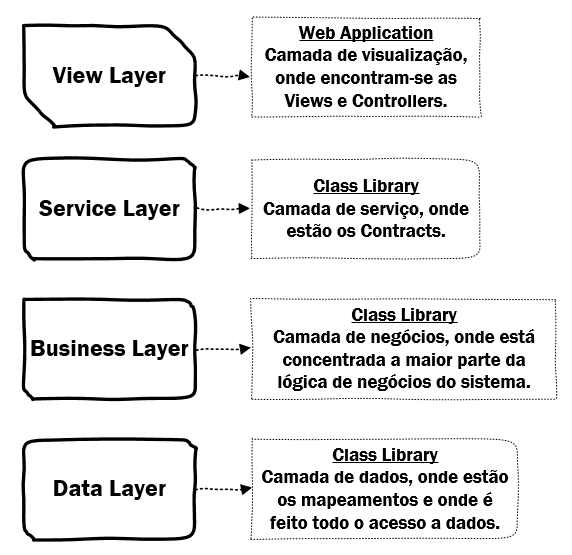
Tenho sistema em Asp.Net MVC (.Net 4.5) dividido em camadas:
Dito isto, vamos ao problema...
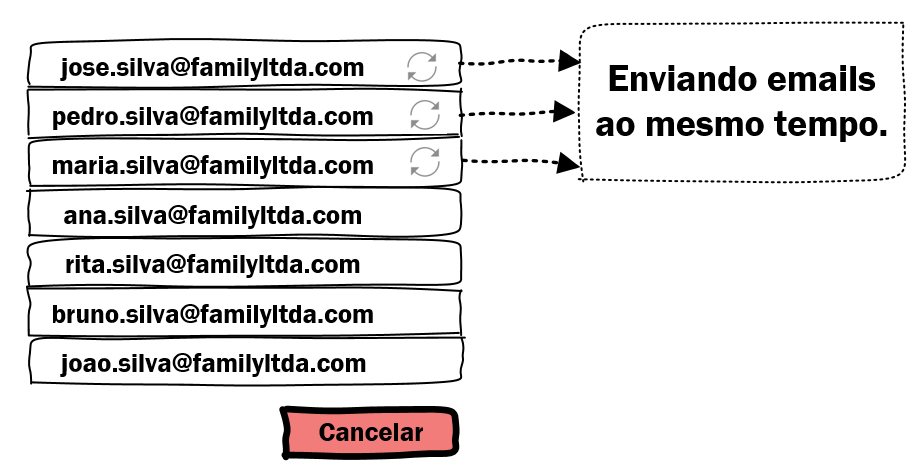
Estou tentando criar uma tela para enviar emails de forma assíncrona (3 emails ao mesmo tempo, por exemplo), mas existirá um botão para cancelar os envios, o que me força a informar ao cliente em tempo real, quais emails já foram enviados.
Veja o fluxo abaixo:
Neste momento, caso o usuário clique no botão cancelar, os emails em processo devem ser abortados e o último nem inicia.
Respeitando a arquitetura em camadas, eu gostaria de tratar de todas as regras de negócio para o envio dos emails na camada própria para isso. Mas não consegui ainda encontrar uma solução onde eu possa enviar uma lista de objetos (emails) da View Layer para a Business Layer, criando lá um processo assíncrono que envie de volta para a View Layer o resultado do envio de cada email (um por um de forma assíncrona), e que em qualquer momento possibilite a interrupção de todo o processo.
