Estou com um problema ao efetuar a tentativa de deleção e recebo uma mensagem de erro no console, meu script está assim:
<form action="" id="frmDeleta" class="smart-form">
<button type="submit" class="btn btn-danger"> Excluir </button>
<input name="IdEvento" type="hidden" value="<?php echo $IdEvento; ?>">
</form>
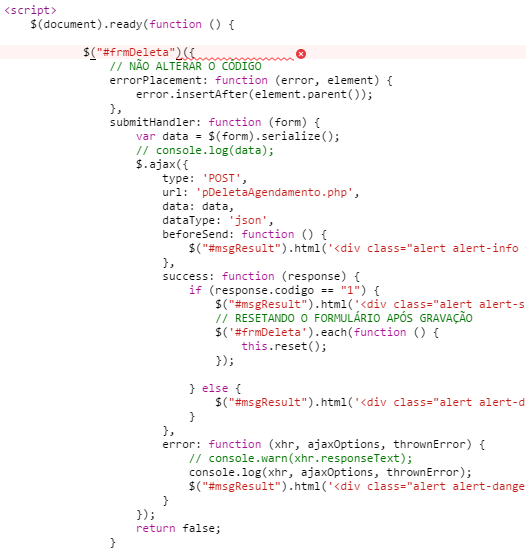
$(document).ready(function () {
$("#frmDeleta")({
// NÃO ALTERAR O CÓDIGO
errorPlacement: function (error, element) {
error.insertAfter(element.parent());
},
submitHandler: function (form) {
var data = $(form).serialize();
// console.log(data);
$.ajax({
type: 'POST',
url: 'pDeletaAgendamento.php',
data: data,
dataType: 'json',
beforeSend: function () {
$("#msgResult").html('×AVISO! Enviando...');
},
success: function (response) {
if (response.codigo == "1") {
$("#msgResult").html('×AVISO!' + response.mensagem + '');
// RESETANDO O FORMULÁRIO APÓS GRAVAÇÃO
$('#frmDeleta').each(function () {
this.reset();
});
} else {
$("#msgResult").html('×ATENÇÃO! ' + response.mensagem + '');
}
},
error: function (xhr, ajaxOptions, thrownError) {
// console.warn(xhr.responseText);
console.log(xhr, ajaxOptions, thrownError);
$("#msgResult").html('×ATENÇÃO! Ocorreu um erro ao tentar enviar o Agendamento. Contate o departamento de TI.');
}
});
return false;
}
});
});
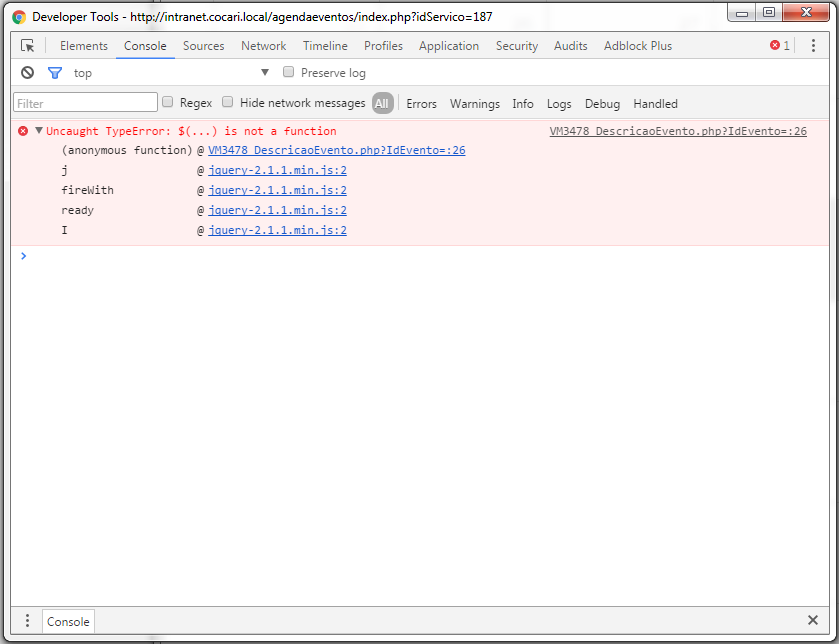
Mas no meu console estou recebendo a seguinte mensagem:


$(...)não é uma função.jQueryantes de executar oajax#frmDeletase refere aonamedo objetoform, não aoid$("#frmDeleta")({, precisa adicionar algum método como o$("#frmDeleta").submit({por exemplo, não que isso mereça uma resposta, pequeno erro de sintaxe, porém a questão é que terá outros erros no seu script, vai atualizando ai.