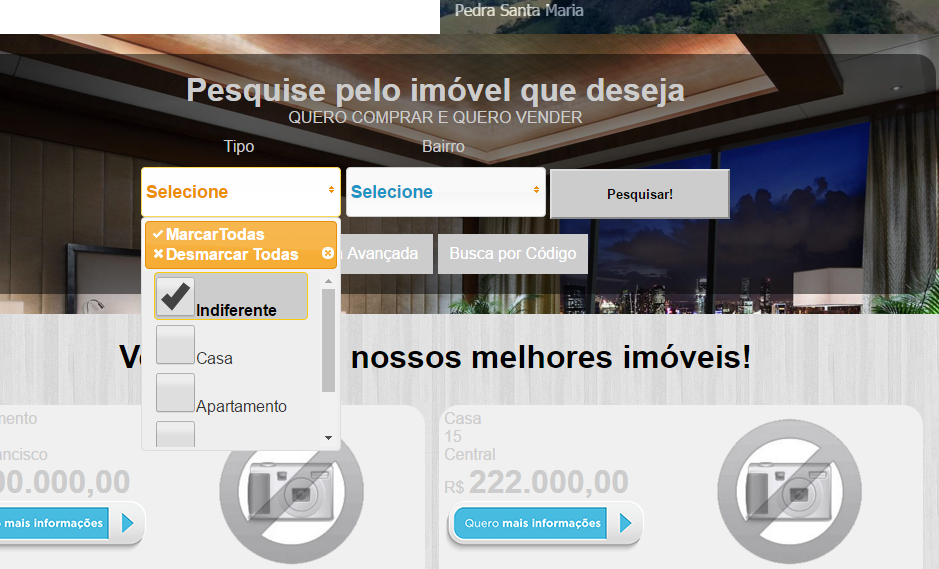
Até onde deu para ir:
<script type="text/javascript">
$(document).ready(function(){
for (i = 0; i < $(".ui-multiselect-checkboxes").length; i++) {
$ui = $(".ui-multiselect-checkboxes");
$indiferente = $ui.find("[title=Indiferente]");
$indiferente.prop("checked", true);
$ui.find("input").change(function(){
if($(this).attr("title") != "Indiferente" && this.checked){
$indiferente.prop("checked", false); //desmarco indiferente se algum
//outro for selecionado
}
if(!$ui.find("input:checked").length){ //se nenhum input estiver marcado
$indiferente.prop("checked",true); //marco indiferente
}
})
$indiferente.change(function(){ //quando indiferente mudar
if(this.checked){ //se estiver marcado
$ui.find("input").not("[title=Indiferente]").prop("checked", false);
//desmarco outros
}
})
$("#ui-multiselect-tipo-option-0").click(); $("#ui-multiselect-bairro-option-0").click();
}
})
$(function(){
$("#tipo").multiselect();
$("#bairro").multiselect();
});
</script>
<script>
$(document).ready(function(e){
$(".fechar").click(function() {
$(".buscaCodigo").hide();
$(".fechar").hide();
});
$(".alternativaEscolha").click(function() {
$(".buscaCodigo").show();
$(".fechar").show();
});
});
</script>
<div class="fechar">
<img src="_img/btn-close.png" style="width:50px;" />
</div>
<div class="buscaCodigo">
<form action="busca.php" method="post">
<input type="hidden" name="acao" value="buscaCodigo" />
<label>Código</label><input type="text" class="typeTextMedio" id="codigo" name="codigo" required />
<input type="submit">
</form>
</div>
<div class="buscaImovel"><br />
<h1 class="h1Centralizado">Pesquise pelo imóvel que deseja</h1>
<div class="divBusca">
<form action="busca.php" method="post">
<input type="hidden" name="acao" value="buscaPrincipal">
<div class="camposBusca">
<?php $tiposImoveis = $tiposDao->pesquisaTipos(); ?>
<label class="labelPequeno">Tipo</label>
<br />
<select multiple="multiple" id="tipo" name="tipo[]" size="1" required>
<option value="Indiferente">Indiferente</option>
<?php
if ($tiposImoveis == null) {
echo "<option value=''>Não há tipo cadastrado ainda!</option>";
} else {
foreach ($tiposImoveis as $tipoImovel) {
echo "<option value='".$tipoImovel->getIdTipos()."'>".$tipoImovel->getNome()."</option>";
}
}
?>
</select>
</div>
<div class="camposBusca">
<?php $bairrosImoveis = $imoveisDao->pesquisaBairros("Muriaé"); ?>
<label class="labelPequeno">Bairro</label>
<br />
<select multiple="multiple" id="bairro" name="bairro[]" size="1" required>
<option value="Indiferente">Indiferente</option>
<?php
if ($bairrosImoveis == null) {
echo "<option value=''>Não há tipo cadastrado ainda!</option>";
} else {
foreach ($bairrosImoveis as $bairrosImovel) {
echo "<option value='".$bairrosImovel."'>".$bairrosImovel."</option>";
}
}
?>
</select>
</div>
<div class="camposBusca" style="height:55px; width:55px; margin-bottom:0;">
<input type="submit" style="background-image: url(_img/pesquisar.png); background-repeat:no-repeat; background-size:contain;" value="Pesquisar" />
</div>
</form>
</div>
<div style="height:15px;"></div>
<div class="alternativaEscolha">
<a href="buscaAvancada.php">
<label class="labelGrande" style="background-color:#CCC;">Busca Avançada</label>
</a>
</div>
<div class="alternativaEscolha">
<!--abrir popUp-->
<label class="labelGrande" style="background-color:#CCC; color:#FFF">Busca por Código</label>
</div>
</div>
<script>
$("#tipo").multiselect().change(function() {
$("#tipos").val($("#tipo").multiselect().val());
})
$("#bairro").multiselect().change(function() {
$("#bairros").val($("#bairro").multiselect().val());
})
</script>