Talvez essa não seja a melhor maneira, mas na documentação tem a referencia do sortable https://api.jqueryui.com/sortable/#event-activate
Seria algo como: $( ".selector" ).on( "sortactivate", function( event, ui ) {} );
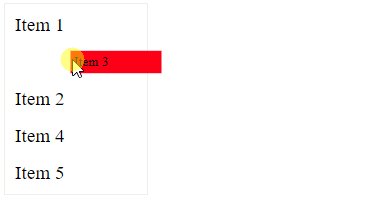
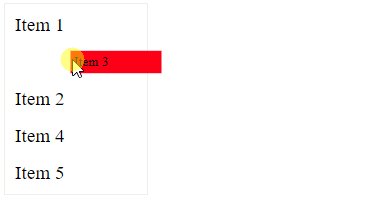
Mas eu fiz pegando a classe auxiliar helper pelo CSS

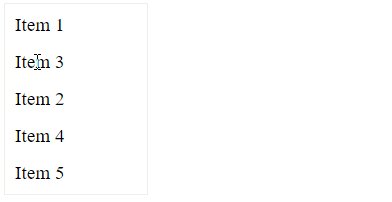
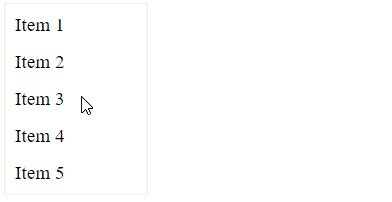
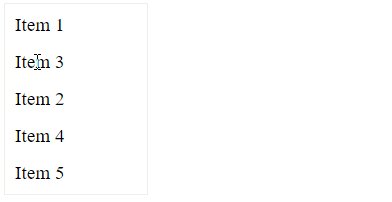
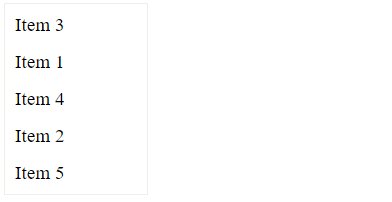
Repare que não aplica a classe no click só no drag
O que eu fiz é que quando o elemento está no estado sortable o jquery.ui aplica uma classe nele chamada ui-sortable-helper, ai eu fui no CSS e coloquei um estilo nessa classe e funcionou como eu queria
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>jQuery UI Sortable - Connect lists</title>
<!-- <link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css"> -->
<style>
#sortable1,
#sortable2 {
border: 1px solid #eee;
width: 142px;
min-height: 20px;
list-style-type: none;
margin: 0;
padding: 5px 0 0 0;
float: left;
margin-right: 10px;
}
#sortable1 li,
#sortable2 li {
margin: 0 5px 5px 5px;
padding: 5px;
font-size: 1.2em;
width: 120px;
}
.ui-sortable-helper {
background-color: red;
transform: scale(0.7)
}
</style>
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script>
$(function() {
$("#sortable1").sortable()
})
</script>
</head>
<body>
<ul id="sortable1">
<li class="ui-state-default">Item 1</li>
<li class="ui-state-default">Item 2</li>
<li class="ui-state-default">Item 3</li>
<li class="ui-state-default">Item 4</li>
<li class="ui-state-default">Item 5</li>
</ul>
</body>
</html>