Ouvi falar muito em comunicação assíncrona e síncrona, porém não sei o que realmente são elas.
Alguém poderia me explicar qual a diferença e o funcionamento de cada uma? Quando e para que devo usá-las? Se possível com exemplos de código.
Tentarei complementar a resposta do Lolipop. :)
As comunicações Síncrona e Assíncrona são dois métodos distintos de sincronização de transmissão, cada uma tem suas vantagens e desvantagens.
Analogia
Imaginemos que um emissor está a enviar uma mensagem de texto através de um tubo e que a mensagem é enviada recorrendo a bolas, cada bola com uma letra. Quando as bolas chegam ao receptor, a mensagem tem que ser remontada, ou seja, têm que se colocar as bolas pela ordem correta, para se voltar a ter a mensagem.
Analogia retirada da Wikipedia, outra analogia pode ser vista aqui.
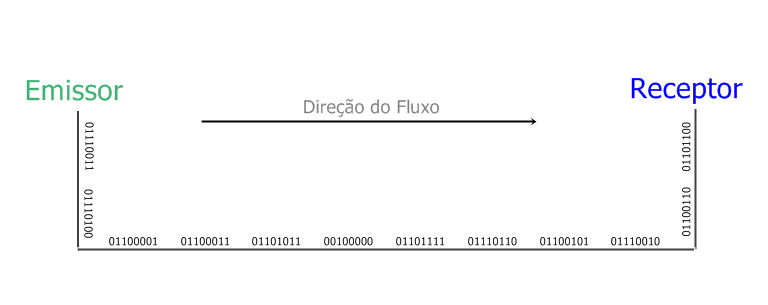
Em uma comunicação síncrona o emissor e receptor são sincronizados pelo mesmo relógio, o receptor recebe de modo contínuo (mesmo quando nenhum bit é transmitido) os dados em compasso em que o emissor as remete.

Simples exemplo em Javascript:
function foo(){
console.log("foo");
}
function bar(){
console.log("bar");
}
function baz(){
console.log("baz");
}
foo();
bar();
baz();
Essas funções serão executadas em ordem, bar não será executada até que foo tenha terminado e baz por sua vez só será executado após o término de bar, havendo assim uma sincronia.
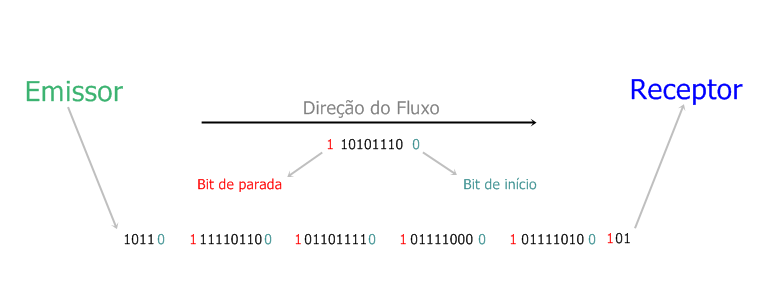
Em uma comunicação assíncrona a sincronização é diferente, o emissor envia o fluxo de dados e periodicamente insere um elemento de sinal, comumente chamado de flag, para que seja possível distinguir aonde começa (a informação de início da transmissão é o start-bit) e acaba (a informação de fim de transmissão é o stop-bit) o bloco de dados e qual a sua posição na sequência de dados transmitidos.

Exemplo:
function foo(){
console.log("Executando algo assíncrono aqui");
}
function bar(){
setTimeout(foo, 0);
console.log("Alguma coisa por aqui");
console.log("...");
}
bar();Aqui não há a mesma sincronização que noutro exemplo, uma função não vai esperar pelo término da outra. Nesse exemplo usamos a função setTimeout para enfileirar foo que vai executar 0 ms após o loop de eventos, o loop de eventos ficará indisponível até completar sua atual pilha de execução - neste caso, o resto de bar, que inclui as duas declarações console.log. Após o término de bar o loop de eventos fica livre, e assim foo pode ser executada.
Saída:
Alguma coisa por aqui
...
Executando algo assíncrono aqui
Relacionado: Como programação assíncrona funciona em JavaScript?
Quando e para que devo usá-las? Grande parte do processo de tomada de decisão sobre isso envolve o senso comum, um conjunto de fatores, uma comunicação assíncrona pode ser usado quando a resposta não tenha que ser entregue urgentemente, esse tipo de comunicação é adequado para situações em que não seja necessário a entrega urgente dos dados, por outro lado, não seria apropriado usar esse tipo de comunicação se você precisa de interação imediata. Já a comunicação síncrona é ideal quando se precisa de espontaneidade, como em uma conversa em tempo real entre duas ou mais pessoas.
Tanto a comunicação síncrona, quanto a assíncrona, têm suas vantagens e desvantagens, utilizar uma ou outra vai depender da necessidade da sua aplicação.
Referências e sugestões:

