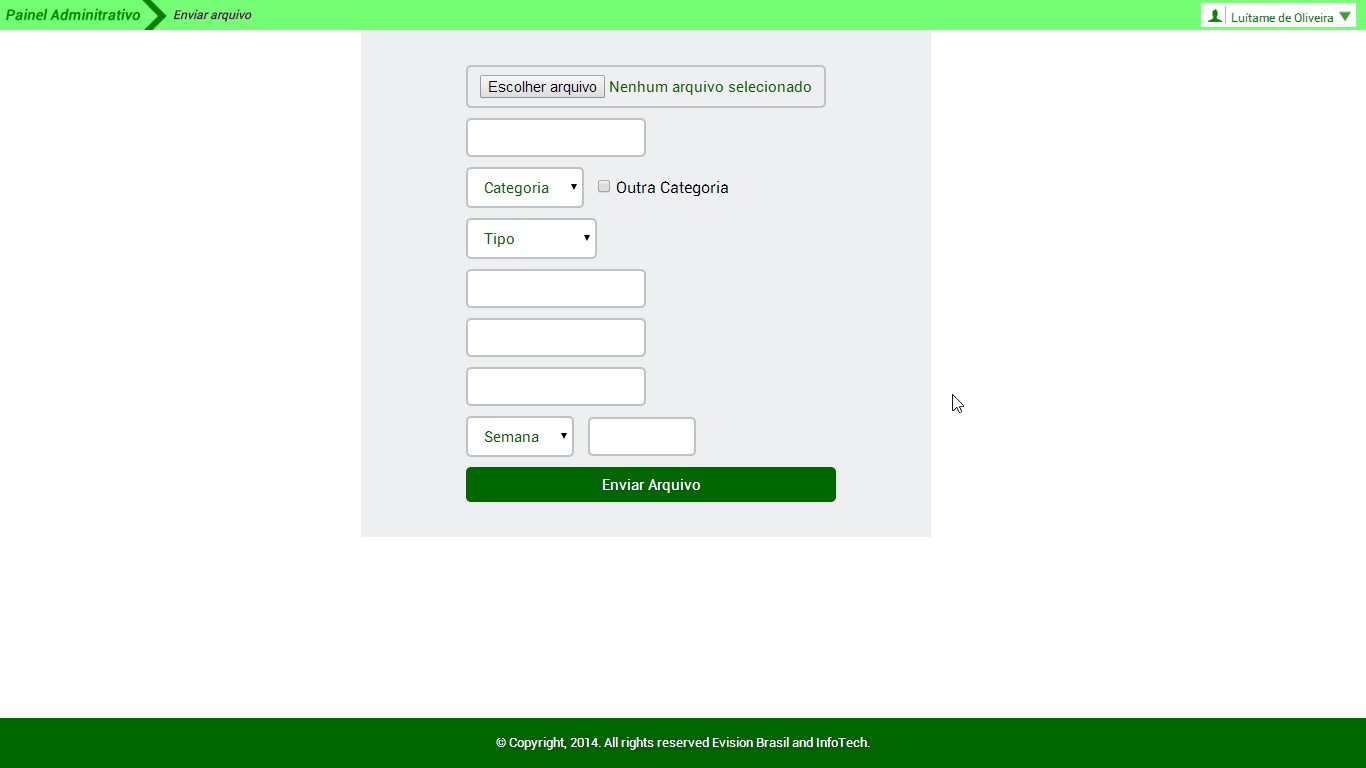
Tenho a seguinte tela e não consigo centralizar verticalmente este formulário abaixo na tela. Defino como position: absolute; e acresço o top:20% e não sai do lugar! 
