Eu consegui resolver meu próprio erro.
O codigo está assim agora, comparado ao de cima, que coloque antes !
O eu queria realmente, era trazer a mensagem que estava vindo do TempData["Mensagem"]
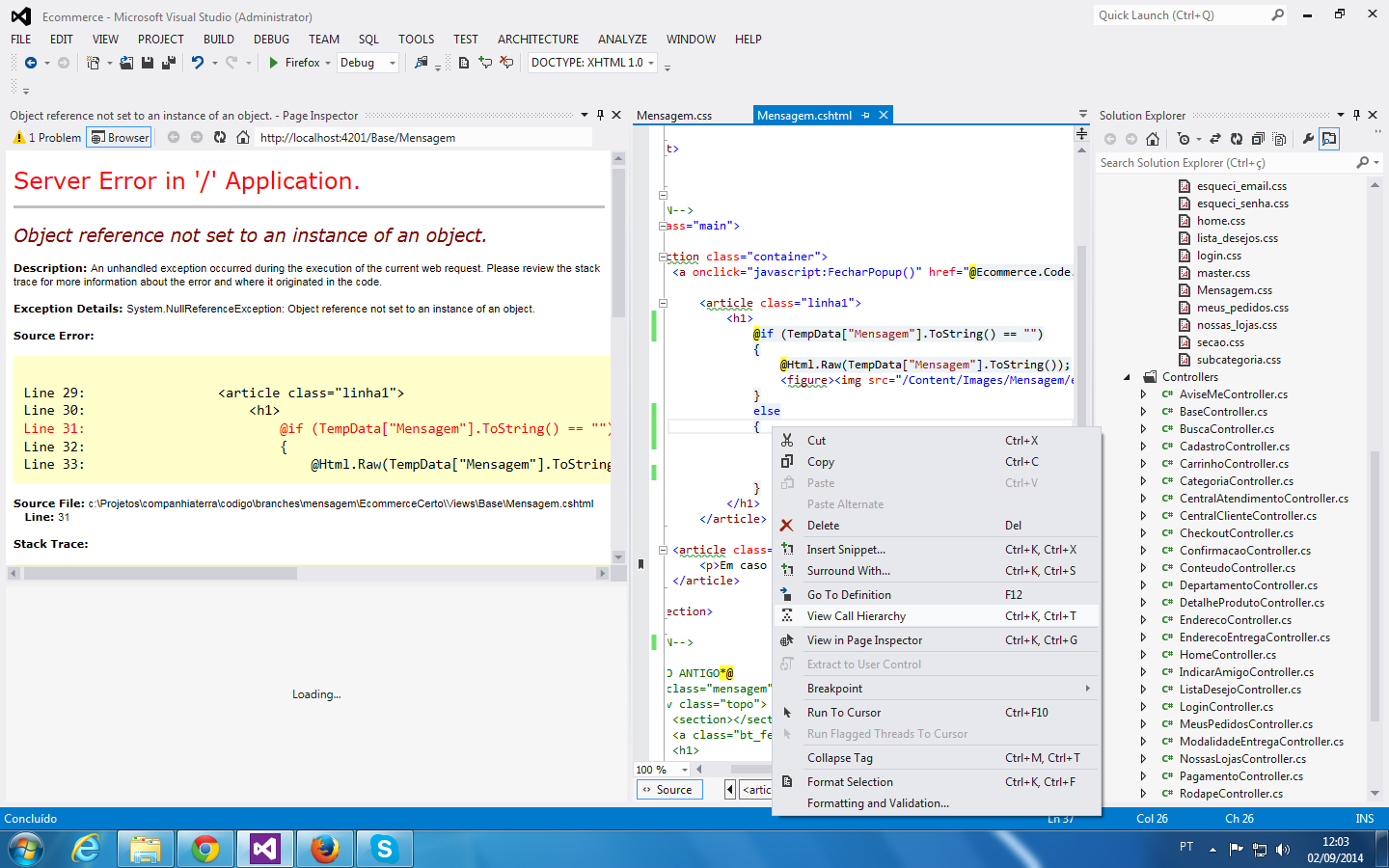
e fazer uma comparação, para poder identificar se a mensagem erra de erro ou de sucesso. No caso, creio que esta mensagem deve vir de uma BLL pois estou com a parte do projeto branch aqui e não a trunk a original então não consigo ver da onde vem a mensagem original. No @if a comparação que está agora esta certo, a que estava antigamente, estava errada pois eu estava comparando o tempData 2 vezes, e por isto me retornava o erro:
Object reference not set to an instance of an object
na comparação antiga estava assim:
1:
@if (TempData["Mensagem"].ToString() != "")
{
@Html.Raw(TempData["Mensagem"].ToString());
<figure><img src="/Content/Images/Mensagem/erro.png" alt=""/></figure>
}
else
{
//throw new ArgumentNullException();
@Html.Raw(TempData["Mensagem"].ToString());
<figure><img src="/Content/Images/Mensagem/sucess.png" alt=""/></figure>
}
Veêm a diferença ?
