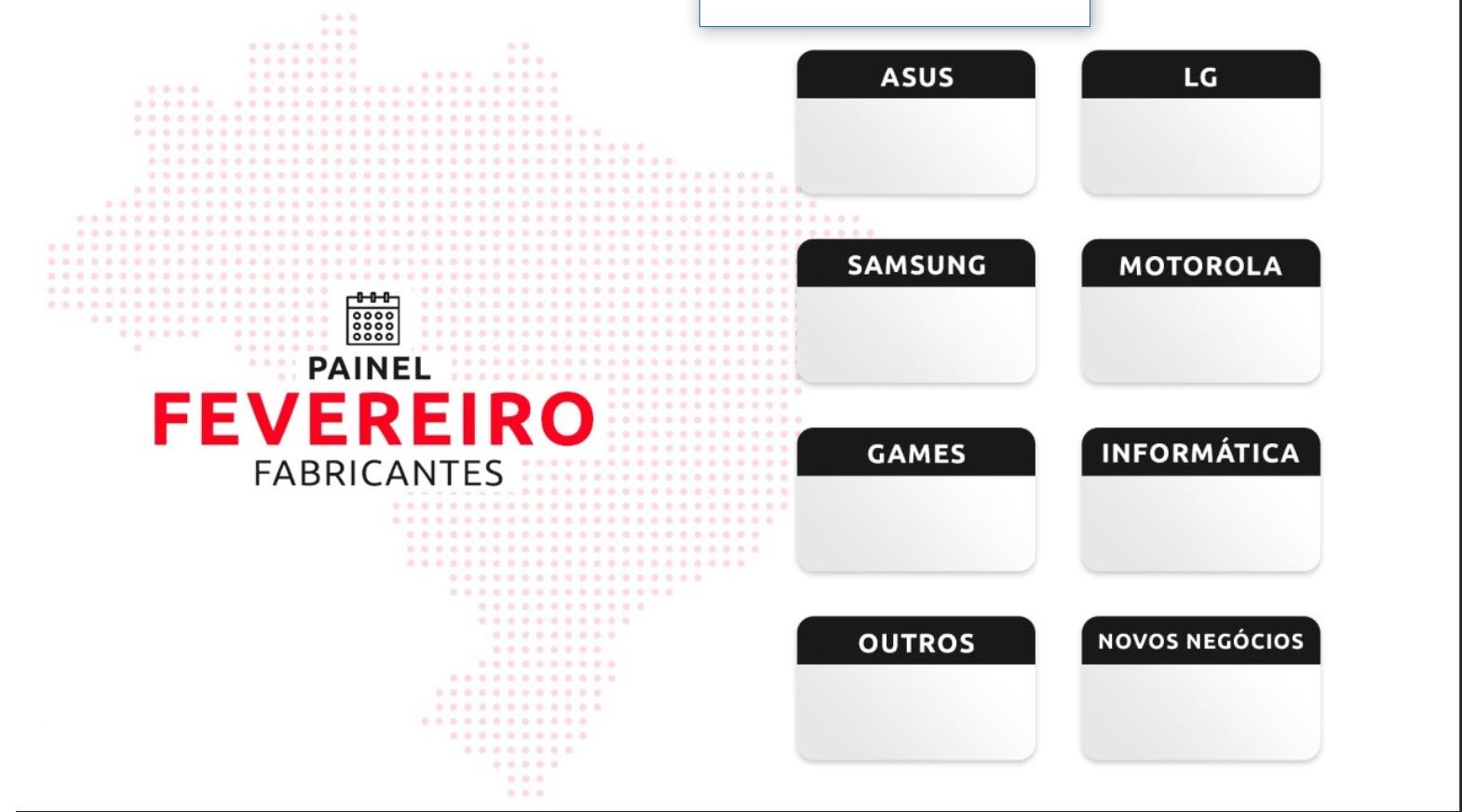
Estou tentando inserir uma div com o nome em cima da principal, estou criando um painel de monitoramento de metas, onde o canal vem no cabeçalho e a porcentagem realizada será a central, conforme exemplo da foto, mas ao executar meu código, o mesmo não está dando certo, conforme código em exemplo, pode ser algum detalhe que esteja passando despercebido.
html,
body {
width: 100%;
height: 100%;
margin-left: -50;
padding: 0;
}
.jumbo {
background-image: url(https://unsplash.it/600/300);
background-size: cover;
}
.container {
width: 60%;
margin: 0px 160px;
box-sizing: border-box;
border: 1px solid red;
display: flex;
justify-content: right;
align-items: right;
flex-wrap: wrap;
padding-top: 1rem;
}
.box {
width: calc(50% - 2rem);
height: 10rem;
margin: 1.0em 1em;
box-sizing: border-box;
display: flex;
}
.p1,
.p2,
.p3 {
display: flex;
align-items: center;
justify-content: center;
color: blue;
font-family: sans-serif;
font-weight: bold;
background-color: #ffffff;
border-bottom-left-radius: 25px;
border-top-left-radius: 25px;
border-bottom-right-radius: 25px;
border-top-right-radius: 25px;
background-color: white;
}
.p1 {
flex-grow: 1;
background-color: cyan;
position: right;
}
.<div class="jumbo">
<div class="container">
<div class="box">
<div class="p1">
100%
</div>
</div>
<div class="box">
<div class="p1">
SAMSUNG
</div>
<div class="p2">
50%
</div>
</div>
<div class="box">
<div class="p1">
SAMSUNG
</div>
<div class="p2">
50%
</div>
</div>
<div class="box">
<div class="p1">
SAMSUNG
</div>
<div class="p2">
50%
</div>
</div>
<div class="box">
<div class="p1">
SAMSUNG
</div>
<div class="p2">
50%
</div>
</div>
<div class="box">
<div class="p1">
SAMSUNG
</div>
<div class="p2">
50%
</div>
</div>
<div class="box">
<div class="p1">
SAMSUNG
</div>
<div class="p2">
50%
</div>
</div>
<div class="box">
<div class="p1">
SAMSUNG
</div>
<div class="p2">
50%
</div>
</div>
</div>
</div>[![Exemplo como o Painel deve ficar][1]][1]