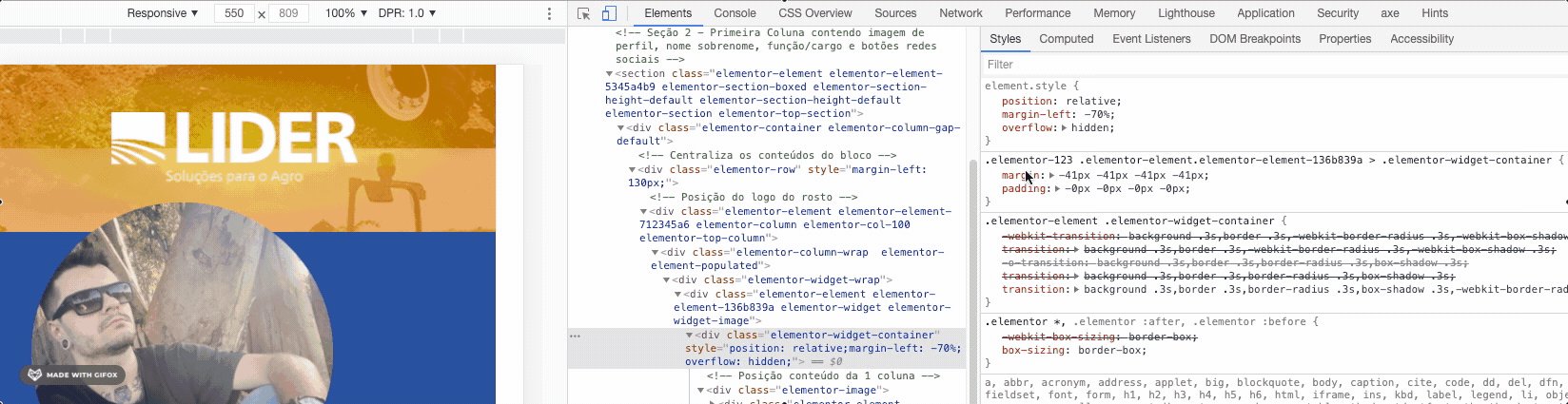
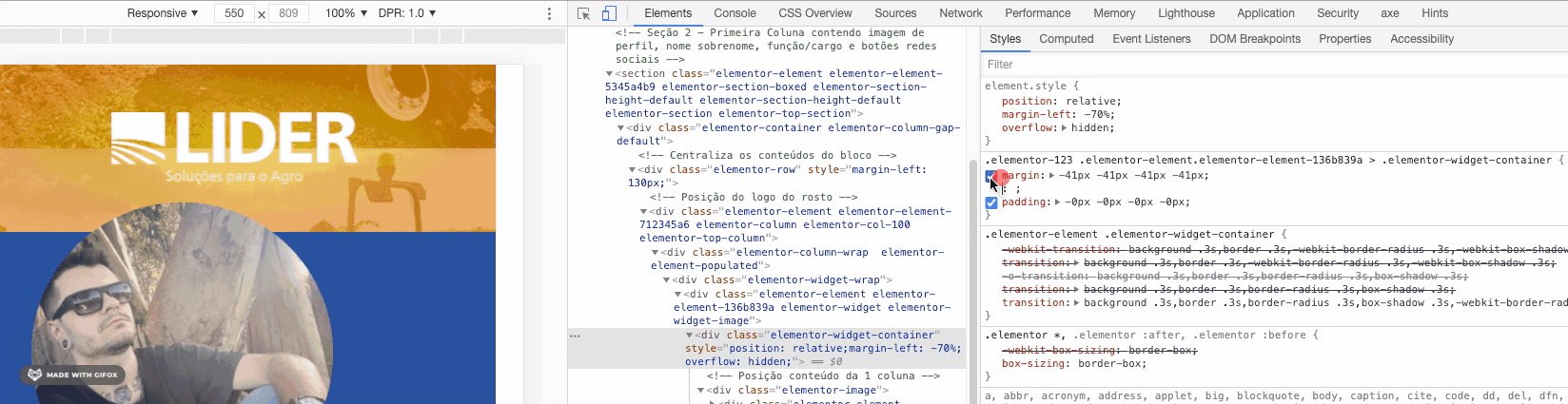
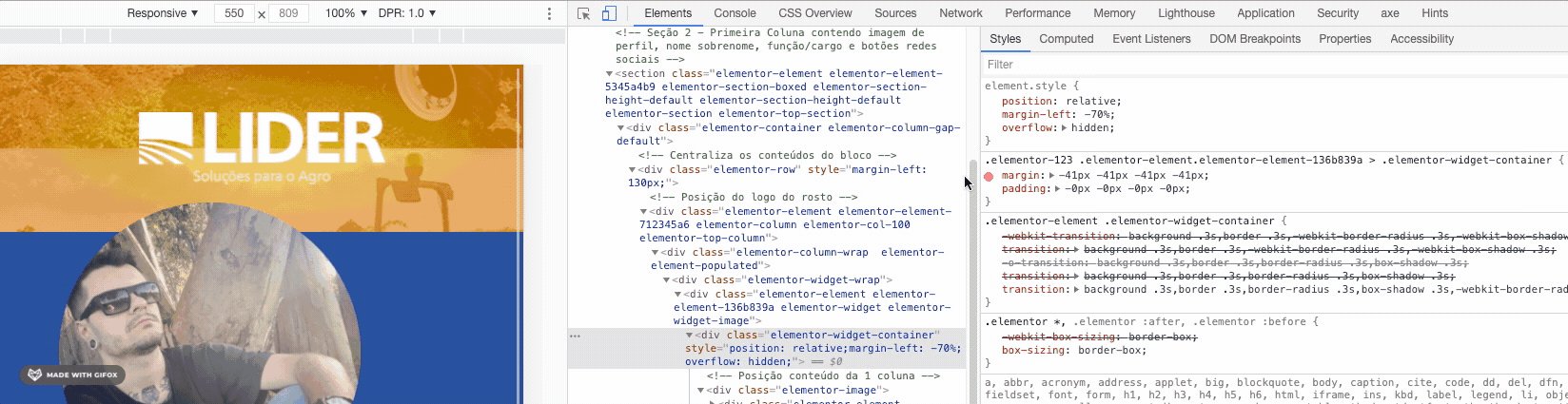
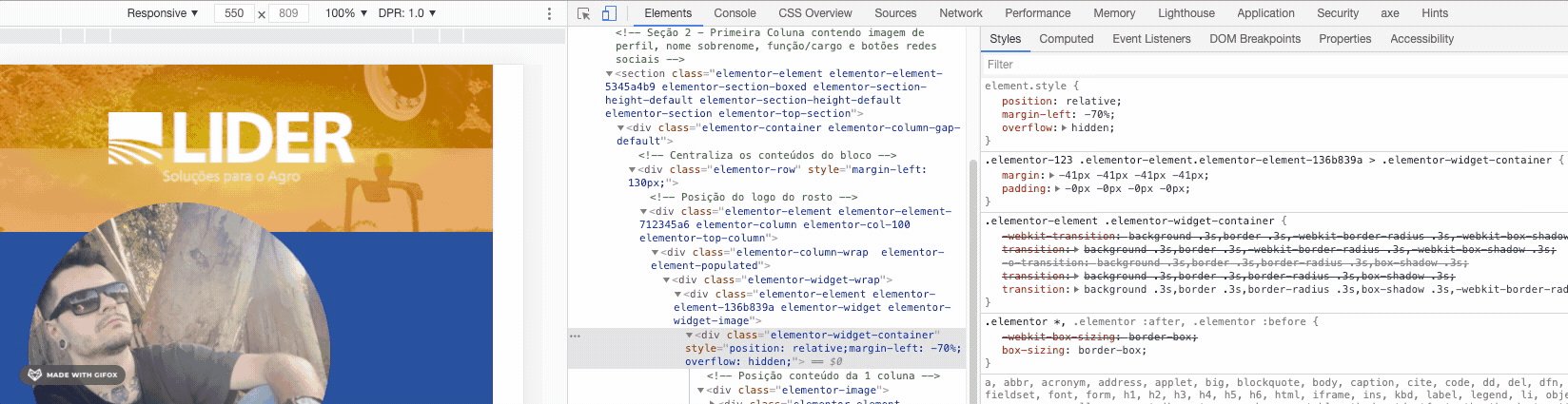
Bom dia, estou quebrando a cabeça faz dias em um projeto de cartão de visita que vou entregar junto com um ERP, quando aberto no desktop fica ótimo 100%, porém quando no Mobile fica uma barra branca (já vi que é o body que tem a cor #FFF) no lado direito da tela. Já tentei renderizar a tag Body várias vezes, sem sucesso.
