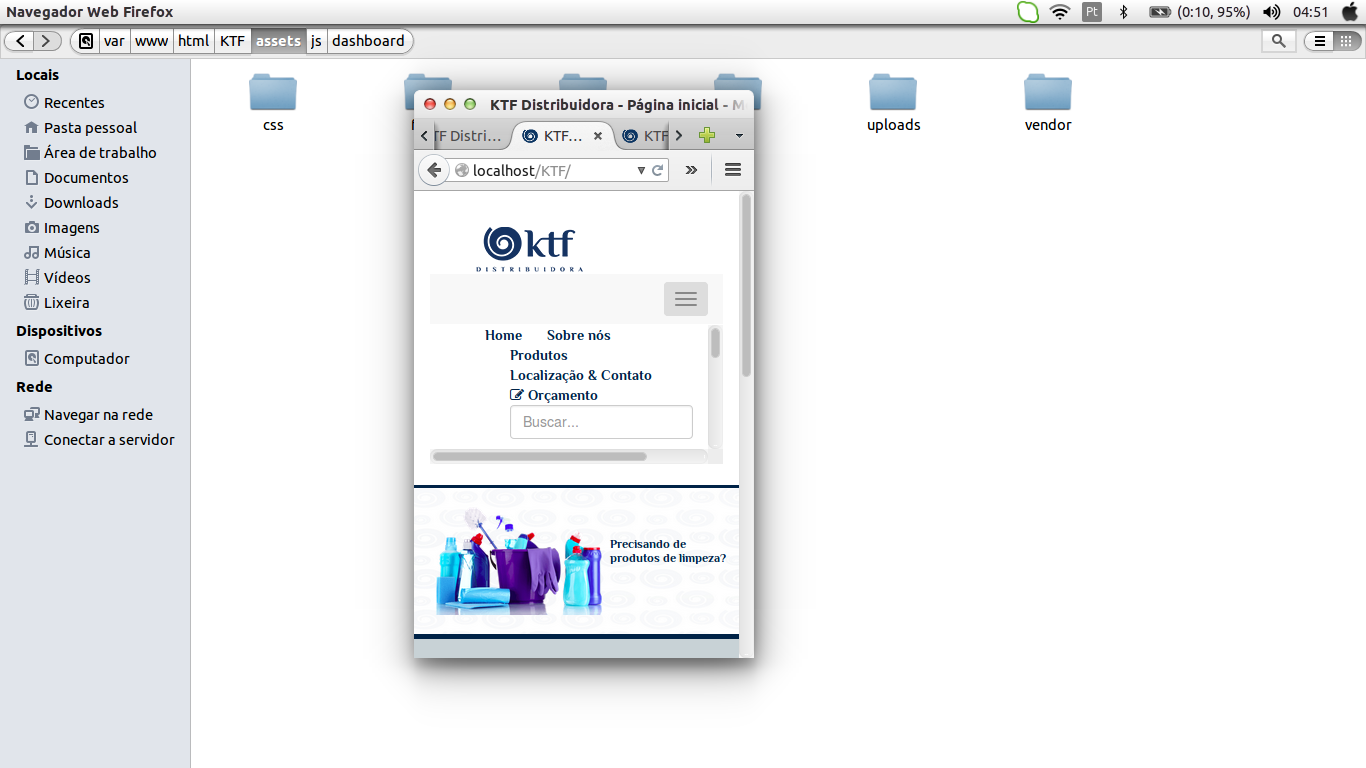
Quando o site fica responsivo o menu fica com aquele botão para abrir um menu. O problema que estou passando é a questão do CSS dele. Ele deveria ter um estilo, bonitinho, ficar em block, só que ele fica dessa maneira:

Não sei o porque, o código está assim:
<div class="col-md-7" id="menu">
<nav role="navigation" class="navbar">
<div class="navbar-header navbar-default">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#menu-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div id="menu-collapse" class="collapse navbar-collapse menu">
<ul>
<li><a href="<?php echo base_url();?>">Home</a></li>
<li><a href="<?php echo base_url('sobre');?>">Sobre nós</a></li>
<li><a href="<?php echo base_url('produtos');?>">Produtos</a>
<ul>
<?php echo dropdown();?>
</ul>
</li>
<li><a href="<?php echo base_url('contato');?>">Localização & Contato</a></li>
<li><a href="<?php echo base_url('orcamento');?>"><i class="fa fa-pencil-square-o"></i> Orçamento</a></li>
<li class="hidden-md hidden-lg"><input type="text" class="form-control search"name="buscar" placeholder="Buscar..."></li>
</ul>
</div>
</nav>
</div>
Link do site online: http://www.servidorcafedigital.com.br/clientes/ktf