS: Preciso alterar as cores que ele coloca nas caixas de seleção e nas fontes. Já procurei até onde fica isso e não achei.
A outra dificuldade é com JQuery mesmo. Preciso criar uma função que, ao clicar na primeira opção, ou seja, indiferente, os demais campos são desativados para escolha. E, caso clicado novamente libera os demais campos. Ainda, se algum campo que não seja o indiferente for selecionado, então o indiferente se desabilita. Ou então achar onde eu consigo alterar o texto que aparece na caixa de SELECIONE para cada uma dos select's.
jquery.multiselect.css
.ui-multiselect { padding:2px 0 2px 4px; text-align:left }
.ui-multiselect span.ui-icon { float:right }
.ui-multiselect-single .ui-multiselect-checkboxes input { position:absolute !important; top: auto !important; left:-9999px; }
.ui-multiselect-single .ui-multiselect-checkboxes label { padding:5px !important }
.ui-multiselect-header { margin-bottom:3px; padding:3px 0 3px 4px }
.ui-multiselect-header ul { font-size:0.9em }
.ui-multiselect-header ul li { float:left; padding:0 10px 0 0 }
.ui-multiselect-header a { text-decoration:none }
.ui-multiselect-header a:hover { text-decoration:underline }
.ui-multiselect-header span.ui-icon { float:left }
.ui-multiselect-header li.ui-multiselect-close { float:right; text-align:right; padding-right:0 }
.ui-multiselect-menu { display:none; padding:3px; position:absolute; z-index:10000; text-align: left }
.ui-multiselect-checkboxes { position:relative /* fixes bug in IE6/7 */; overflow-y:scroll }
.ui-multiselect-checkboxes label { cursor:default; display:block; border:1px solid transparent; padding:3px 1px }
.ui-multiselect-checkboxes label input { position:relative; top:1px }
.ui-multiselect-checkboxes li { clear:both; font-size:0.9em; padding-right:3px }
.ui-multiselect-checkboxes li.ui-multiselect-optgroup-label { text-align:center; font-weight:bold; border-bottom:1px solid }
.ui-multiselect-checkboxes li.ui-multiselect-optgroup-label a { display:block; padding:3px; margin:1px 0; text-decoration:none }
/* remove label borders in IE6 because IE6 does not support transparency */
* html .ui-multiselect-checkboxes label { border:none }
HTML:
<div class="buscaImovel"><br />
<h1 >Pesquise pelo imóvel que deseja</h1>
QUERO COMPRAR E QUERO VENDER<br />
<form action="busca.php" method="post">
<input type="hidden" id="tipos" name="tipos">
<input type="hidden" id="bairros" name="bairros">
<div class="camposBusca">
<?php $tiposImoveis = $tiposDao->pesquisaTipos(); ?>
<label class="labelPequeno">Tipo</label>
<br />
<select multiple="multiple" id="tipo" name="tipo[]" size="1" required>
<option value="Indiferente">Indiferente</option>
<?php
if ($tiposImoveis == null) {
echo "<option value=''>Não há tipo cadastrado ainda!</option>";
} else {
foreach ($tiposImoveis as $tipoImovel) {
echo "<option value='".$tipoImovel->getIdTipos()."'>".$tipoImovel->getNome()."</option>";
}
}
?>
</select>
</div>
<div class="camposBusca">
<?php $bairrosImoveis = $imoveisDao->pesquisaBairros("Muriaé"); ?>
<label class="labelPequeno">Bairro</label>
<br />
<select multiple="multiple" id="bairro" name="bairro[]" size="1" required>
<option value="Indiferente">Indiferente</option>
<?php
if ($bairrosImoveis == null) {
echo "<option value=''>Não há tipo cadastrado ainda!</option>";
} else {
foreach ($bairrosImoveis as $bairrosImovel) {
echo "<option value='".$bairrosImovel."'>".$bairrosImovel."</option>";
}
}
?>
</select>
</div>
<div class="camposBusca">
<button>Buscar</button>
</div>
</form>
<div style="height:15px;"></div>
<div class="alternativaEscolha"> <a href="buscaAvancada.php">
<label class="labelGrande" style="background-color:#CCC;">Busca Avançada</label>
</a> </div>
<div class="alternativaEscolha">
<!--abrir popUp-->
<a href="buscaCodigo.php">
<label class="labelGrande" style="background-color:#CCC;">Busca por Código</label>
</a> </div>
