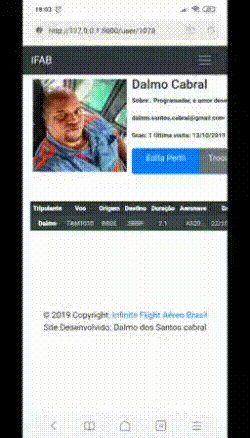
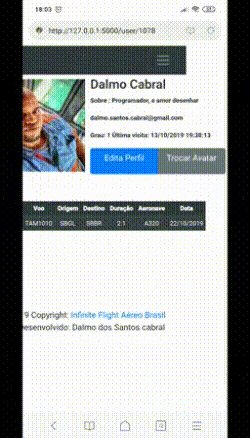
Estou me aventurando no frontend apesa que gosto do backend. Estou com dificuldade de fazer a minha tabela responsivo. Qual é a melhor maneira de fazer um perfil de usuário,deixando ele no tamanho dos celular?
<table class="table-sm rob" cellpadding="3">
<thead>
<tr>
<th>
<img src="{{ form1.avatar(180) }}" alt="" class="img-rounded img-sm" />
</th>
<th>
<h4>{{ form1.first_name }} {{ form1.last_name }}</h4>
<p>Sobre :{% if form1.about_me %}
{{ form1.about_me }}
{% endif %}</p>
<p> {{ form1.email }}</p>
Grau: {{ form1.grau }}
{% if form1.last_seen %}
Última visita: {{ form1.last_seen.strftime('%d/%m/%Y %H:%M:%S') }}</i>
{% endif %}
</p>
<div class="btn-group">
<a class="btn-sm btn-primary" href="{{ url_for('edit_profile') }}" role="button"
style="width: 130px; height: 50px">Edita Perfil</a>
<a class="btn-sm btn-secondary"
href="https://wordpress.com/log-in/pt-br?client_id=1854&redirect_to=https%3A%2F%2Fpublic-api.wordpress.com%2Foauth2%2Fauthorize%3Fclient_id%3D1854%26response_type%3Dcode%26blog_id%3D0%26state%3D39ad9d7e0e4eb19f951dce539ce091bd328c8d9660bcc1b2eaa182c8603b95ff%26redirect_uri%3Dhttps%253A%252F%252Fen.gravatar.com%252Fconnect%252F%253Faction%253Drequest_access_token"
role="button" target="_blank" style="width: 130px; height: 50px">Trocar Avatar</a>
</div>
</th>
</tr>
</thead>
</table>

{{ form1.first_name }}não ajuda muito, coloca um HTML populado de forma que de para simular seu problema. E se vc está usando algum CSS além do CSS do Bootstrap tb inclui ai na pergunta, sem isso fica complicado te ajudar