Estou estudando especificamente uma implementação de WebWorker, e não entendi muito bem a diferença entre WebWorker e Async no JavaScript, considerando que o WebWorker me dá uma solução assíncrona com uma organização de código (a meu ver) mais bem feita.
-
No momento estou sem tempo pra postar uma resposta aqui @Bruno, mas comecei a estudar por esse link e achei muito bom, vale a pena conferir. No mais assunto muito interessante +1– MarconiCommented 27/04/2017 às 14:41
-
Marconi, este link é interessante. Eu já tinha lido ele. Porém não me esclarece bem sobre a pergunta em si.– Bruno HeringerCommented 28/04/2017 às 12:19
-
Bruno tentei explicar da melhora maneira possível, caso você ainda tenha alguma dúvida adicione um comentario a minha resposta. Que tento melhorar a resposta.– MarconiCommented 28/04/2017 às 14:33
1 Resposta
Ambos são um tanto similares.
Funções assíncronas só são possíveis quando usadas com um das seguintes opções:
Webworkers também fazem parte desta lista, mesmo que eles não são pertencentes à mesma categoria.
A principal diferença entre todos eles é o acesso aos recursos. Usando XMLHttpRequest você trocar dados entre cliente e servidor de forma assíncrona usando o mesmo fio.
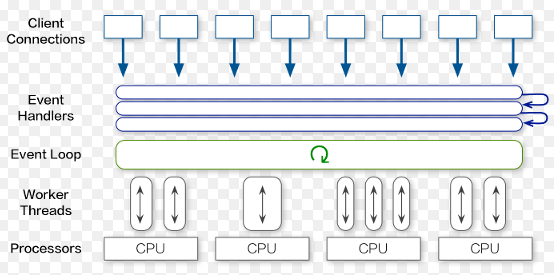
Devido à má utilização de hardware de processador multi-núcleo surgiram os Webworkers para a programação paralela. O acesso à memória está limitado aos dados que estão sendo trocados com eles. Eles são executados em segmentos separados e a interface do usuário está disponível para outras atividades.
Workers não podem acessar o DOM para ler ou modificar o documento HTML. Além disso, eles não podem acessar quaisquer variáveis globais ou funções JavaScript dentro da página principal. O acesso a alguns objetos, incluindo a janela, o documento são restrito.
Ilustração:
Nota: Caso queira aprofundar mais em WebWorkers, recomendo a leitura deste artigo:
O artigo tem um passo a passo bem auto explicativo de como criar uma requisição assíncrona com WebWorkers.
Na documentação da W3C, tem um exemplo de um contador.
Javascript
var w;
function startWorker() {
if(typeof(Worker) !== "undefined") {
if(typeof(w) == "undefined") {
w = new Worker("demo_workers.js");
}
w.onmessage = function(event) {
document.getElementById("result").innerHTML = event.data;
};
} else {
document.getElementById("result").innerHTML = "Sorry, your browser does not support Web Workers...";
}
}
function stopWorker() {
w.terminate();
w = undefined;
}
O arquivo "demo_workers.js" deve estar em um arquivo separado, pelo fato de serem executados em sequência isolada.
demo_workers.js
var i = 0;
function timedCount() {
i = i + 1;
postMessage(i);
setTimeout("timedCount()",500);
}
timedCount();
Fonte:
-
Marconi, para fechar com chave de ouro, poderia dar um exemplo (mesmo que seja conceitual) de quando utilizar
WebWorkerse quando utilizarXMLHttpRequest? Commented 28/04/2017 às 16:49 -
@BrunoHeringer Use Workers quando for disparar scripts de longa duração para executar tarefas muito dispendiosas.Já o Async para coisas mais simples. A um tempo atrás eu fiz uma pergunta sobre Qual a diferença entre comunicação assíncrona e síncrona?– MarconiCommented 28/04/2017 às 17:03