Link direto: http://diretivagestao.com/cv_digital/cartao_digital/index.html
HTML:
<!DOCTYPE html>
<html lang="pt-BR">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, viewport-fit=cover" />
<link href="favicon.ico" rel="icon"> <!-- Favicons -->
<link href="favicon.ico" rel="apple-touch-icon"> <!-- Favicons pra Apple -->
<title>Cartão de Visita Digital | Líder Tratores - Cachoeira do Sul</title>
<!-- CSS que renderiza o fundo -->
<link rel='stylesheet' href='../css/style.css' media='all' />
<!-- CSS que renderiza o zoom da página -->
<link rel='stylesheet' href='../css/frontend.css' media='all' />
<!-- CSS main -->
<link rel='stylesheet' href='../css/main.css' media='all' />
<!-- CSS das fonte dos icones -->
<link rel='stylesheet' href='../css/fontawesome/css/all.css' media='all' />
<!-- JS pra forçar carregamento total -->
<script src='../js/frontend.min4315.js'></script>
</head>
<body style="">
<div class="elementor elementor-123">
<!-- Seção 1 - Cabeçalho com logo -->
<section class="elementor-element elementor-element-79a917d elementor-section-boxed elementor-section-height-default elementor-section-height-default elementor-section elementor-top-section">
<div class="elementor-background-overlay"></div> <!-- Cor Laranja sobre o background do cabeçalho -->
<div class="elementor-element elementor-element-6bc23d30 elementor-widget elementor-widget-image"> <!-- Centralizar Logo Branco e demais-->
<div class="elementor-image">
<img width="259" height="56" src="../img/Lider-logo1.png" class="" alt="" />
</div>
</div>
</section>
<!-- Seção 2 - Primeira Coluna contendo imagem de perfil, nome sobrenome, função/cargo e botões redes sociais -->
<section class="elementor-element elementor-element-5345a4b9 elementor-section-boxed elementor-section-height-default elementor-section-height-default elementor-section elementor-top-section">
<div class="elementor-container elementor-column-gap-default"> <!-- Centraliza os conteúdos do bloco -->
<div class="elementor-row" style="margin-left: 130px;"> <!-- Posição do logo do rosto -->
<div class="elementor-element elementor-element-712345a6 elementor-column elementor-col-100 elementor-top-column">
<div class="elementor-column-wrap elementor-element-populated">
<div class="elementor-widget-wrap">
<div class="elementor-element elementor-element-136b839a elementor-widget elementor-widget-image">
<div class="elementor-widget-container" style="position: relative; margin-left: -70%;"> <!-- Posição conteúdo da 1 coluna -->
<div class="elementor-image">
<div class="elementor-element elementor-element-925e5a8 elementor-position-top elementor-vertical-align-top elementor-widget elementor-widget-image-box"> <!-- Cor letras -->
<img src="../img/usuario1.png" class="" alt="" /> <!-- Logo do rosto -->
<div class="elementor-image-box-content"> <!-- style das letras do bloco -->
<h3 class="elementor-image-box-title">Vinícius Weise</h3><p class="elementor-image-box-description">Consultor Agrícola</p>
</div>
</div>
<div class="elementor-element elementor-element-57c03b6f elementor-shape-circle elementor-widget elementor-widget-social-icons" style="height: 160px;"> <!-- style dos botões/cor -->
<div class="elementor-social-icons-wrapper" style="margin-left: 22px;"> <!-- Botões redes sociais -->
<a class="elementor-icon elementor-social-icon" href="tel:(51) 99831-2192" title="Celular" target="_blank">
<i class="fas fa-mobile-alt"></i></a>
<a class="elementor-icon elementor-social-icon" href="https://api.whatsapp.com/send?phone=555199831-2192" title="WhatsApp" target="_blank">