</div>
JQuery
$(function(){
$("#tipo").multiselect();
$("#bairro").multiselect();
});
$("#tipo").multiselect().change(function() {
$("#tipos").val($("#tipo").multiselect().val());
})
$("#bairro").multiselect().change(function() {
$("#bairros").val($("#bairro").multiselect().val());
})
Até onde deu para ir:
<script type="text/javascript">
$(document).ready(function(){
for (i = 0; i < $(".ui-multiselect-checkboxes").length; i++) {
$ui = $(".ui-multiselect-checkboxes");
$indiferente = $ui.find("[title=Indiferente]");
$indiferente.prop("checked", true);
$ui.find("input").change(function(){
if($(this).attr("title") != "Indiferente" && this.checked){
$indiferente.prop("checked", false); //desmarco indiferente se algum
//outro for selecionado
}
if(!$ui.find("input:checked").length){ //se nenhum input estiver marcado
$indiferente.prop("checked",true); //marco indiferente
}
})
$indiferente.change(function(){ //quando indiferente mudar
if(this.checked){ //se estiver marcado
$ui.find("input").not("[title=Indiferente]").prop("checked", false);
//desmarco outros
}
})
$("#ui-multiselect-tipo-option-0").click(); $("#ui-multiselect-bairro-option-0").click();
}
})
$(function(){
$("#tipo").multiselect();
$("#bairro").multiselect();
});
</script>
<script>
$(document).ready(function(e){
$(".fechar").click(function() {
$(".buscaCodigo").hide();
$(".fechar").hide();
});
$(".alternativaEscolha").click(function() {
$(".buscaCodigo").show();
$(".fechar").show();
});
});
</script>
<div class="fechar">
<img src="_img/btn-close.png" style="width:50px;" />
</div>
<div class="buscaCodigo">
<form action="busca.php" method="post">
<input type="hidden" name="acao" value="buscaCodigo" />
<label>Código</label><input type="text" class="typeTextMedio" id="codigo" name="codigo" required />
<input type="submit">
</form>
</div>
<div class="buscaImovel"><br />
<h1 class="h1Centralizado">Pesquise pelo imóvel que deseja</h1>
<div class="divBusca">
<form action="busca.php" method="post">
<input type="hidden" name="acao" value="buscaPrincipal">
<div class="camposBusca">
<?php $tiposImoveis = $tiposDao->pesquisaTipos(); ?>
<label class="labelPequeno">Tipo</label>
<br />
<select multiple="multiple" id="tipo" name="tipo[]" size="1" required>
<option value="Indiferente">Indiferente</option>
<?php
if ($tiposImoveis == null) {
echo "<option value=''>Não há tipo cadastrado ainda!</option>";
} else {
foreach ($tiposImoveis as $tipoImovel) {
echo "<option value='".$tipoImovel->getIdTipos()."'>".$tipoImovel->getNome()."</option>";
}
}
?>
</select>
</div>
<div class="camposBusca">
<?php $bairrosImoveis = $imoveisDao->pesquisaBairros("Muriaé"); ?>
<label class="labelPequeno">Bairro</label>
<br />
<select multiple="multiple" id="bairro" name="bairro[]" size="1" required>
<option value="Indiferente">Indiferente</option>
<?php
if ($bairrosImoveis == null) {
echo "<option value=''>Não há tipo cadastrado ainda!</option>";
} else {
foreach ($bairrosImoveis as $bairrosImovel) {
echo "<option value='".$bairrosImovel."'>".$bairrosImovel."</option>";
}
}
?>
</select>
</div>
<div class="camposBusca" style="height:55px; width:55px; margin-bottom:0;">
<input type="submit" style="background-image: url(_img/pesquisar.png); background-repeat:no-repeat; background-size:contain;" value="Pesquisar" />
</div>
</form>
</div>
<div style="height:15px;"></div>
<div class="alternativaEscolha">
<a href="buscaAvancada.php">
<label class="labelGrande" style="background-color:#CCC;">Busca Avançada</label>
</a>
</div>
<div class="alternativaEscolha">
<!--abrir popUp-->
<label class="labelGrande" style="background-color:#CCC; color:#FFF">Busca por Código</label>
</div>
</div>
<script>
$("#tipo").multiselect().change(function() {
$("#tipos").val($("#tipo").multiselect().val());
})
$("#bairro").multiselect().change(function() {
$("#bairros").val($("#bairro").multiselect().val());
})
</script>