Tanto que quando dava este erro Object reference not set to an instance of an object eu
lançei uma Exception de maneira errada, usei essa: NullReferenceException mas não era aconselhevál usar já que só funcionaria da hora do runtime, de qualquer forma essa Excpetion não resolveria meu problema.
A comparação de qual mensagem é ou o que está passando se errada ou não, ele já faz no @if. O que eu queria realmente mesmo era a img.png mais estava jogando 2 vezes a @Html.Raw e o tempData de novo depois do else olhem:
2
else
{
//throw new ArgumentNullException();
@Html.Raw(TempData["Mensagem"].ToString());
<figure><img src="/Content/Images/Mensagem/sucess.png" alt=""/></figure>
}
Jogando e comparando duas vezes sendo que o @Html.Raw só precisava passar uma vez, e a comparação viria na imagem mesmo, mas como ? usando QueryString
Cada Controller tem a sua ActionResult, neste caso algumas das Actions nas Controllers usavam JsonResult vou exemplificar com um codigo do projeto aqui para vocês entenderem, vou mostrar uma JsonResult dentro de uma Controller, depois ainda tem o arquivo JS na pasta Scripts, olha este JsonResult:
3
[HttpPost]
public JsonResult CadastrarCliente(ClienteEntity cliente)
{
string mensagem = string.Empty;
string url = url = Code.UrlMaker.UrlCentralCliente();
bool retorno = ClienteBLL.CadastrarCliente(cliente, out mensagem);
//Guarda a mensagem que será exibida
TempData["Mensagem"] = mensagem;
return Json(new { RedirectUrl = url, Retorno = retorno });
}
Observam, ali no bool retorno se for true ela vai guardar a mensagem, como falei a mensagem deve estar vindo de uma BLL, mas não tenho como ver aqui, pois não estou com o codigo original do projeto, apenas um codigo cópia, para poder passar ao original e subir em produção.
Ele verifica no ClienteBLL.CadastrarCliente() se foi com sucesso ou não, independente do que for, ele vai guardar a mensagem no tempData["Mensagem"], e vai me retornar esta mensagem pelo:
