Bom dia, tenho uma tela de cadastro, uma jsp com um modal onde implementei um picklist baseado nos templates Bootstrap.
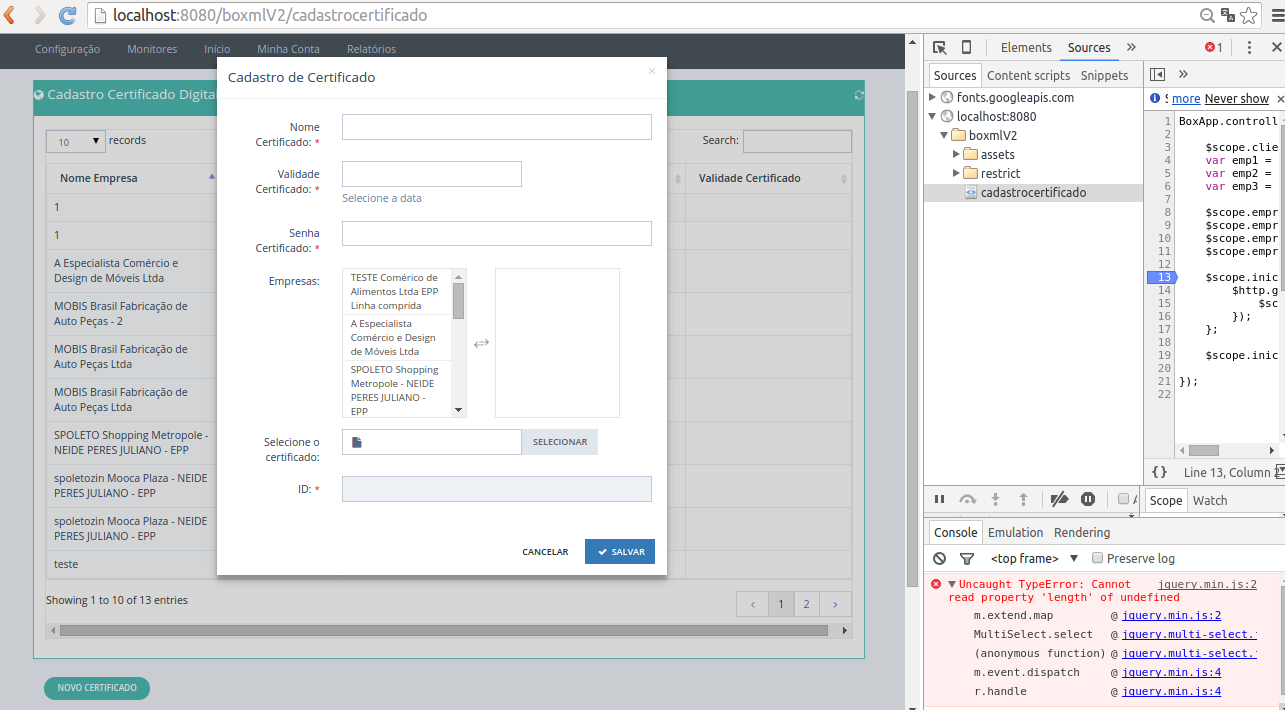
Eu preciso selecionar do meu banco as empresas (está fazendo isso) de um lado e passar para o outro lado as selecionadas (o que não faz), veja imagem.
BoxApp.controller("CadastroCertificadoController", function($scope, $http) {
$scope.clientes = {};
$scope.iniciar = function() {
$http.get('/boxmlV2/cadastrocertificado').success(function(response) {
$scope.clientes = response;
});
};
$scope.iniciar();
});
Meu component picklist na jsp:
<div class="form-group">
<label class="control-label col-md-3">Empresas:</label>
<div class="col-md-9">
<select ng-model="certificadoIncluirAlterar.razaoSocial" multiple="multiple" class="multi-select" id="my_multi_select1" name="my_multi_select1[]">
<option ng-repeat="c in clientes" value="{{c.idCliente}}">{{c.razaoSocial}}</option>
</select>
</div>
</div>
Meu Controller java (somente carrega dados da tabela cliente na tela):
@Controller
public class CadastroCertificadoController {
@Autowired
private ClienteService clienteService;
@RequestMapping(value = "/cadastrocertificado", method = RequestMethod.GET)
public ModelAndView iniciar(ModelMap modelMap) {
return new ModelAndView("cadastrocertificado");
}
@RequestMapping(value="/cadastrocertificado", method=RequestMethod.GET, produces={"application/json"})
public @ResponseBody List<ClienteDTO> obterTodos(ModelMap modelMap){
return clienteService.obterTodos();
}
}
Não sei o que pode estar acontecendo, qualquer ajuda é válida. Obrigado.
Dados mockados, funcionam desta forma:
<select ng-model="certificadoIncluirAlterar.razaoSocial" multiple="multiple" class="multi-select"
id="my_multi_select1" name="my_multi_select1[]">
<option>Teste 1 </option>
<option>Teste 2 </option>
<option>Teste 3 </option>
<option>Teste 4 </option>
<option>Teste 5 </option>
<option>Teste</option> <
<option selected>Teste 6</option>
<option selected>Teste 7</option>
</select>