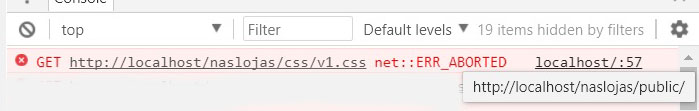
Eu tenho o seguinte código: <link rel="stylesheet" href="css/v1.css">, mas a pagina não carrega ele. Ao inspecionar elemento aparece o seguinte erro: 
Como mostra a imagem, ela vem com o link: http://localhost/naslojas/css/v1.css, porém se eu adicionar o public na url: http://localhost/naslojas/public/css/v1.css, funciona normal.
Isso está acontecendo com mais de um arquivo e com imagens também. Já me falaram que eu precisaria configurar os hosts do xampp e do windows, mas não tenho a menor ideia de como fazer isso e se esta é realmente a solução.
Como posso resolver esse problema?