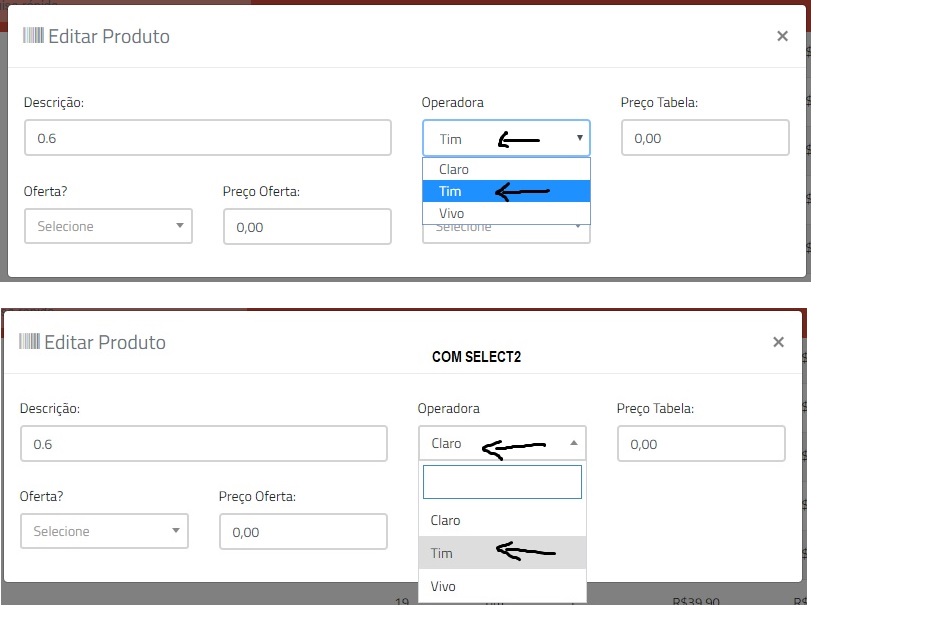
Alguém utiliza o Select2 Bootstrap no AngularJS? Estou com um problema... quando clico na lista suspensa (options) exibe o valor correto que vem do banco, mas na exibição aparece sempre o primeiro registro. Quando tiro o select2 funciona normal.
-
Por favor coloque algum do código– Jorge CostaCommented 24/07/2018 às 6:47
Adicione um comentário
|
1 Resposta
Não sei exatamente como está seu código, mas eu uso dessa forma:
<select chosen="chosen.options" id="especialidade" ng-model="specialty" no-results-text="chosen.empty" class="form-control">
<option selected ng-click="search(true, false)">{{chosen.specialty}}</option>
<option ng-repeat="item in specialties" value="{{item.name}}" ng-click="search(true, false)">{{item.name}}</option>
</select>
Esse primeiro option eu coloco o selected e minha interpolação é um texto de "Selecione" padrão. Já o segundo option é onde vou percorrer minhas opções de especialidade.
No meu caso, ao clicar em uma das especialidades eu tenho um ng-click que faz uma ação, se quiser só listar não precisa usar o ng-click.