4
return Json(new { RedirectUrl = url, Retorno = retorno });
Esqueçam este RedirectUrl apenas no Retorno
Porém ainda tem o Arquivo JS como ele ainda vai saber qual é a View que deverá exibir esta mensagem ? aqui está:
5
function RetornoPostCadastro(json)
{
$.ExibirMensagem('/Base/Mensagem?retorno=' + json.Retorno, 400, 445);
}
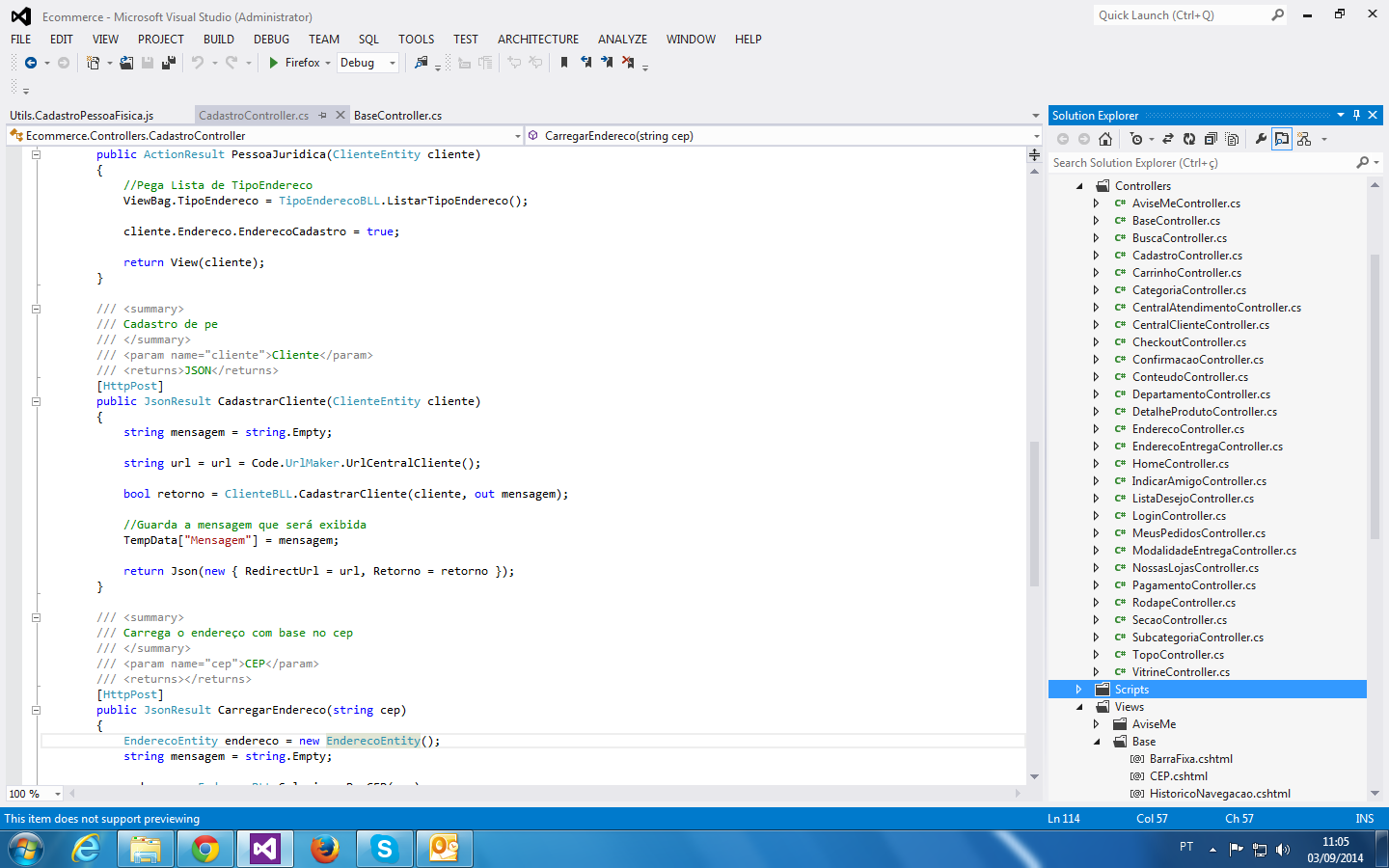
Algumas fotos para vocês verem, olha a pasta Views da Base Controllers e dentro uma View Mensagem

Outra foto para olharem, olhem a BaseController.cs e logo em baixo a Views, Base, Mensagem

Onde Base é nome da Pasta de uma Controller e Mensagem é o nome da View que ela devrá exibir, e usando Query String ?retorno=' + json.Retorno da onde ? lembram ? este json.Retorno vem dá:
6
return Json(new { RedirectUrl = url, Retorno = retorno });
Olhem ali Retorno = retorno onde esta variável retorno vem dá (variavel bool retorno = ClienteBLL.CadastrarCliente() olhem na parte 3:
7 Código da View Mensagem
<div class="main">
<section class="container">
<a onclick="javascript:FecharPopup()" href="@Ecommerce.Code.UrlMaker.UrlHome()" class="FecharPopup"></a>
<article class="linha1">
<h1>
@if (TempData["Mensagem"] != null && !string.IsNullOrEmpty(TempData["Mensagem"].ToString()))
{
@Html.Raw(TempData["Mensagem"].ToString());
}
<figure>
@if (HttpContext.Current.Request.QueryString["retorno"] == "true")
{
<img src="/Content/Images/Mensagem/sucess.png" alt=""/>
}
else
{
<img src="/Content/Images/Mensagem/erro.png" alt=""/>
}
</figure>
</h1>
</article>
<article class="linha2">
<p>Em caso de dúvidas, <a target="_parent" href="@Ecommerce.Code.UrlMaker.UrlCentralAtendimento()">fale conosco.</a></p>
</article>
</section>
</div>
<!--MAIN-->
É isso, obrigado aos que responderam e espero que a minha dúvida que tive e que conseguir, e junto com os outros posts de respostas aqui, ajudem a outros com dúvidas parecidas, abraço



**ou você tentou fazer bold nele?