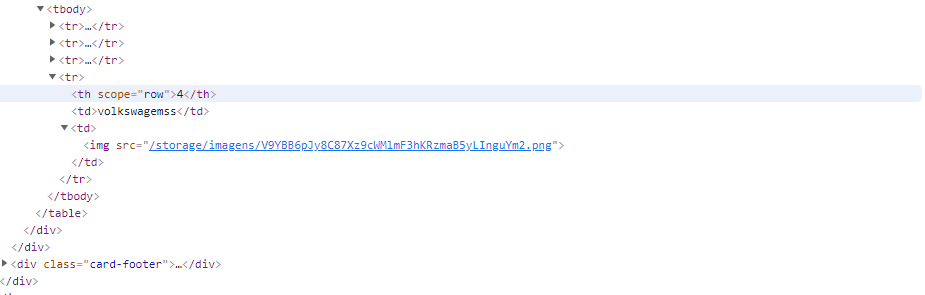
Estou tentando carregar uma imagem que esta em storage storage\app\public\imagens do meu projeto laravel com um componente vue que estou usando como monolito dentro do código mas não esta carregando
<template>
</tr>
</thead>
<tbody>
<tr v-for="m in dados" :key="m.id">
<th scope="row">{{m.id}}</th>
<td>{{m.nome}}</td>
<td><img :src="'/storage/'+m.imagem"></td>
</tr>
</tbody>
</table>