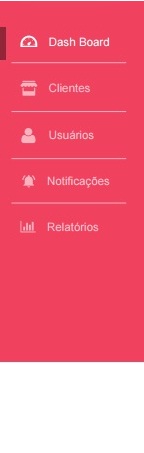
Pronto amigão...Corrigido. Adicionei algumas DIV's e mudei um pouco o CSS. Falta agora só adicionar os ICONES que vai ficar igual. Entenda que os itens do menu não estão centralizados, nesse exemplo que você mostrou, estão a esquerda, mas com os icones empurrando eles para a direita, dá essa falsa impressão de centralização.
<!----------- Menu --------------------->
<div id="sidemenu">
<div id="menu-header"></div>
<div id="menu-parent">
<ul id="menu-itens">
<li class="dashboard">
<div>
<div class="item-menu-icon"></div>
<span class="item-menu-title">Dashboard</span>
</div>
</li>
<li class="lojistas">
<div>
<div class="item-menu-icon"></div>
<span class="item-menu-title">Lojistas</span>
</div>
</li>
<li class="usuarios">
<div>
<div id="item-menu-icon" class="glyphicon glyphicon-user"></div>
<span class="item-menu-title">Usuarios</span>
<div>
</li>
<li class="notificacao">
<div>
<div class="item-menu-icon"></div>
<span class="item-menu-title">Notificacoes</span>
</div>
</li>
<li class="relatorio">
<div>
<div id="item-menu-icon" class="glyphicon glyphicon-signal"></div>
<span class="item-menu-title">Relatorios</span>
</div>
</li>
</ul>
Dashboard
CSS alterado
#menu-header {
width: 199px;
height: 99px;
background: url('assets/logo_menu.png') center no-repeat;
background-size: 210px 70px;
}
#menu-parent{
padding-left:20px;
padding-right:20px;
}
h3, h2 {
font-size: 20px;
color: #9B9B9B;
margin: 25px;
margin-left: 230px;
}
#menu-itens {
margin: 35px auto;
padding: 0px;
}
.item-menu-title {
font-size: 14px;
color: #9B9B9B;
font-weight: 300;
}
.active .item-menu-title {
color: #fff8ff
}
#menu-itens li {
cursor: pointer;
border-radius: 2px;
display: block;
box-shadow: 1px 1px 5px rgba(0, 0, 0, 0);
padding-bottom: 5px;
}
#menu-itens li > div{
border-bottom: 1px solid #9B9B9B;
padding-top: 15px;
padding-bottom: 15px
}
#menu-itens li:hover {
background: rgba(0, 0, 0, 0.05)
}
#sidemenu {
position: fixed;
left: 0;
top: 0;
min-height: 100%;
height: auto;
width: 185px;
padding-right: 2.5px;
padding-left: 2.5px;
background: #f0415f;
box-shadow: 6px 0px 10px #c4c4c4;
}
header {
width: 100%;
height: 50px;
background: #dcddde;
border-top: 3px solid #CCC;
}
.glyphicon {
font-size: 30px;
}
Exemplo:
Menu atualizado