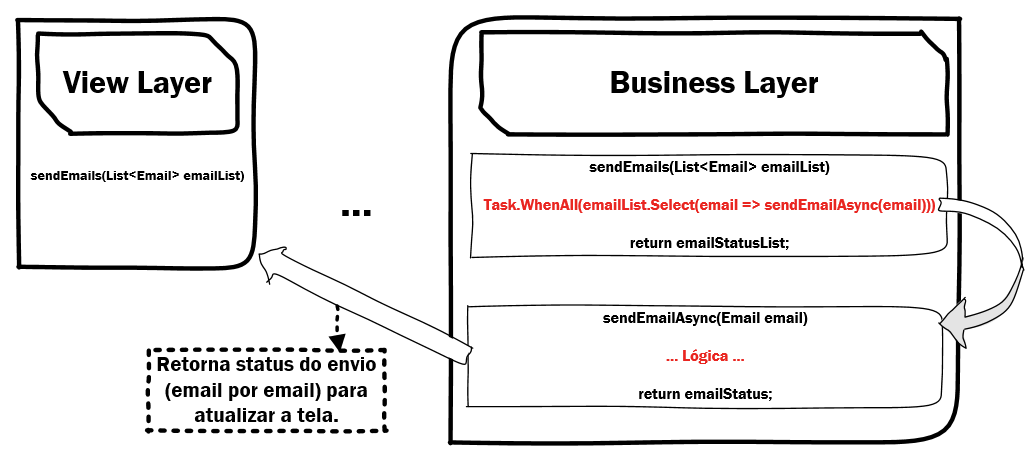
Seria esse o fluxo:
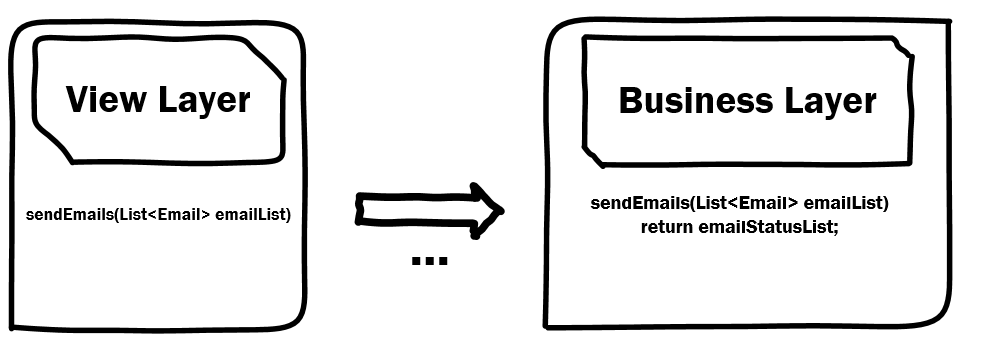
É feito o envio de todos os emails para a camada de negócios:

A camada de negócios inicia um processo assíncrono para enviar os emails, e a medida que completa o envio de cada email, responde para a camada de visualização o resultado:
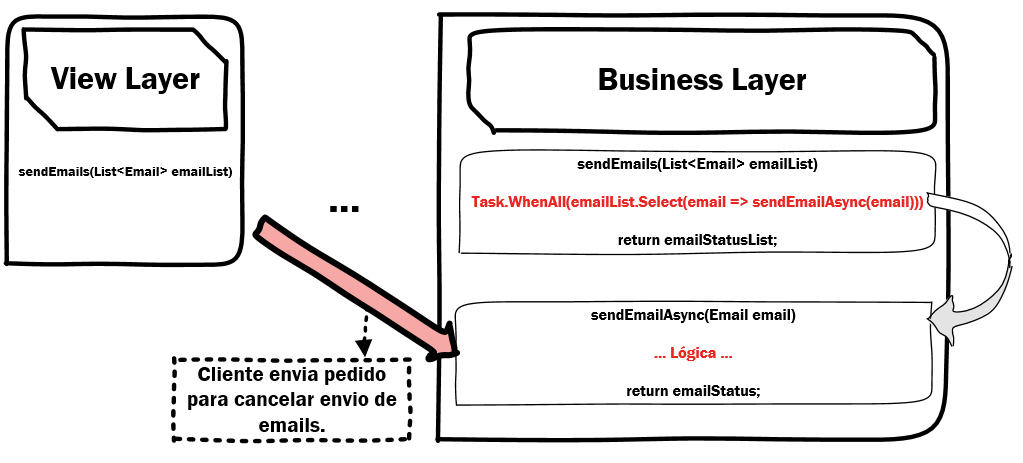
A qualquer momento, o cliente pode cancelar o envio, então a camada de visualização envia uma solicitação de cancelamento para todas as tarefas que ainda estão sendo executadas:
1. É possível enviar dados em direção contrária (da Business Layer para a View Layer) a partir de uma única chamada?
2. Devo criar algum tipo de Thread para controlar o envio de cada email?
3. É possível interromper uma tarefa que está sendo executada em uma camada inferior?