Possuo um textarea e gostaria de saber como detectar o caractere : e, a partir disso, mostrar sugestões listadas em uma array com todas as possibilidades de "auto complete" e ir filtrando os resultados...
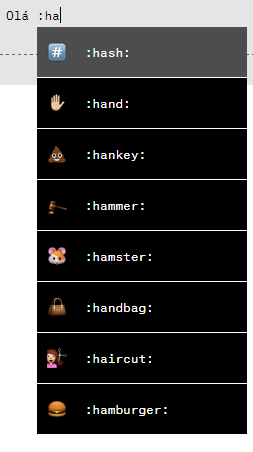
Segue abaixo um exemplo:

Já pensei em detectar a o caractere : a partir do keydown utilizando o event keyCode porém não sei como faria já que no Windows teria que detectar o shift + : e no Mac já não sei se é a mesma coisa. Pensei também em apenas detectar o caractere : a partir do val() do textarea mas não sei como poderia proceder.
Qual é a maneira correta de fazer isso? E, como fazer?
De preferência, gostaria de aprender realmente a como fazer somente com jQuery e sem o uso de bibliotecas.
Obrigado!