Estou tentando enviar uma mensagem do Controller para View, utilizando ViewData, porém não está exibindo a mensagem.
Quando eu clico no botão "Verificar" da View é para chamar o método Verificar() do Controller, está chamando corretamente, e retorna a mensagem da ViewData.
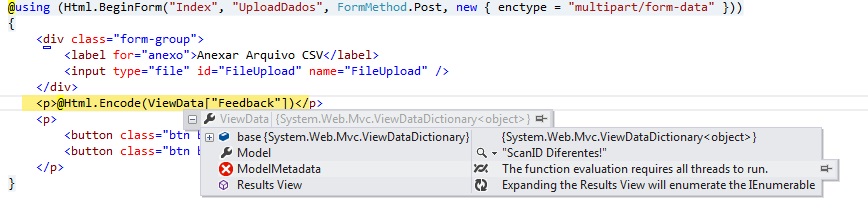
Debugei o código e está aparecendo o seguinte erro na ViewData:
Controller
public ActionResult Verificar()
{
string Feedback = string.Empty;
var DadosTemporarios = NDados.BuscaScanIDTemporaria();
var DadosVulnExistentes = NDados.BuscaScanIDVulnExistentes();
if (DadosTemporarios.ScanID == DadosVulnExistentes.ScanID)
{
Feedback = "ScanID Iguais!";
}
else
{
Feedback = "ScanID Diferentes!";
}
ViewData["Feedback"] = Feedback;
return View("Index", ViewData["Feedback"]);
}
View
<script>
function VerificaDados() {
$.ajax({
url: '/UploadDados/Verificar',
type: "GET"
});
};
</script>
<div class="container">
<h3><strong>Importar Tabela de Vulnerabilidades</strong></h3>
<hr />
@using (Html.BeginForm("Index", "UploadDados", FormMethod.Post, new { enctype = "multipart/form-data" }))
{
<div class="form-group">
<label for="anexo">Anexar Arquivo CSV</label>
<input type="file" id="FileUpload" name="FileUpload" />
</div>
<p>@Html.Encode(ViewData["Feedback"])</p>
<p>
<button class="btn btn btn-warning" type="submit" onclick="submitForm()">Upload</button>
<button class="btn btn btn-warning" type="button" onclick="VerificaDados()">Verificar</button>
</p>
}
</div>