<i class="fab fa-whatsapp"></i></a>
<a class="elementor-icon elementor-social-icon" href="tel:(51) 3722-9900" title="Telefone" target="_blank">
<i class="fas fa-phone"></i></a>
<a class="elementor-icon elementor-social-icon" href="https://www.google.com.br/maps/place/L%C3%ADder+Tratores/@-30.0387469,-52.9153089,17z/data=!3m1!4b1!4m5!3m4!1s0x9504a7a41e7a2c45:0xcf2b4c73f6c7aca2!8m2!3d-30.0387516!4d-52.9131202" title="Endereço" target="_blank">
<i class="fas fa-map-marker-alt"></i></a><br>
<a class="elementor-icon elementor-social-icon" style="margin-left: -26px; margin-top: 15px;" href="mailto:[email protected]" title="E-mail" target="_blank">
<i class="far fa-envelope"></i></a>
<a class="elementor-icon elementor-social-icon" href="http://www.lidertratores.com.br/" title="Site" target="_blank">
<i class="fas fa-at"></i></a>
<a class="elementor-icon elementor-social-icon" href="https://pt-br.facebook.com/lider.tratores/" title="Facebook" target="_blank">
<i class="fab fa-facebook"></i></a>
<a class="elementor-icon elementor-social-icon" href="https://www.instagram.com/lidertratores/" title="Instagram" target="_blank">
<i class="fab fa-instagram"></i></a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- Seção 3 - Segunda Coluna contendo conteúdo/video -->
<section class="elementor-element elementor-element-44cbba60 elementor-section-height-min-height elementor-section-boxed elementor-section-height-default elementor-section-items-middle elementor-section elementor-top-section">
<div class="elementor-container elementor-column-gap-default">
<div class="elementor-row"> <!-- Conteúdo da coluna 2 -->
<div class="elementor-element elementor-element-1b0dc154 elementor-column elementor-col-50 elementor-top-column">
<div style="position: relative; top: -585px;" class="elementor-column-wrap elementor-element-populated"></div> <!-- Linha do meio -->
</div><br><br><br><br><br><br><br><br><br>
<div class="elementor-element elementor-element-77dfd583 elementor-column elementor-col-50 elementor-top-column" >
<div style="margin-top: -110%;" class="elementor-column-wrap elementor-element-populated">
<div class="elementor-widget-wrap">
<div class="elementor-element elementor-element-40b481a3 elementor-aspect-ratio-169 elementor-widget elementor-widget-video">
<div class="elementor-widget-container">
<div class="elementor-wrapper elementor-fit-aspect-ratio elementor-open-inline">
<iframe class="elementor-video-iframe" allowfullscreen title="Player de Vídeo youtube" src="https://www.youtube.com/embed/shWSKJAcNj8?feature=oembed&start&end&wmode=opaque&loop=0&controls=1&mute=0&rel=0&modestbranding=0"></iframe>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div><br>
</section>
</div>
</body>
</html>
CSS: (arquivo muito grande para por aqui)
http://diretivagestao.com/cv_digital/css/style.css
CSS 2:
.elementor-123 .elementor-element.elementor-element-79a917d > .elementor-container{max-width:1600px;}.elementor-123 .elementor-element.elementor-element-79a917d:not(.elementor-motion-effects-element-type-background), .elementor-123 .elementor-element.elementor-element-79a917d > .elementor-motion-effects-container > .elementor-motion-effects-layer{background-color:#FFC600;background-image:url("../img/Imagem-de-fundo-1.png");background-position:-145px -326px;background-size:170% auto;}.elementor-123 .elementor-element.elementor-element-79a917d > .elementor-background-overlay{background-color:transparent;background-image:radial-gradient(at center center, #FFC600 14%, #E97E04 74%);opacity:0.74;transition:background 0.3s, border-radius 0.3s, opacity 