O que preciso
Quando o usuário clicar no botão de enviar o ajax chamará um método de uma classe para verificar se o texto digitado já existe e em uma tabela. Ela retorna o resultado, caso seja falso ela deixa o form ser enviado e o campo é cadastrado no bd, caso contrário ele apresentará um alert com o texto digitado e que ele já existe.
O que eu fiz
Criei o form usando o blade e fiz o type="button" em html puro por não achar na documentação do Laravel.
home.blade.php
{!! Form::open(array('action' => 'HomeController@gerarPdf','method' => 'POST')) !!}
{!! Form::text('numeroDocumento[]', null,array(
'placeholder' => 'Código da Entidade',
'maxlength' => '5',
'required' => ''
)); !!}
<input type="button" value="Gerar Código" name="submitBarcode" id="submitBarcode" required/>
{!! Form::close() !!}
routes.php
Route::post('verificarBarcode', 'HomeController@verificarBarcode');
js
$('#submitBarcode').click(function () {
$.ajax({
type: 'post',
url : 'verificarBarcode',
cache: false,
dataType: 'json',
data: $('#formBarcodeId').serialize(),
success : function(msg){
if (msg.status == 0) {
alert("Tem Coisa Repetida");
}
else{
alert("Não Tem Coisa Repetida");
}
},
error:function (xhr, ajaxOptions, thrownError) {
alert(xhr.responseText);
}
});
});,
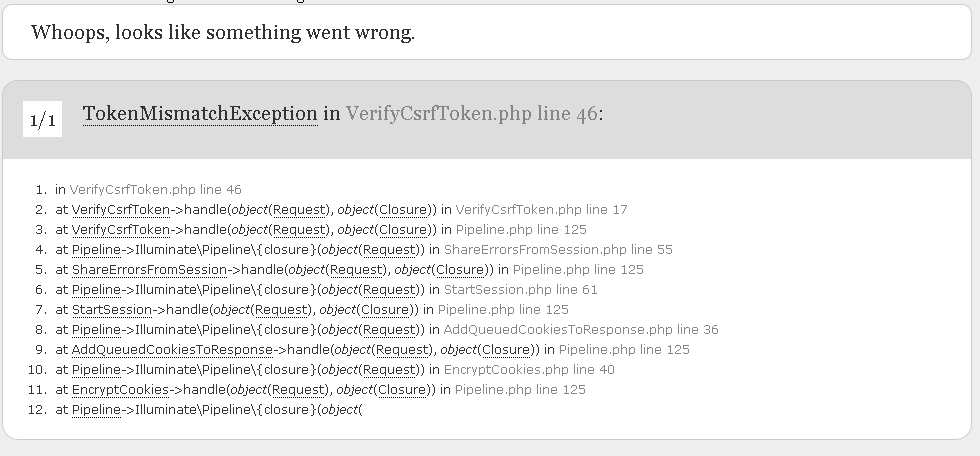
Quando clico no enviar ele dá esse alert com todo o código html do resultado. Eu copiei o código pra uma página vazia e ele me resultou nessa imagem. Pq ele está dando esse problema com o token ?

#formBarcodeId?