usando: https://code.google.com/archive/p/jquery-ui-picklist/
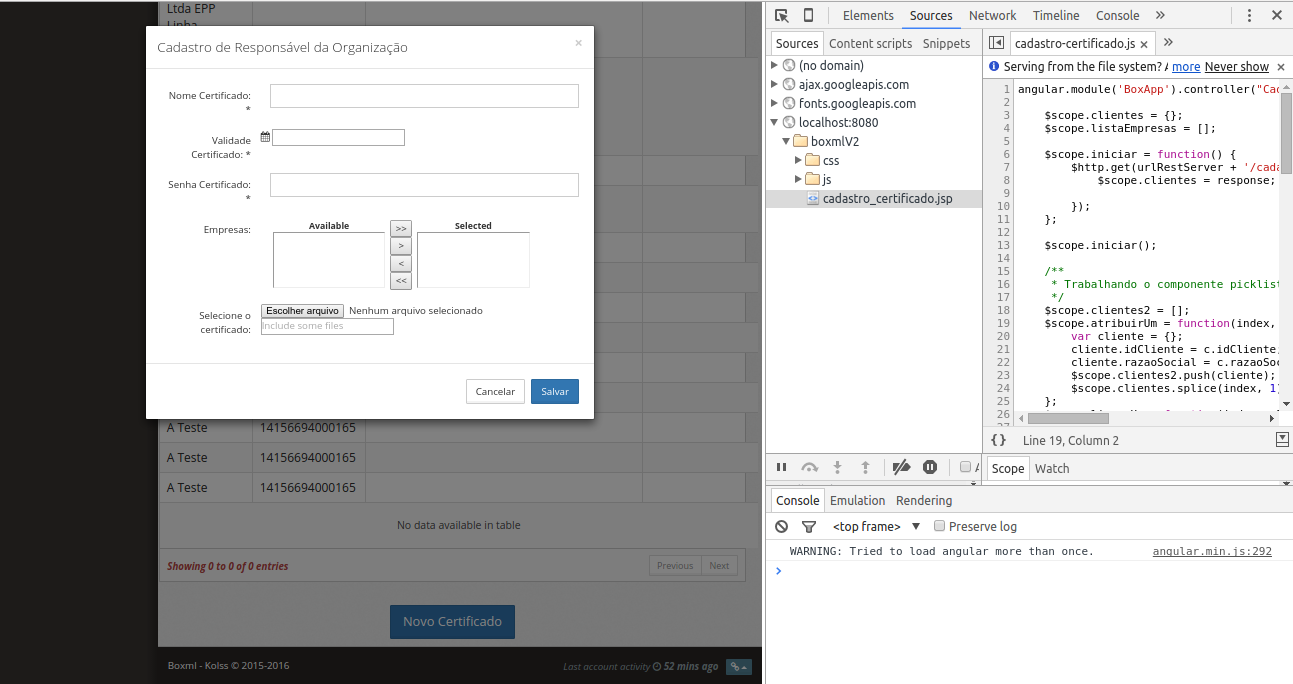
Não consigo carregar dados vindo da minha tabela de clientes no picklist. Já estava funcionando em outro template, mudou o template na empresa e estou adaptando pros novos componentes. Peguei este picklist de fora, porque o template não tem.
O que pode estar errado? Não faço ideia, simplesmente não carrega nada no picklist.
angular.module('BoxApp').controller("CadastroCertificado", function($scope, $http) {
$scope.clientes = {};
$scope.listaEmpresas = [];
$scope.iniciar = function() {
$http.get(urlRestServer + '/cadastrocertificado').success(function(response) {
$scope.clientes = response;
});
};
$scope.iniciar();
/**
* Trabalhando o componente picklist
*/
$scope.clientes2 = [];
$scope.atribuirUm = function(index, c) {
var cliente = {};
cliente.idCliente = c.idCliente;
cliente.razaoSocial = c.razaoSocial;
$scope.clientes2.push(cliente);
$scope.clientes.splice(index, 1);
};
$scope.limparUm = function(index, c2) {
$scope.clientes2.splice(index, 1);
$scope.clientes.push(c2);
};
/**
* Trecho para validar o form ao submeter.
*/
$scope.submitted = false;
$scope.submitForm = function(form, clientes2) {
$scope.listaEmpresas = $scope.clientes2;
$scope.submitted = true;
if (form.$valid) {
$scope.cadastraCertificado();
}
};
/**
* Requisição POST (ajax)
*/
$scope.cadastraCertificado = function() {
var dados = {
urlCertificado : $scope.certificadoIncluirAlterar.urlCertificado,
strDataValidadeCertificado : $scope.certificadoIncluirAlterar.strDataValidadeCertificado.toString(),
senhaCertificado : $scope.certificadoIncluirAlterar.senhaCertificado,
listaEmpresas : $scope.listaEmpresas
};
$http.post(urlRestServer + '/cadastrocertificado/salvarCertificado', dados).then(function(response) {
}, function(response) {
$scope.sucesso();
});
};
$scope.sucesso = function() {
$scope.closeModal();
$scope.iniciar();
};
$scope.closeModal = function() {
$('#myModal').modal('hide');
};
});<div class="form-group">
<label class="control-label col-md-3">Empresas:</label>
<div class="col-md-9">
<select id="foobar" name="foobar" multiple="multiple">
<option ng-repeat="c in clientes" value="{{c.idCliente}}" ng-click="atribuirUm($index, c)">{{c.razaoSocial}}</option>
<option selected ng-repeat="c2 in clientes2" value="{{c2.idCliente}}" ng-click="limparUm($index, c2)">{{c2.razaoSocial}}</option>
</select>
</div>
</div>