COMUNICAÇÃO DE DADOS ASSÍNCRONA
Na Transmissão Assíncrona, um bit especial é inserido no início e no fim da transmissão de um caractere e assim permite que o receptor entenda o que foi realmente transmitido. Imagine uma sequência de dados que precisam ser transmitidos. Cada bloco de dados possui uma flag (espécie de controle) que informa onde começa e onde acaba esse bloco, além da posição na sequência de dados transmitida.
Com isso, os dados podem ser transmitidos em qualquer ordem e cabe ao receptor interpretar essas informações e colocá-los no lugar correto. Porém, a desvantagem é a má utilização do canal, pois os caracteres são transmitidos irregularmente, além de um alto overhead (os bits de controle que são adicionados no início e no fim do caractere), o que ocasiona uma baixa eficiência na transmissão dos dados.
COMUNICAÇÃO DE DADOS SÍNCRONA
Na comunicação de dados síncrona, o dispositivo emissor e o dispositivo receptor devem estar num estado de sincronia antes da comunicação iniciar e permanecer em sincronia durante a transmissão. Imagine a mesma sequência de dados que precisa ser transmitida de maneira síncrona. Cada bloco de informação é transmitido e recebido num instante de tempo bem definido e conhecido pelo transmissor e receptor, ou seja, estes têm que estar sincronizados. Quando um bloco é enviado, o receptor é bloqueado e só pode enviar outro bloco quando o primeiro for recebido pelo receptor.
Prós e contras
Transferências assíncronas são geralmente mais rápidas do que transferências síncronas. Isso se deve ao fato de que não existe um tempo para coordenar a transmissão. No entanto, devido a isso, mais erros tendem a ocorrer nas transferências assíncronas. Se muitos erros ocorrem, isso pode invalidar o tempo salvo com o tempo inicial de configuração dos parâmetros porque o receptor terá que tomar medidas para corrigir os erros.
Usos
Transferências assíncronas funcionam bem em situações onde a troca ocorre sobre um meio físico confiável, como a fibra ótica ou cabo coaxial, por exemplo. Isso ajuda a minimizar os erros de transmissão, portanto o tempo salvo com a configuração dos parâmetros resulta em uma transferência mais rápida do ponto de vista do usuário final. As transferências síncronas funcionam bem para meios menos confiáveis, como fios elétricos ou sinais de rádio. Aqui, vale a pena levar mais tempo para coordenar os detalhes da transferência, pois isso compensa pelos erros cometidos no meio físico.
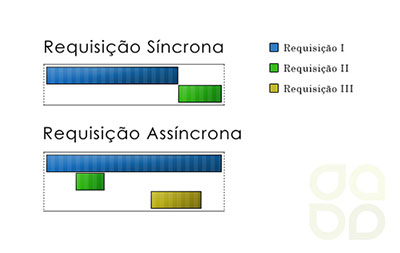
Executando de forma assíncrona
$(function(){
var call = $.ajax({
url: "controller/action",
dataType: "json",
}).responseText;
alert(call);
});
Essa função vai fazer a Request e continuar o processamento, o atributo responseText não vai ter o resultado do processamento, pois não interessa se ele terminou ou não, estamos trabalhando sem sincronia.

Executando de forma síncrona
$(function(){
var call = $.ajax({
async: false,
url: "arquivo.php",
dataType: "json",
}).responseText;
alert(call);
});
Dessa vez o programa vai aguardar a resposta voltar para prosseguir o processamento, supondo que servidor volte algum JSON qualquer

Fontes:
diferencas-entre-requisicoes-sincronas-e-assincronas-com-ajax
Para quem quer entender a diferença no nível conceitual, sem entrar em detalhes técnicos, vai bem uma metáfora.
Numa comunicação por rádio VHF, somente uma pessoa pode falar de cada vez (precisa apertar um botão para falar, e o outro lado precisa soltar o botão para escutar). Enquanto uma pessoa fala, a outra só escuta. É preciso esperar o outro terminar sua mensagem para poder responder. Somente uma mensagem por vez é trafegada pelo canal de comunicação, e num único sentido.
Ignorando a latência da rede telefônica e o tempo que a informação leva para trafegar pelas linhas, os dois lados da conversa podem falar e escutar ao mesmo tempo. A capacidade de receber informação e emitir informação simultaneamente é limitada apenas pelas habilidades da própria pessoa, mas o canal de comunicação é assíncrono. Se eu faço uma pergunta ao meu interlocutor, posso muito bem fazer uma segunda enquanto ele está respondendo à primeira. Ele responde quando quiser/puder.