Segue meu html:
<header>
<div class="local">
<img src="images/local_bg.png" alt="Caminho Default">
<span>Enviar arquivo</span>
</div>
<div class="info">
<img src="images/user_ico.png" alt="Icone de usuário" class="user_ico">
<span class="userName">Luítame de Oliveira</span>
<img src="images/down_ico.png" alt="Icone de seta" class="info_btn">
</div>
</header>
<div class="content">
<form class="form_envia" method="post" action="#">
<input type="file">
<label>
<input name="processo" class="processo" type="text">
</label>
<label>
<select name="categoria">
<option value="">Categoria</option>
<option value="">DRAFT</option>
<option value="">DRAFT</option>
<option value="">DRAFT</option>
<option value="">DRAFT</option>
</select>
<input type="checkbox" name="notCat"><span>Outra Categoria</span>
</label>
<label>
<select name="tipo">
<option value="">Tipo</option>
<option value="">Importação</option>
<option value="">Exportação</option>
</select>
</label>
<label>
<input name="importador" class="importador" type="text">
</label>
<label>
<input name="exportador" class="exportador" type="text">
</label>
<label>
<input name="navio" class="navio" type="text">
</label>
<label>
<select name="semana">
<option value="">Semana</option>
<?php
for ($i=1; $i <=52 ; $i++) {
echo "<option value=".$i.">$i</option>";
}
?>
</select>
<input name="data" class="data" type="text">
</label>
<input name="btn_envia" class="btn_envia" value="Enviar Arquivo" type="submit">
</form>
</div>
<?php include_once "../footer.php"; ?>
O CSS que formata tudo é este:
*{padding: 0;
margin: 0;
outline: none;
font-family: 'Roboto', sans-serif;
}
header{background: #75FF75;
height: 30px;
width: 100%;
}
header .local{float: left;}
header img{height: 30px;
float: left;
margin-left: 5px;
}
header span{float: left;
font-family: 'Roboto', sans-serif;
font-weight: 900;
font-style: italic;
font-size: 12px;
color: #333;
text-shadow: 0px 0px 1px #ccc;
margin: 7px 0 0 5px;
}
header .info{float: right;
background: white;
height: 24px;
margin: 3px 10px 3px 0;
}
header .info .user_ico{width: 20px; height: 19px; float: left; margin-top: 2px;}
header .info .userName{color: #088508; font-style: normal; font-weight: 300;}
header .info .info_btn{width: 12px; height: 11px; float: right; margin-top: 8px; margin-right: 5px;}
.content{width: 1100px;
float: left;
position: relative;
left: 9.7%;
}
.content .upload_file{font-style: italic;
font-weight: 500;
font-size: 15px;
text-decoration: none;
text-shadow: 0 0 1px #333;
background: #006600;
color: white;
padding: 10px 20px;
margin: 5px;
float: right;
display: block;
}
.content .upload_file:hover{background: #37FF37; color: #006600; text-shadow: none;}
.content .upload_off{background: #bdc3c7;
color: rgba(255, 255, 255, 0.75);
text-shadow: none;
font-style: italic;
font-weight: 500;
font-size: 15px;
text-decoration: none;
padding: 10px 20px;
margin: 5px;
float: right;
display: block;
cursor: default;
}
.content .filtro{float: left;
background: #00CC00;
font-style: italic;
font-size: 15px;
color: white;
padding: 15px;
margin: 53px 0 0 0;
}
.content .filtro span{display: block;}
.content .filtro .btn_busca{background: #006600;
color: white;
float: left;
border: none;
width: 98%;
border: 2px solid #006600;
}
.content .filtro .btn_busca:hover{background: #009500; color: white; border: 2px solid #009500;}
input, select{font-size: 15px; padding: 2px; margin: 5px;}
label{display: block;
}
strong{font-weight: normal;
font-size: 14px;
}
/*Formatando tabela*/
th{font-weight: normal;}
table{float: right; width: 820px; margin: 2px 0 0 0; cursor: default;}
table tbody{color: #333;}
table tbody tr td{padding: 3px;}
table tbody tr:hover{background: #37FF37}
/*Paginador*/
.paginador{float: right; margin: 10px 0 0 700px;}
.paginador a{font-size: 13px; text-decoration: none; border: 1px solid #006600; color: #006600; padding: 3px;}
.paginador a:hover{background: #006600; color: white;}
.paginador .separator{margin: 0 5px;}
/*Rodapé*/
footer{height: 50px;
width: 99.99%;
background: #006600;
float: left;
margin: 20px 0 0 0;
position: absolute;
bottom: 0;
}
footer p, .footerPrincipal p{font-size: 13px;
color: #fff;
text-align: center;
font-weight: lighter;
text-shadow: 1px 1px 5px #333;
padding-top: 16px;
}
.footerPrincipal{height: 50px;
width: 99.99%;
background: #006600;
float: left;
margin: 20px 0 0 0;
}
/*Campos do filtro na tela principal*/
.idProcesso{width: 60px;
text-align: center;
}
.cliente{width: 190px;}
.data{width: 80px; text-align: center;}
/*Pagina Envia*/
.form_edita{background: #EDEFF1;
float: left;
padding: 30px 100px;
position: absolute;
top: 10%;
/*left: 20.8%;*/
left: 30%;
}
.form_envia{background: #EDEFF1;
padding: 30px 100px;
position: absolute;
top: 10%;
left: 20.8%;
}
input, select{border: 2px solid #bdc3c7;
border-radius: 5px;
font-size: 15px;
padding: 8px 12px;
color: #006600
}
input:focus{border: 2px solid #1abc9c;}
.btn_envia{display: block;
background: #006600;
border: none;
width: 100%;
color: white;
text-shadow: 0 0 1px #333;
}
.btn_envia:hover{background: #00A400;}
Não to conseguindo ver onde está o que está ocasionando isto.