0.3s;}.elementor-123 .elementor-element.elementor-element-79a917d{transition:background 0s, border 0.3s, border-radius 0.3s, box-shadow 0.3s;margin-top:0px;margin-bottom:0px;padding:50px 50px 50px 50px;}.elementor-123 .elementor-element.elementor-element-5345a4b9:not(.elementor-motion-effects-element-type-background), .elementor-123 .elementor-element.elementor-element-5345a4b9 > .elementor-motion-effects-container > .elementor-motion-effects-layer{background-color:#1E4695;}.elementor-123 .elementor-element.elementor-element-5345a4b9{transition:background 0.3s, border 0.3s, border-radius 0.3s, box-shadow 0.3s;padding:0px 0px 0px 0px;}.elementor-123 .elementor-element.elementor-element-5345a4b9 > .elementor-background-overlay{transition:background 0.3s, border-radius 0.3s, opacity 0.3s;}.elementor-123 .elementor-element.elementor-element-136b839a .elementor-image img{width:15%;}.elementor-123 .elementor-element.elementor-element-136b839a > .elementor-widget-container{margin:-41px -41px -41px -41px;padding:-0px -0px -0px -0px;}.elementor-123 .elementor-element.elementor-element-44cbba60 > .elementor-container{max-width:1238px;min-height:612px;}.elementor-123 .elementor-element.elementor-element-44cbba60 > .elementor-container:after{content:"";min-height:inherit;}.elementor-123 .elementor-element.elementor-element-44cbba60:not(.elementor-motion-effects-element-type-background), .elementor-123 .elementor-element.elementor-element-44cbba60 > .elementor-motion-effects-container > .elementor-motion-effects-layer{background-color:#1E4695;}.elementor-123 .elementor-element.elementor-element-44cbba60{border-style:solid;border-width:0px 0px 0px 0px;border-color:#FFFFFF;transition:background 0.3s, border 0.3s, border-radius 0.3s, box-shadow 0.3s;margin-top:0px;margin-bottom:0px;padding:49px -0px -0px -0px;}.elementor-123 .elementor-element.elementor-element-44cbba60 > .elementor-background-overlay{transition:background 0.3s, border-radius 0.3s, opacity 0.3s;}.elementor-bc-flex-widget .elementor-123 .elementor-element.elementor-element-1b0dc154.elementor-column .elementor-column-wrap{align-items:center;}.elementor-123 .elementor-element.elementor-element-1b0dc154.elementor-column.elementor-element[data-element_type="column"] > .elementor-column-wrap.elementor-element-populated > .elementor-widget-wrap{align-content:center;align-items:center;}.elementor-123 .elementor-element.elementor-element-1b0dc154 > .elementor-element-populated{border-style:solid;border-width:0px 1px 0px 0px;border-color:#FFFFFF;transition:background 0.3s, border 0.3s, border-radius 0.3s, box-shadow 0.3s;margin:0px 0px 0px 0px;}.elementor-123 .elementor-element.elementor-element-1b0dc154 > .elementor-element-populated > .elementor-background-overlay{transition:background 0.3s, border-radius 0.3s, opacity 0.3s;}.elementor-123 .elementor-element.elementor-element-54a31a3e{text-align:center;}.elementor-123 .elementor-element.elementor-element-54a31a3e .elementor-heading-title{color:#F7C53F;font-family:"Montserrat", Sans-serif;font-size:25px;font-weight:600;}.elementor-123 .elementor-element.elementor-element-54a31a3e > .elementor-widget-container{margin:39px 0px -16px 0px;}.elementor-123 .elementor-element.elementor-element-4c7c0ce3{text-align:center;}.elementor-123 .elementor-element.elementor-element-4c7c0ce3 .elementor-heading-title{color:#FFFFFF;font-family:"Montserrat", Sans-serif;font-size:21px;font-weight:400;}.elementor-123 .elementor-element.elementor-element-925e5a8.elementor-position-right .elementor-image-box-img{margin-left:15px;}.elementor-123 .elementor-element.elementor-element-925e5a8.elementor-position-left .elementor-image-box-img{margin-right:15px;}.elementor-123 .elementor-element.elementor-element-925e5a8.elementor-position-top .elementor-image-box-img{margin-bottom:15px;}.elementor-123 .elementor-element.elementor-element-925e5a8 .elementor-image-box-wrapper .elementor-image-box-img{width:40%;}.elementor-123 .elementor-element.elementor-element-925e5a8 .elementor-image-box-img img{transition-duration:0.3s;}.elementor-123 .elementor-element.elementor-element-925e5a8 .elementor-image-box-content .elementor-image-box-title{color:#FFFFFF;font-family:"Montserrat", Sans-serif;font-weight:600;}.elementor-123 .elementor-element.elementor-element-925e5a8 .elementor-image-box-content .elementor-image-box-description{color:#F7C53F;font-family:"Montserrat", Sans-serif;font-size:17px;font-weight:600;text-transform:uppercase;line-height:2.8em;}.elementor-123 .elementor-element.elementor-element-57c03b6f{text-align:center;}.elementor-123 .elementor-element.elementor-element-57c03b6f .elementor-social-icon{background-color:#F7C53F;font-size:26px;padding:0.5em;}.elementor-123 .elementor-element.elementor-element-57c03b6f .elementor-social-icon i{color:#1E4695;}.elementor-123 .elementor-element.elementor-element-57c03b6f .elementor-social-icon svg{fill:#1E4695;}.elementor-123 .elementor-element.elementor-element-57c03b6f .elementor-social-icon:not(:last-child){margin-right:27px;}.elementor-123 .elementor-element.elementor-element-1a117735 .elementor-text-editor{text-align:center;}.elementor-123 .elementor-element.elementor-element-1a117735{color:#FFFFFF;font-family:"Montserrat", Sans-serif;}.elementor-bc-flex-widget .elementor-123 .elementor-element.elementor-element-77dfd583.elementor-column .elementor-column-wrap{align-items:center;}.elementor-123 .elementor-element.elementor-element-77dfd583.elementor-column.elementor-element[data-element_type="column"] > .elementor-column-wrap.elementor-element-populated > .elementor-widget-wrap{align-content:center;align-items:center;}.elementor-123 .elementor-element.elementor-element-77dfd583 > .elementor-element-populated{padding:20px 20px 20px 20px;}.elementor-123 .elementor-element.elementor-element-77b9350d{text-align:center;}.elementor-123 .elementor-element.elementor-element-77b9350d .elementor-heading-title{color:#FFFFFF;font-family:"Montserrat", Sans-serif;font-size:21px;font-weight:400;text-transform:uppercase;}.elementor-123 .elementor-element.elementor-element-67146da2{text-align:center;}.elementor-123 .elementor-element.elementor-element-67146da2 .elementor-heading-title{color:#F7C53F;font-family:"Montserrat", Sans-serif;font-size:21px;font-weight:700;text-transform:uppercase;}.elementor-123 .elementor-element.elementor-element-40b481a3 > .elementor-widget-container{margin:0px 0px 0px 0px;padding:0px 0px 0px 0px;}.elementor-123 .elementor-element.elementor-element-33e059f3 .elementor-button{font-family:"Montserrat", Sans-serif;font-size:28px;font-weight:700;fill:#1E4695;color:#1E4695;background-color:#F7C53F;border-radius:18px 18px 18px 18px;padding:10px 40px 10px 40px;}@media(max-width:1024px){.elementor-123 .elementor-element.elementor-element-136b839a .elementor-image img{width:22%;}}@media(max-width:767px){.elementor-123 .elementor-element.elementor-element-136b839a .elementor-image img{width:44%;}.elementor-123 .elementor-element.elementor-element-925e5a8 .elementor-image-box-img{margin-bottom:15px;}.elementor-123 .elementor-element.elementor-element-57c03b6f .elementor-social-icon{font-size:21px;}}